- Microsoft Expression Web-加载项
- Microsoft Expression Web-加载项(1)
- Microsoft Expression Web教程(1)
- Microsoft Expression Web教程
- Microsoft Expression Web-新网站
- Microsoft Expression Web-视频(1)
- Microsoft Expression Web-视频
- 讨论Microsoft Expression Web
- 讨论Microsoft Expression Web(1)
- Microsoft Expression Web-概述(1)
- Microsoft Expression Web-概述
- Microsoft Expression Web-发布(1)
- Microsoft Expression Web-发布
- Microsoft Expression Web-Word
- Microsoft Expression Web-Word(1)
- Microsoft Expression Web-HTML布局(1)
- Microsoft Expression Web-HTML布局
- Microsoft Expression Web-验证页面(1)
- Microsoft Expression Web-验证页面
- Microsoft Expression Web-超链接(1)
- Microsoft Expression Web-超链接
- Microsoft Expression Web-有用的资源(1)
- Microsoft Expression Web-有用的资源
- Microsoft Expression Web-SQL数据源(1)
- Microsoft Expression Web-SQL数据源
- Microsoft Expression Web-备份网站(1)
- Microsoft Expression Web-备份网站
- Microsoft Expression Web-网页布局
- Microsoft Expression Web-网页布局(1)
📅 最后修改于: 2020-11-20 06:14:48 🧑 作者: Mango
在本章中,我们将学习如何在网页中添加数据表。让我们创建一个新的HTML页面,但是在这里我们也想将动态Web模板应用于我们的HTML页面。
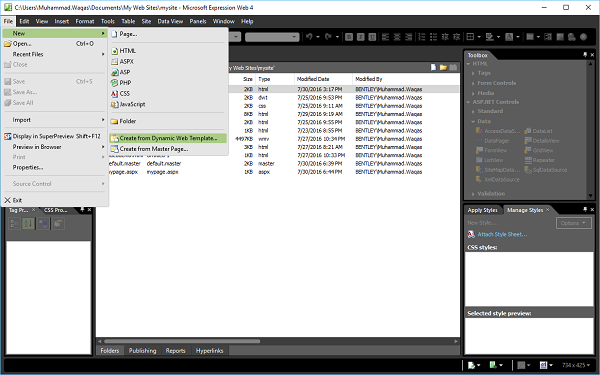
步骤1-让我们转到文件菜单,然后选择新建→从动态Web模板创建…

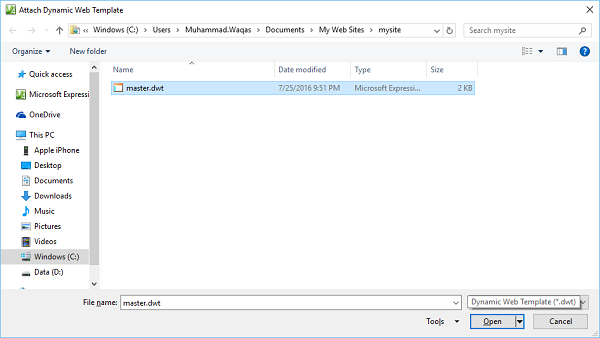
它将打开以下对话框,如以下屏幕截图所示。
步骤2-选择master.dwt文件,然后单击“打开”按钮。

