Bulma 内容有序列表替代方案
Bulma Content Ordered list Alternative 用于指定显示的订单类型。它用作 HTML ol 类型属性。
这定义了您希望列表中的数字、字母或罗马数字的顺序类型(1、A、a、I 和 i)。
Bulma 内容有序列表替代类:
- is-lower-alpha:它以字母顺序的小写字母定义列表项。 (a,b,c,…)
- is-lower-roman:以小写罗马数字顺序定义列表项。 (一,二,三,...)
- is-upper-alpha:它以字母顺序大写字母定义列表项。 (甲、乙、丙、……)
- is-upper-roman:以大写罗马数字顺序定义列表项。 (一、二、三、……)
句法:
....
注意:默认顺序列表是数字顺序列表。
示例:在此示例中,我们将在有序列表中看到所有替代项,如小写、大写、罗马和字母。
HTML
GeeksforGeeks
Bulma Content Ordered list alternative
- HTML
- CSS
- JS
- HTML
- CSS
- JS
- HTML
- CSS
- JS
- HTML
- CSS
- JS
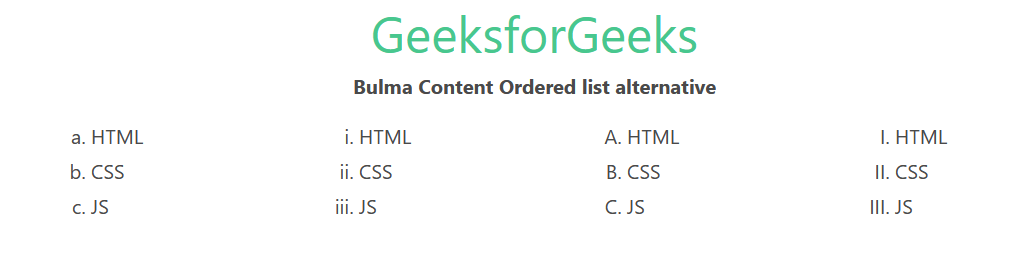
输出:

参考: https://bulma.io/documentation/elements/content/#ordered-lists-alternatives