- jQuery |垂直点导航插件
- jQuery |垂直点导航插件(1)
- jQuery |垂直点导航插件(1)
- jQuery |垂直点导航插件
- 如何使用 HTML 和 CSS 创建垂直导航栏?
- 如何使用 HTML 和 CSS 创建垂直导航栏?(1)
- 如何使用 HTML 和 CSS 创建垂直导航栏?
- 导航栏代码 (1)
- 滑出导航 - Javascript (1)
- html中的导航栏(1)
- 导航栏 - Html (1)
- html 导航栏 (1)
- 滑出导航 - Javascript 代码示例
- 导航栏 css (1)
- CSS导航栏
- CSS导航栏(1)
- 反应导航导航器类型 - 任何代码示例
- 导航栏代码 - Html (1)
- 嵌套导航反应导航 - Javascript (1)
- 如何使范围垂直 (1)
- 嵌套导航反应导航 - Javascript 代码示例
- 导航到什么 (1)
- Android-导航
- Android-导航(1)
- 垂直文本 - CSS (1)
- 导航栏 - Html 代码示例
- html代码示例中的导航栏
- 导航栏 css 代码示例
- 水平与垂直 (1)
📅 最后修改于: 2020-11-20 06:10:18 🧑 作者: Mango
在本章中,我们将学习如何向网站添加垂直导航或菜单项。让我们一步一步走。
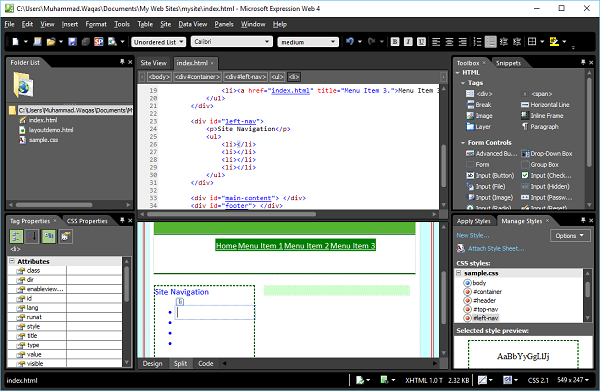
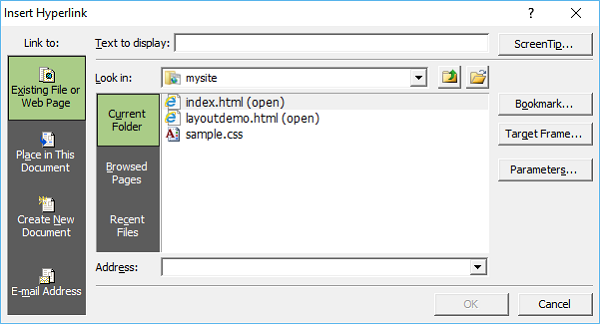
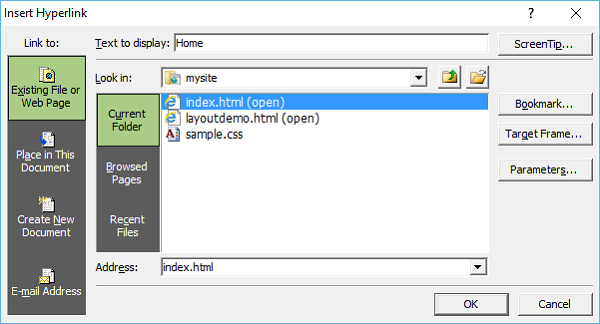