步骤3-保存网页并将其命名为datatable.html 。

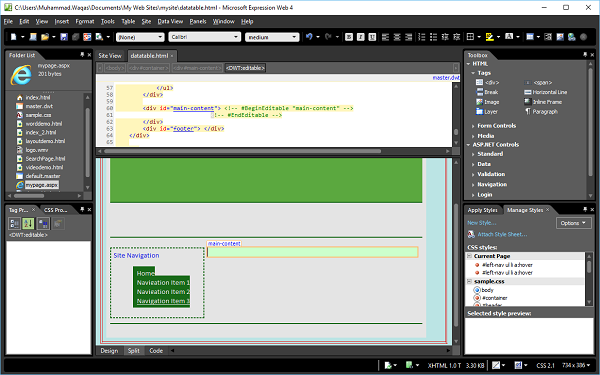
步骤4-在设计视图中,转到主要内容部分并删除文本。

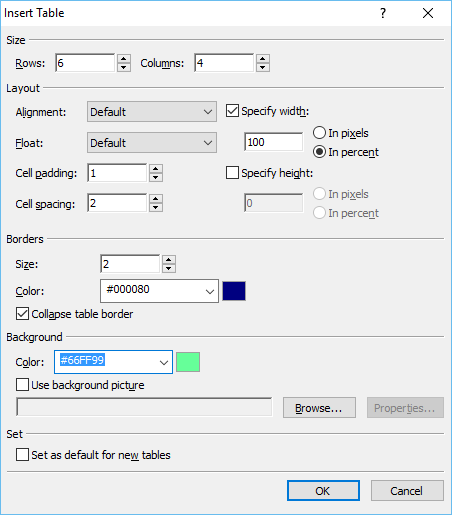
步骤5-接下来,转到表→插入表…菜单选项,这将打开“插入表”对话框。
选择行数和列数。您还可以设置不同的布局选项,例如对齐方式,填充,边框的大小和颜色以及背景颜色等。完成后,单击“确定”。

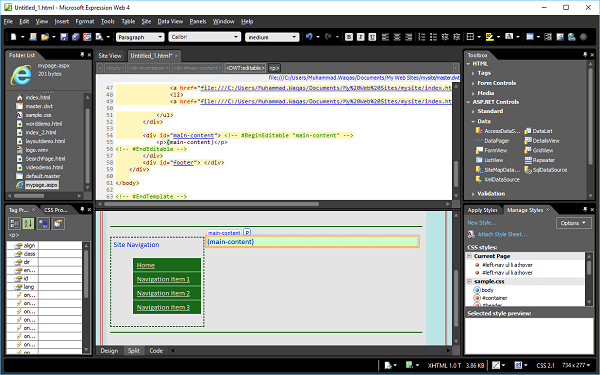
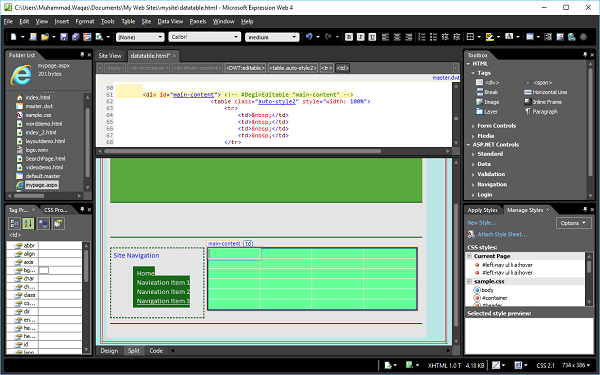
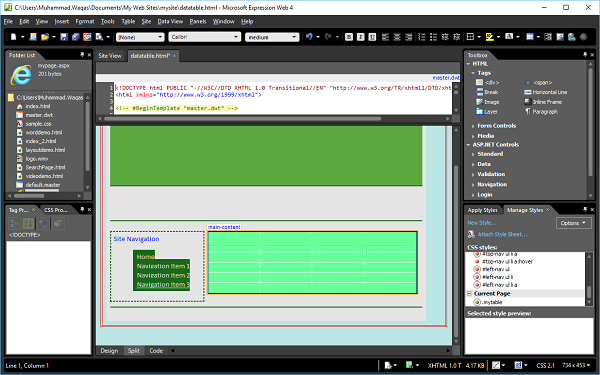
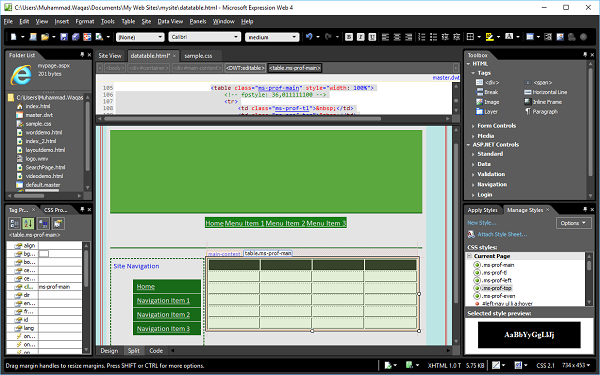
步骤6 -datatable.html的设计视图现在将如下所示-

现在,如果您查看页面的“代码视图”,您将看到Expression Web添加了以下代码。
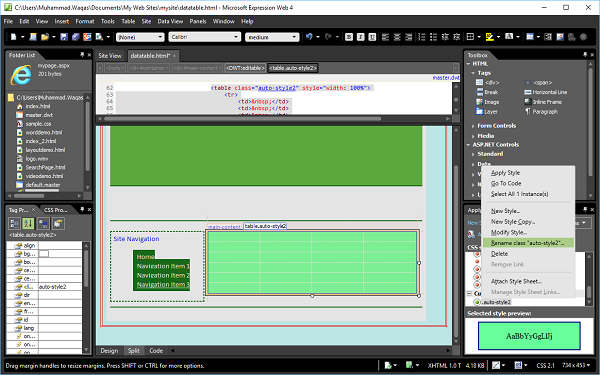
步骤7-在“管理样式”任务面板上,右键单击“ .auto-style2” 。单击选择重命名类“ auto-style2”。

