- Microsoft Expression Web-加载项
- Microsoft Expression Web-加载项(1)
- Microsoft Expression Web教程(1)
- Microsoft Expression Web教程
- Microsoft Expression Web-新网站
- Microsoft Expression Web-视频(1)
- Microsoft Expression Web-视频
- 讨论Microsoft Expression Web
- 讨论Microsoft Expression Web(1)
- Microsoft Expression Web-概述(1)
- Microsoft Expression Web-概述
- Microsoft Expression Web-发布(1)
- Microsoft Expression Web-发布
- Microsoft Expression Web-数据表(1)
- Microsoft Expression Web-数据表
- Microsoft Expression Web-Word
- Microsoft Expression Web-Word(1)
- Microsoft Expression Web-HTML布局
- Microsoft Expression Web-HTML布局(1)
- Microsoft Expression Web-超链接
- Microsoft Expression Web-超链接(1)
- Microsoft Expression Web-有用的资源
- Microsoft Expression Web-有用的资源(1)
- Microsoft Expression Web-SQL数据源
- Microsoft Expression Web-SQL数据源(1)
- Microsoft Expression Web-备份网站
- Microsoft Expression Web-备份网站(1)
- Microsoft Expression Web-网页布局
- Microsoft Expression Web-网页布局(1)
📅 最后修改于: 2020-11-20 06:10:45 🧑 作者: Mango
在本章中,我们将学习如何确保我们的HTML和CSS代码都有效。 Microsoft Expression Web提供了几种方法来检查网页中的代码错误以及与特定HTML和CSS架构不兼容的代码。
-
状态栏和“代码”视图警告您在单个页面中进行代码错误和不兼容性,而“兼容性”任务窗格则在一个或多个页面或整个网站中列出所有代码错误和不兼容性。
-
Expression Web通过使用基于页面中DocType声明的文档架构来识别不兼容的代码。
-
如果页面不包含DocType声明或无法识别DocType,则Expression Web使用辅助模式。
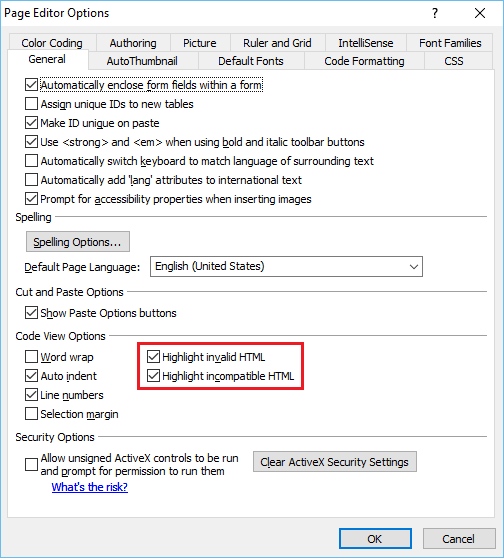
创建站点并处理其页面时,应养成验证页面的习惯。 Microsoft Expression Web提供了各种工具,这些工具在验证网页时会非常有用。 Expression Web中有两个非常有用的选项,因此让我们转到“工具”菜单,然后选择“页面编辑器选项”。

常规选项卡提供两个选项-
-
高亮显示无效HTML-选中此选项后,它将以特定的配色方案显示无效的HTML,在黄色背景上以红色文本显示默认HTML。
-
突出显示不兼容的HTML-选中此选项后,它将在与HTML标准不兼容的代码下方显示波浪下划线。
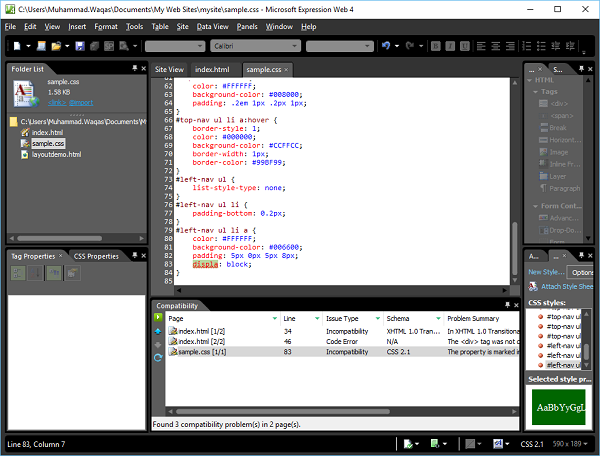
状态栏
当前打开的网页上包含代码错误时,您将看到“检测到代码错误”图标(在以下屏幕截图中突出显示)。
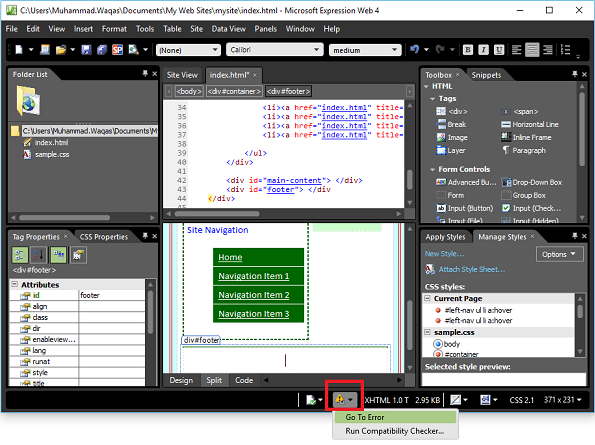
假设您忘记了标记中的符号“>”-
在这种情况下,程序窗口底部的状态栏将显示“检测到错误代码”图标。