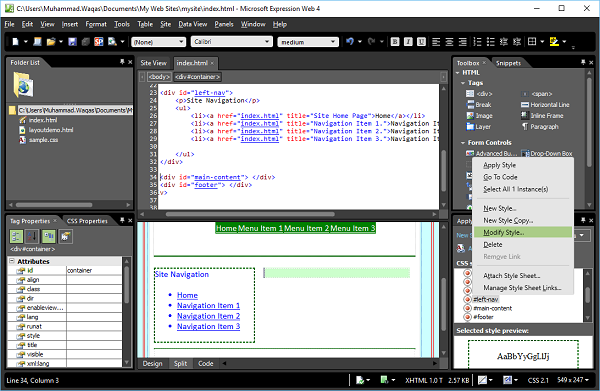
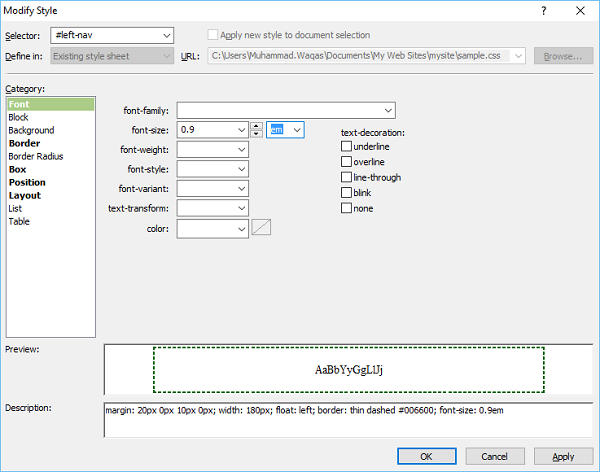
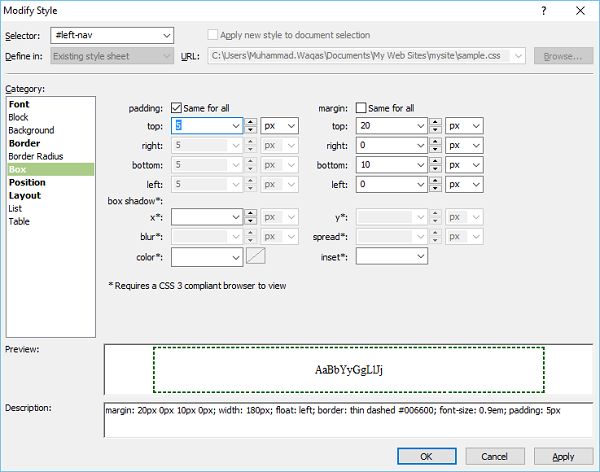
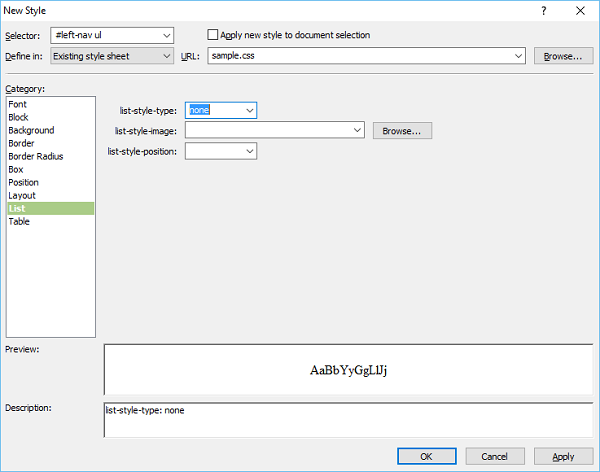
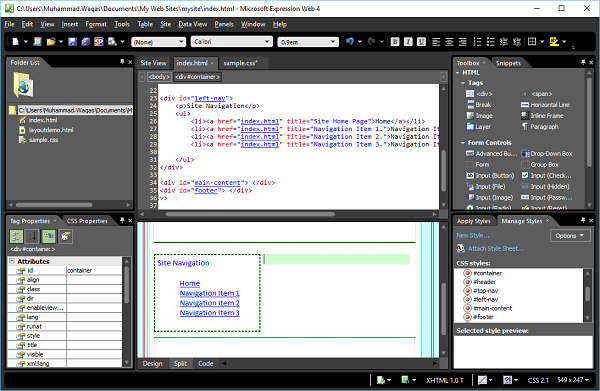
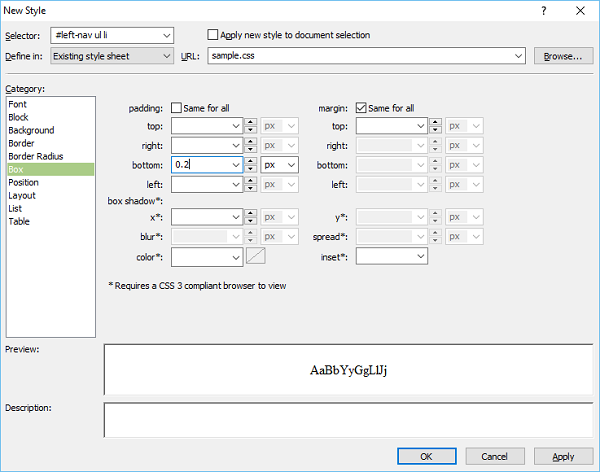
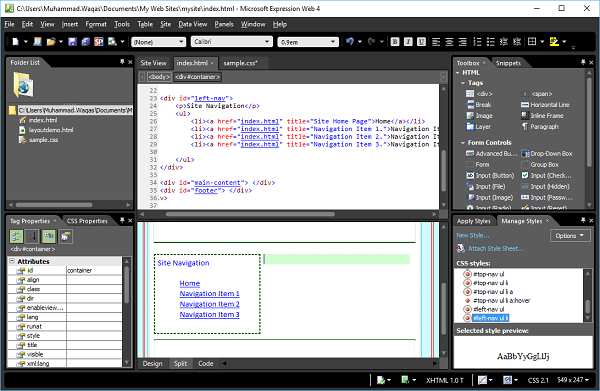
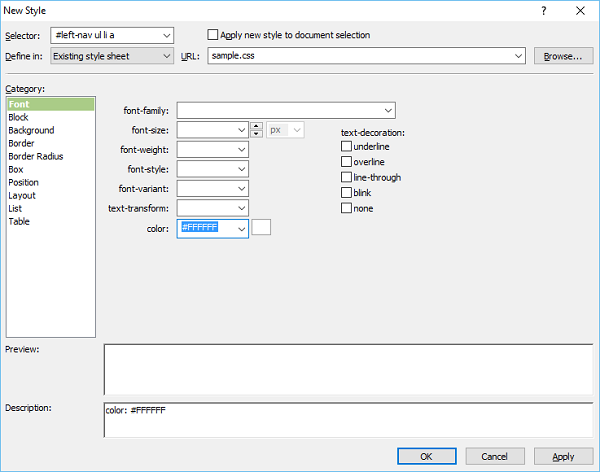
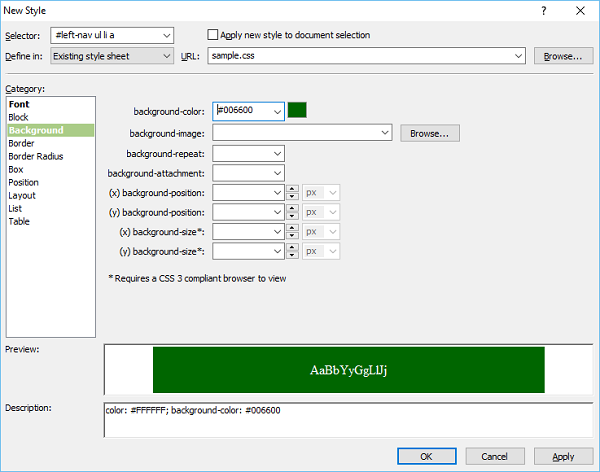