步骤8-在“重命名类”对话框中,在“新名称”字段中输入mytable 。确保选中此页面中的“重命名类引用”,然后单击“确定”。

现在,在设计视图中查看您的网页。它将显示如下-

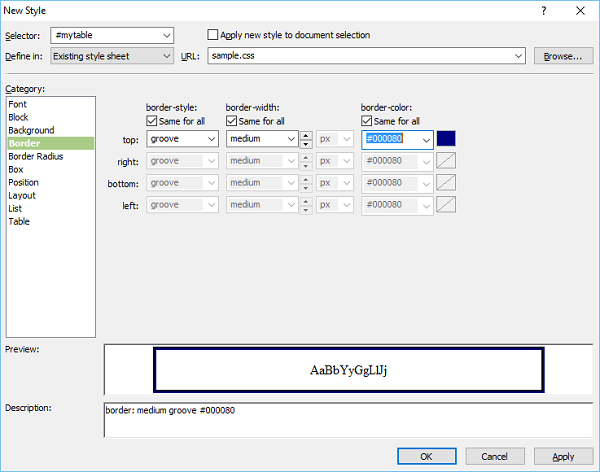
步骤9-要格式化该表并对其应用某种样式,请转到“管理样式”任务面板,然后单击“新建样式…”。

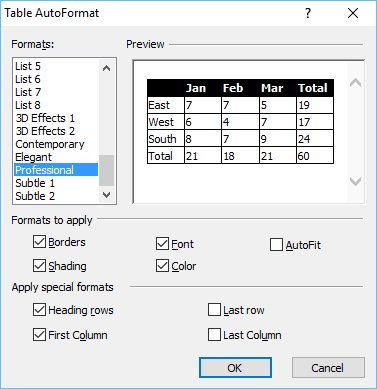
步骤10-在“新样式”对话框中,设置边框设置,然后单击“确定”。还有另一种格式化数据表的选项。在设计视图中,右键单击表,然后选择“修改”→“表自动套用格式…”。

在此对话框中,您将看到不同的格式和其他设置。让我们选择“专业”格式,然后单击“确定”。
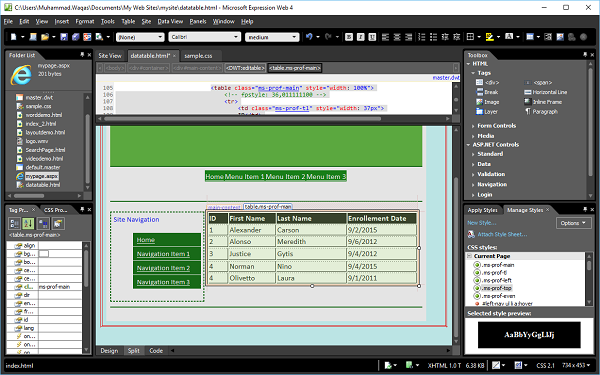
步骤11-现在,您网页的设计视图如下所示-

让我们在设计视图中添加一些数据。

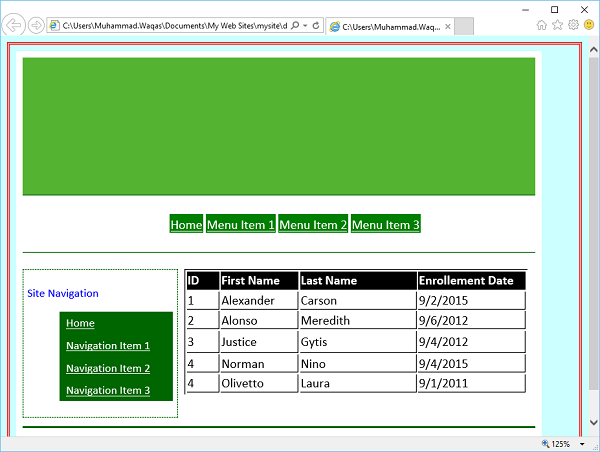
步骤12-保存网页并在浏览器中预览。它看起来像下面的截图。