Semantic-UI 等宽形式变体
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。
表单是文档的一部分,其中包含许多输入字段,例如文本字段、密码、复选框等。
Semantic-UI 表单用于使用语义 UI 类创建有吸引力的表单。设计有吸引力的表格非常容易。 Semantic-UI Equal Width Form Variation 用于显示等宽输入字段。它自动将多个输入字段分成相等的宽度。
Semantic-UI 等宽形式变体使用的类:
- 等宽形式:该类用于将多个输入字段自动划分为等宽。
句法:
...
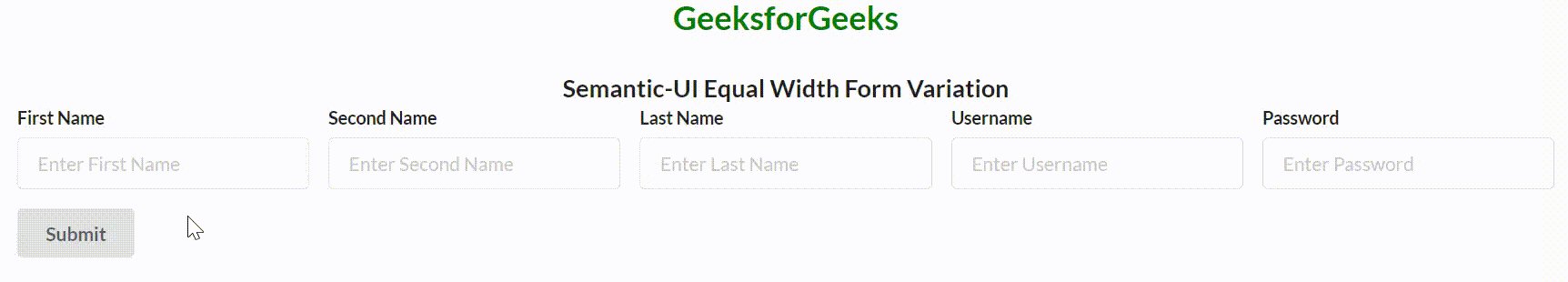
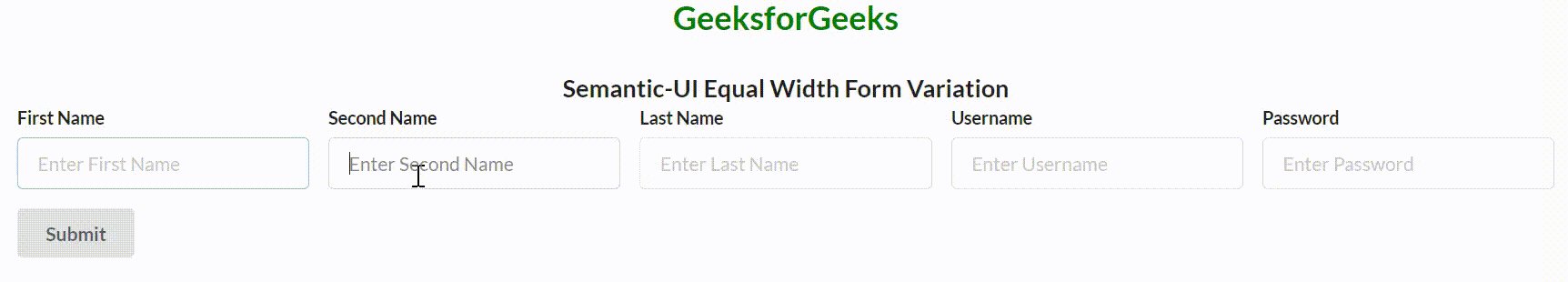
示例 1:在此示例中,我们将描述 Semantic-UI 等宽表单变体。
HTML
Semantic-UI Equal Width Form Variation
GeeksforGeeks
Semantic-UI Equal Width Form Variation
HTML
Semantic-UI Equal Width Form Variation
GeeksforGeeks
Semantic-UI Equal Width Form Variation
输出:

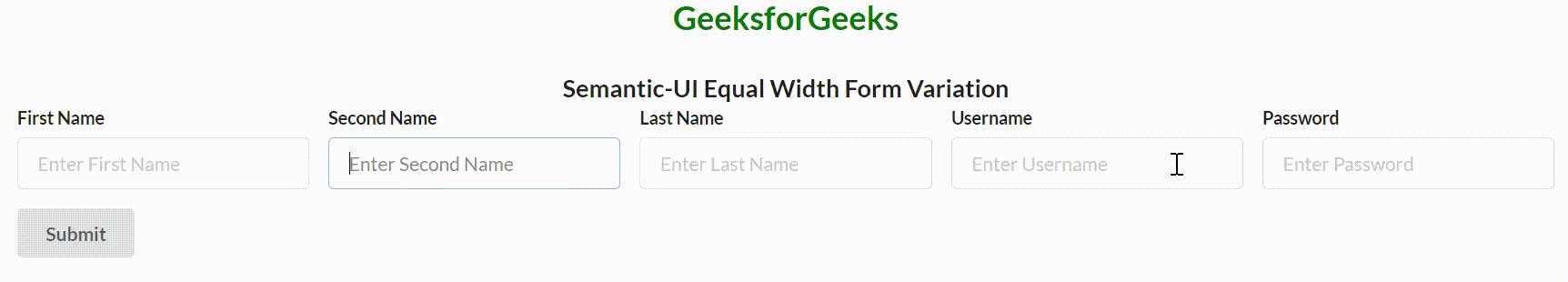
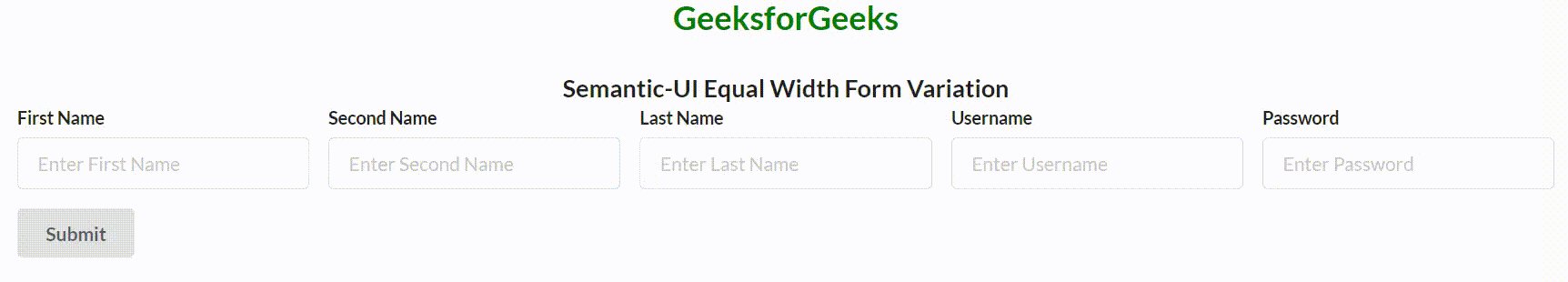
示例 2:在此示例中,我们将描述 Semantic-UI 等宽表单变体。
HTML
Semantic-UI Equal Width Form Variation
GeeksforGeeks
Semantic-UI Equal Width Form Variation
输出:

参考: https://semantic-ui.com/collections/form.html#equal-width-form