📌 相关文章
- BabylonJS教程
- BabylonJS教程(1)
- BabylonJS-简介
- BabylonJS-简介(1)
- 讨论BabylonJS(1)
- 讨论BabylonJS
- BabylonJS-概述
- BabylonJS-概述(1)
- BabylonJS-材料
- BabylonJS-环境设置(1)
- BabylonJS-环境设置
- BabylonJS-相机
- BabylonJS-相机(1)
- BabylonJS-有用的资源
- BabylonJS-有用的资源(1)
- BabylonJS-参数形状(1)
- BabylonJS-参数形状
- BabylonJS-灯光
- BabylonJS-灯光(1)
- 在 C++ 中旋转(1)
- BabylonJS-创建ScreenShot(1)
- BabylonJS-创建ScreenShot
- BabylonJS-动态纹理
- BabylonJS-动态纹理(1)
- BabylonJS-贴图(1)
- BabylonJS-贴图
- 字符串的左旋转和右旋转(1)
- 字符串的左旋转和右旋转
- BabylonJS-视差映射
📜 BabylonJS-VectorPosition和旋转
📅 最后修改于: 2020-10-27 03:31:20 🧑 作者: Mango
在浏览器中运行下面给出的演示链接。在下面给出的演示中,我们绘制了x,y和z轴。在x,y和z轴上分别在正向和负向上绘制了数字。在浏览器中运行相同的代码,根据需要更改值,然后绘制形状,网格,放置它们并查看它们在x,y和z轴上的渲染方式。x,y和z轴上提到的数字是:看看如何完成网格的定位将很有帮助。
演示版
BabylonJs - Basic Element-Creating Scene
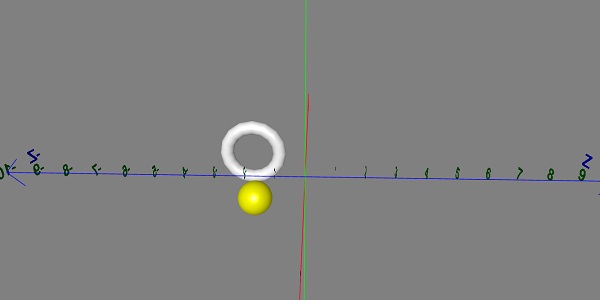
输出

让我们定义沿x,y和z轴的坐标。
演示版
BabylonJs - Basic Element-Creating Scene
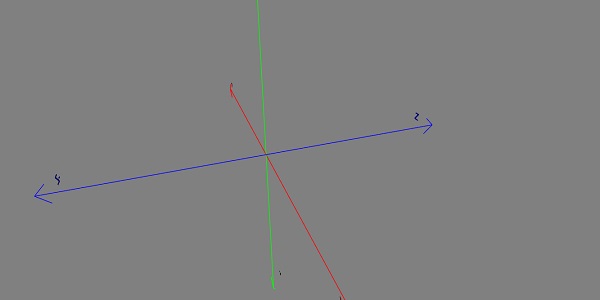
输出
上面的代码行生成以下输出-
在此演示中,我们使用了bird.png图像。图像存储在本地的图像/文件夹中,也粘贴在下面以供参考。您可以下载您选择的任何图像并在演示链接中使用。
图片/bird.png


演示版
BabylonJs - Basic Element-Creating Scene
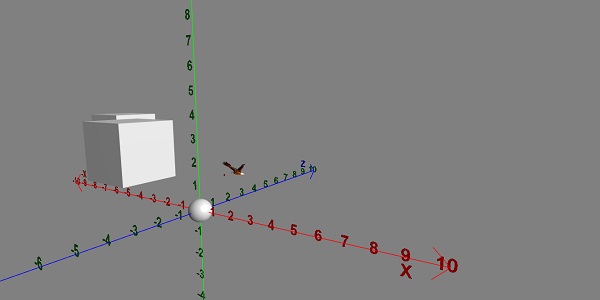
输出
上面的代码行将生成以下输出:

矢量旋转
现在让我们看看向量旋转的原理。
演示版
BabylonJs - Basic Element-Creating Scene
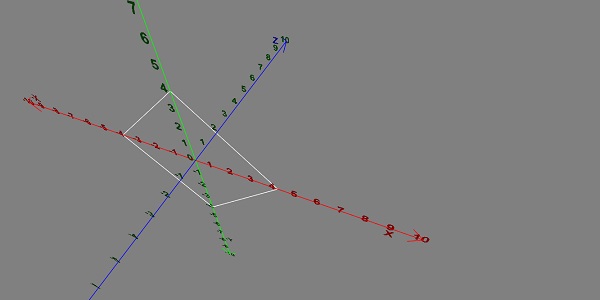
输出
上面的代码行生成以下输出-