📌 相关文章
- BabylonJS教程
- BabylonJS教程(1)
- BabylonJS-简介(1)
- BabylonJS-简介
- 讨论BabylonJS
- 讨论BabylonJS(1)
- BabylonJS-概述(1)
- BabylonJS-概述
- BabylonJS-材料
- BabylonJS-环境设置(1)
- BabylonJS-环境设置
- BabylonJS-相机(1)
- BabylonJS-相机
- css 视差 - CSS (1)
- Android 中的视差效果示例
- Android 中的视差效果示例(1)
- css 视差 - CSS 代码示例
- BabylonJS-有用的资源(1)
- BabylonJS-有用的资源
- BabylonJS-参数形状
- BabylonJS-参数形状(1)
- BabylonJS-灯光
- BabylonJS-灯光(1)
- 使用 CSS 的视差滚动效果。
- vuetify 中的视差效果 (1)
- BabylonJS-创建ScreenShot(1)
- BabylonJS-创建ScreenShot
- 网页设计和视差滚动
- 网页设计和视差滚动(1)
📜 BabylonJS-视差映射
📅 最后修改于: 2020-10-27 03:33:35 🧑 作者: Mango
视差映射也称为偏移映射。它使用一个高度图,该高度图用作材料纹理的偏移量,以增强几何图形表面的浮雕效果。在3D世界中,具有一定深度的石墙将具有更明显的外观,并且对于最终用户将看起来逼真。在较陡的视角下,纹理坐标的位移更大,由于视线变化而产生的视差效应会给人以深度错觉。
Parallex映射与标准材质一起使用。我们在标准材料一章中了解了这一点。
视差映射具有3个属性。
-
material.useParallax = true; −这将启用视差映射。要使用此属性,您需要首先为材质指定凹凸纹理。
-
material.useParallaxOcclusion = true; −要使用此属性,必须将useParallax设置为true。它启用了视差遮挡。
-
material.parallaxScaleBias = 0.1; −为要应用于网格的深度应用比例因子.0.05至0.1之间的值适用于视差。对于遮挡,可以达到0.2。
演示版
BabylonJs - Basic Element-Creating Scene
输出
上面的代码行将生成以下输出-

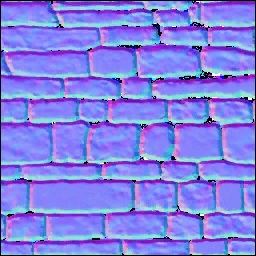
在此演示中,我们使用了图像a1.png,a2.png,pebble.jpg和a3.png 。图像存储在本地的图像/文件夹中,并且也粘贴在下面以供参考。您可以下载您选择的任何图像并在演示链接中使用。
图片/a1.png

图片/a2.png

图片/pebble.jpg

images / a3.png