当您从下拉菜单中选择“转到错误”时,它将带您到存在错误的行,并且可以轻松修复语法。
当页面包含与指定DocType不兼容的代码时,状态栏将显示“检测到HTML不兼容”图标。
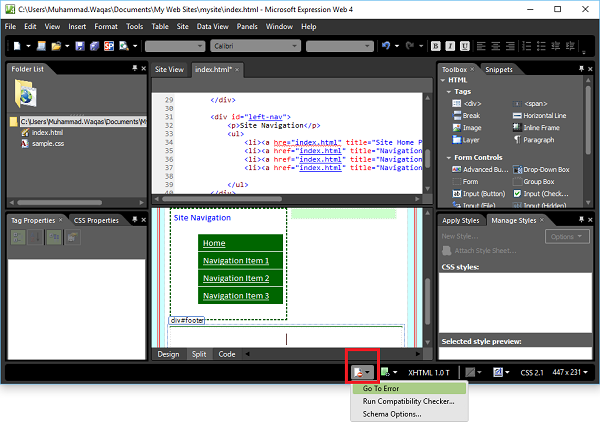
假设您对超链接使用了“ hre”而不是“ href”,这是一个错误。
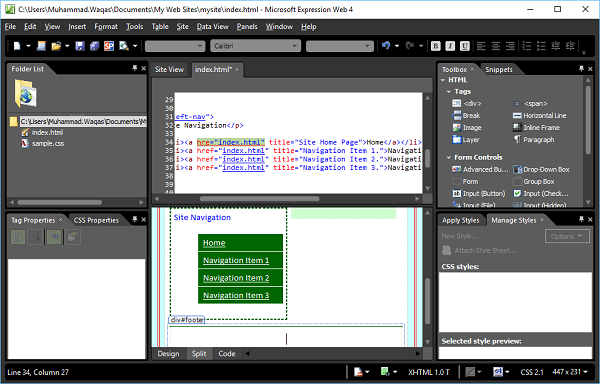
状态栏显示“检测到HTML不兼容”图标,如以下屏幕截图所示。

当您从下拉菜单中选择“转到错误”时,它将带您到存在错误的行,并且您可以轻松地修复语法。

相容性报告
兼容性报告会检查页面和CSS文件是否存在代码错误以及与您指定的DocType和CSS模式不兼容的代码。您可以生成仅检查特定文件或整个网站的报告。
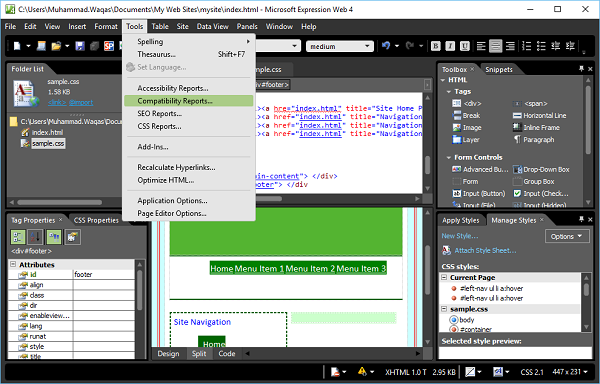
步骤1-要生成兼容性报告,请转到工具菜单,然后单击兼容性报告…选项。

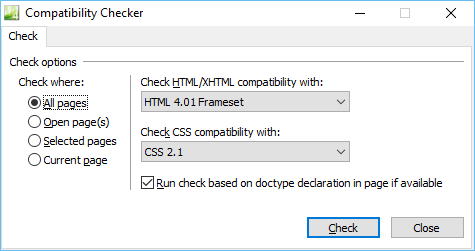
步骤2-兼容性检查器对话框提供了不同的选项,可仅检查站点中的特定文件,或者打开这些文件,或者在“文件夹列表”任务窗格或“网站”视图中选择它们。根据要求选择选项,然后单击“检查”按钮。

步骤3-兼容性任务窗格打开,并且报告生成的状态显示在任务窗格的底部。双击任何行,它将带您到存在错误的位置。