Semantic-UI 按钮紧凑变体
Semantic UI Button 提供了几种类型的微按钮组件,例如类型、组、内容、状态、变体和组变体。
按钮变体具有不同类型的按钮,例如社交、不同大小、浮动、彩色、紧凑、切换、正、负、流体、圆形、垂直和水平连接按钮。在本文中,我们将了解
Semantic-UI Button Variations Compact Buttons 类:
- compact:此类用于使按钮紧凑。
句法:
下面的示例说明了 Semantic-UI 按钮变体紧凑按钮:
例子:
HTML
Semantic UI
GeeksforGeeks
Semantic UI Button Variations Compact Buttons
Compact Buttons:
Compact labeled icon Buttons:
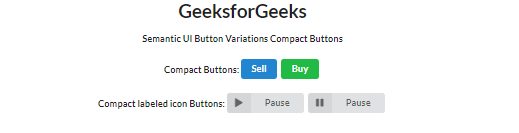
输出:

Semantic-UI Button Variations Compact Buttons
参考: https ://semantic-ui.com/elements/button.html#compact