Semantic-UI 按钮变体社交变体
Semantic UI 为用户提供了许多组件来设计他们的界面。 Semantic UI Button Variations为我们提供了许多不同的按钮,如社交、大小、浮动、彩色、紧凑、切换、正、负、流体、圆形、垂直和水平附加按钮。在本文中,我们将讨论浮动变体。 Semantic-UI Button Variations Social 用于创建不同的社交图标按钮。
Semantic-UI Button Variations Social Variant 类:
- social-icon-name:这不是你必须使用的类的名称,这里你必须提到小写的社交平台名称,如 Facebook、youtube。并且不要忘记在按钮元素中包含图标。
句法:
下面 示例说明了Semantic-UI Button Variations Social Variant:
例子:
HTML
GeeksforGeks
Semantic-UI Button Variations
Social Variant
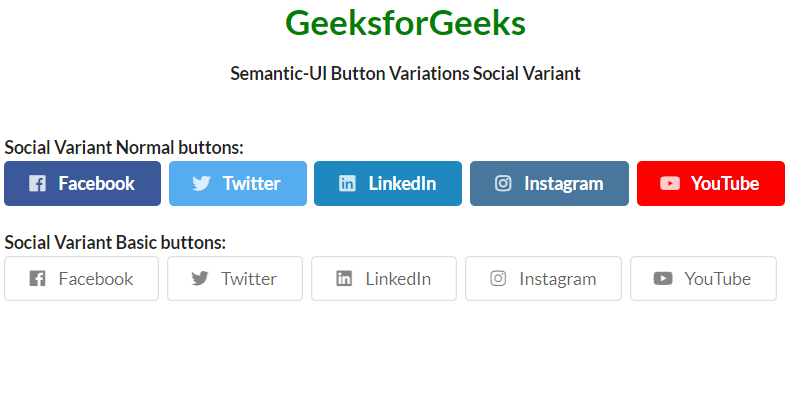
Social Variant Normal buttons:
Social Variant Basic buttons:
输出:

Semantic-UI 按钮变体社交变体
参考: https://semantic-ui.com/elements/button.html#social