Semantic-UI 侧边栏变体
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。
除非需要,否则侧边栏是向用户隐藏其他内容的好方法。 Semantic UI 为我们提供了一个样式化的侧边栏。在进入侧边栏变体之前,让我们看一下各种侧边栏变体类。
语义 UI 侧边栏变体类:
- 方向:语义 UI 允许我们决定侧边栏的方向。侧边栏可以位于顶部、底部、左侧或右侧。
- 宽度:语义 UI 允许我们更改侧边栏的宽度。侧边栏可以非常细、细、宽、正常或非常宽。
句法:
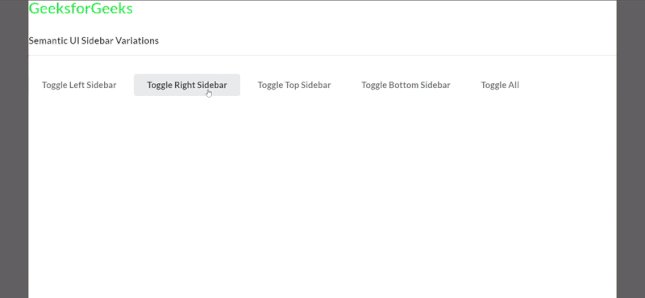
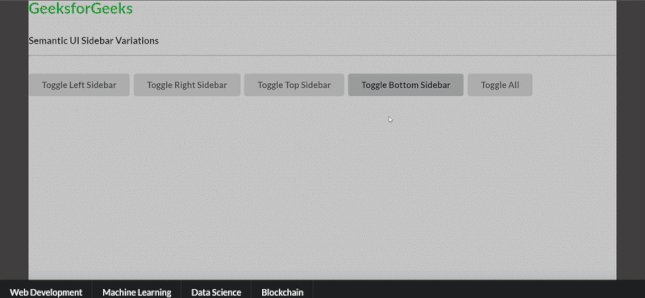
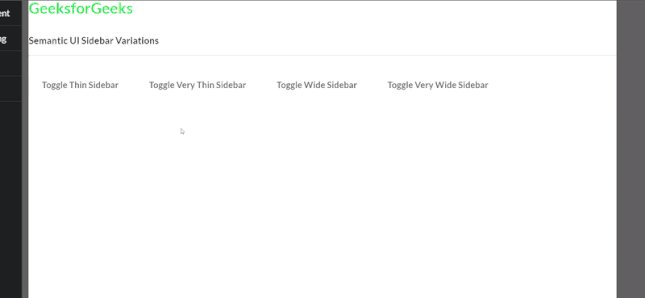
示例:在下面的示例中,我们创建了具有不同方向的各种侧边栏。
HTML
Semantic UI Sidebar Variations
GeeksforGeeks
Semantic UI Sidebar Variations
HTML
Semantic UI Sidebar Variations
GeeksforGeeks
Semantic UI Sidebar Variations
输出:

Semantic-UI 侧边栏变体
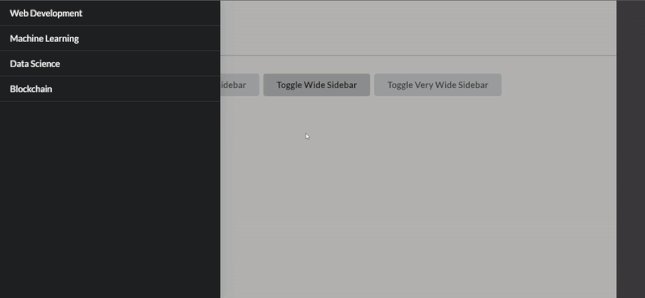
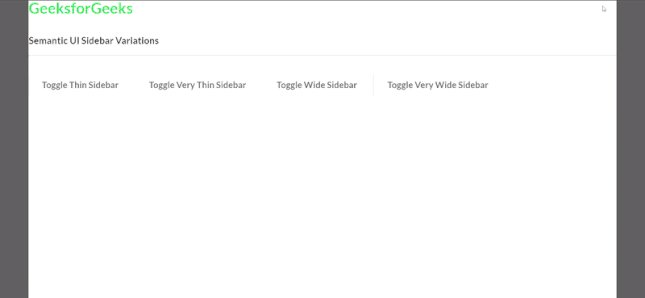
示例 2:在下面的示例中,我们创建了各种宽度的侧边栏。
HTML
Semantic UI Sidebar Variations
GeeksforGeeks
Semantic UI Sidebar Variations
输出:

Semantic-UI 侧边栏变体
参考: https://semantic-ui.com/modules/sidebar.html