📌 相关文章
- BabylonJS教程(1)
- BabylonJS教程
- BabylonJS-简介
- BabylonJS-简介(1)
- 讨论BabylonJS
- 讨论BabylonJS(1)
- BabylonJS-概述
- BabylonJS-概述(1)
- BabylonJS-材料
- BabylonJS-环境设置(1)
- BabylonJS-环境设置
- BabylonJS-相机
- BabylonJS-相机(1)
- BabylonJS-有用的资源
- BabylonJS-有用的资源(1)
- BabylonJS-参数形状(1)
- BabylonJS-参数形状
- BabylonJS-灯光(1)
- BabylonJS-灯光
- 如何添加法线贴图和反照率颜色 (1)
- BabylonJS-创建ScreenShot
- BabylonJS-创建ScreenShot(1)
- 如何添加法线贴图和反照率颜色 - 无论代码示例
- BabylonJS-动态纹理(1)
- BabylonJS-动态纹理
- BabylonJS-视差映射(1)
- BabylonJS-视差映射
- BabylonJS-物理引擎
- BabylonJS-物理引擎(1)
📜 BabylonJS-贴图
📅 最后修改于: 2020-10-27 03:31:44 🧑 作者: Mango
贴图就像粘贴在对象上的贴纸。贴纸绘制是借助在网格物体(例如游戏中的物体)上绘制的2d图像完成的。在游戏中,假设您有一支部队发射子弹,则需要在物体上看到子弹的印象。因此,在Babylonjs中,它是使用贴花完成的,其中,当您单击任何对象时,您将在单击它的地方绘制2D图像。
贴图用于在创建的网格上添加细节,例如子弹,孔等细节。在下面给出的演示链接中,我们使用图像并将其添加到导入的网格中。
要添加贴花,您可以使用以下代码-
var newDecal = BABYLON.Mesh.CreateDecal("decal", mesh, decalPosition, normal, decalSize, angle);
执行以下代码以在网格上添加贴花-
BABYLON.SceneLoader.ImportMesh("Shcroendiger'scat", "scenes/", "SSAOcat.babylon", scene, function (newMeshes) {
var cat = newMeshes[0]; / /this is mesh shown on the screen.
// Set the target of the camera to the first imported mesh
camera.target = cat;
var decalMaterial = new BABYLON.StandardMaterial("decalMat", scene);
decalMaterial.diffuseTexture = new BABYLON.Texture("images/impact1.jpg", scene);
decalMaterial.diffuseTexture.hasAlpha = true;
decalMaterial.zOffset = -2;
var onPointerDown = function (evt) {
if (evt.button !== 0) {
return;
}
// check if we are under a mesh
var pickInfo = scene.pick(scene.pointerX, scene.pointerY, function (mesh) { return mesh === cat;
// this will give all the meshes , but it will pick the mesh whch is same as cat and return true if it is found });
if (pickInfo.hit) { // if true
var decalSize = new BABYLON.Vector3(5, 5, 5); //size of decal is defined
var newDecal = BABYLON.Mesh.CreateDecal("decal", cat, pickInfo.pickedPoint, pickInfo.getNormal(true), decalSize); //decal is created
newDecal.material = decalMaterial; //decal material is added.
}
}
var canvas = engine.getRenderingCanvas();
canvas.addEventListener("pointerdown", onPointerDown, false);
scene.onDispose = function () {
canvas.removeEventListener("pointerdown", onPointerDown);
}
});
演示版
BabylonJs - Basic Element-Creating Scene
在上面的演示链接中,我们使用了SSAOcat.babylon网格。您可以从这里下载SSAOcat.babylon的json文件-
将文件保存在场景/文件夹中。这将帮助您获得如下所示的输出。
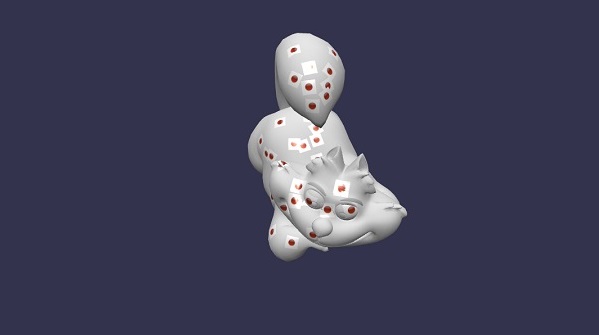
输出
上面的代码行生成以下输出-

在本演示中,我们使用了images Impact1.jpg图像。图像存储在本地的图像/文件夹中,也粘贴在下面以供参考。您可以下载您选择的任何图像并在演示链接中使用。
图片/impact1.jpg