Semantic-UI 按钮变体等宽按钮
Semantic UI Button Group 还提供了一组按钮的变体,有图标按钮、带标签的图标按钮、混合组按钮、等宽、彩色按钮、基本按钮、组大小按钮等。
在本文中,我们将讨论等宽。等宽可以将它们的宽度平均分配,在这里我们可以创建一个简单的按钮组,该组将遵循每个按钮的固定宽度,该组内的每个按钮将是相同的。
Semantic-UI Button Variations Equal Width Class:
- number*:这是变量,您可以将计数(按字母顺序)名称放在 div 元素中以平均划分宽度。
句法:
示例:在此示例中,我们将创建两个按钮组,一个将包含 2 个宽度相等的按钮,另一个将包含 5 个按钮,每个按钮的宽度将在组中彼此相等。
HTML
Semantic UI
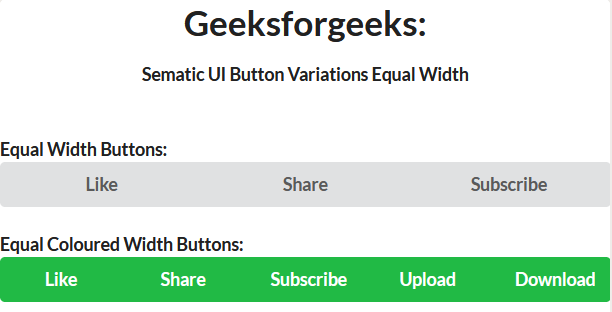
Geeksforgeeks:
Semantic UI Button Variations Equal Width
Equal Width Buttons:
Equal Coloured Width Buttons:
输出:

参考: https://semantic-ui.com/elements/button.html#equal-width