Semantic-UI 按钮变体负变体
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
Semantic UI Button 提供了几种类型的微按钮组件,例如类型、组、内容、状态、变体和组变体。不同的按钮变体是社交、不同大小、浮动、彩色、紧凑、切换、正、负、流体、圆形、垂直和水平连接按钮。
在本文中,我们将了解按钮的负面变化。负按钮颜色将始终为红色。否定按钮提供了对负面后果的提示。
语义 UI 按钮负变体类:
- 否定:该类用于创建否定按钮。
句法:
示例:下面的示例说明了语义 UI 按钮的负面变化。
HTML
Semantic UI
GeeksforGeeks
Semantic UI Button Negative Variations
Negative Button:
Negative Icon Button:
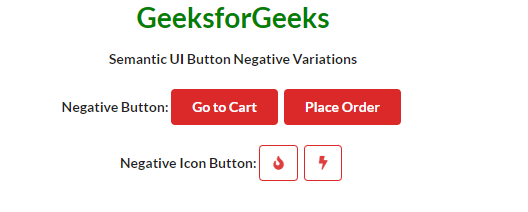
输出:

Semantic-UI 按钮负变体
参考: https://semantic-ui.com/elements/button.html#negative