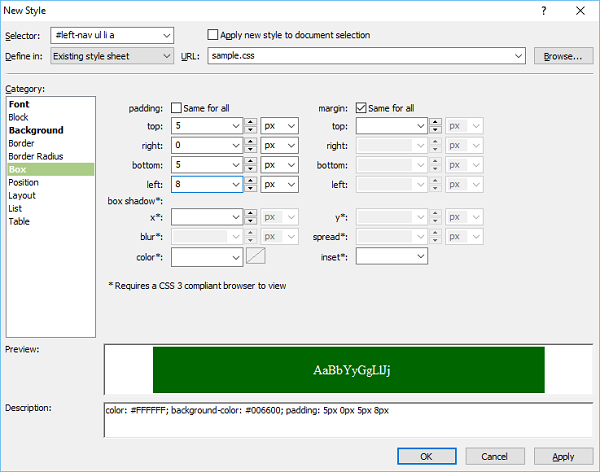
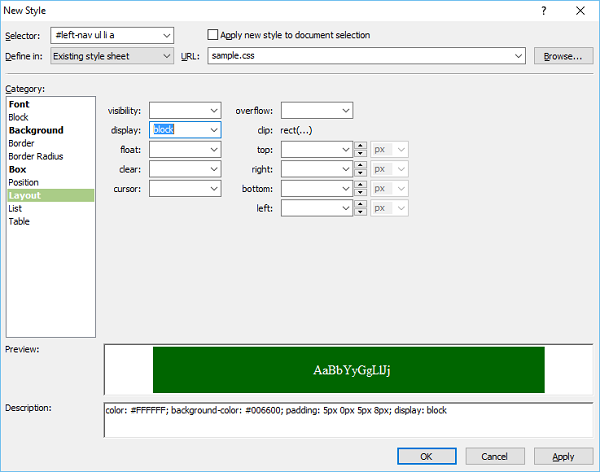
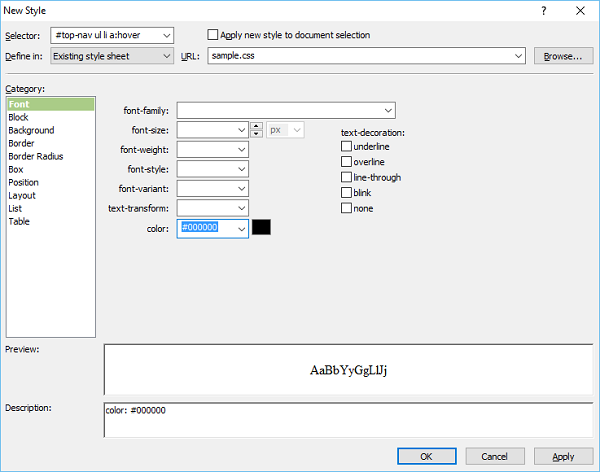
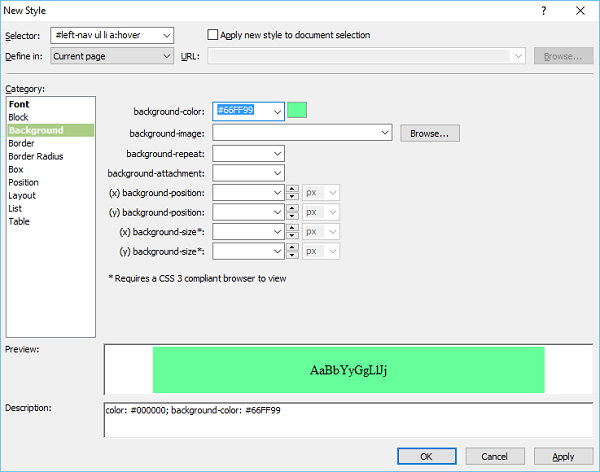
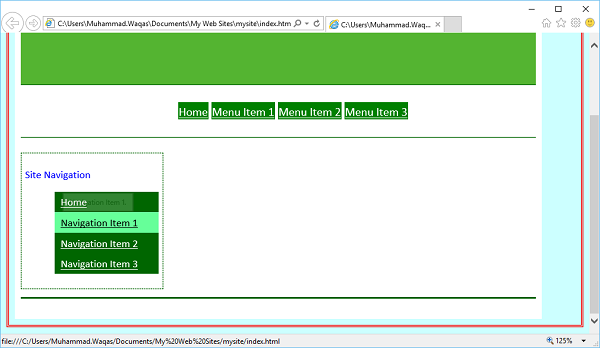
步骤1-要创建菜单项或垂直导航,让我们在包含菜单项列表的index.html文件的 步骤2-这是您的顶层菜单的简单项目符号列表。要创建超链接,请转到设计视图或代码视图。 步骤3-选择要用作超链接的项目,然后按Ctrl +K。 步骤4-单击屏幕提示…按钮。输入所需的文本作为屏幕提示,然后单击“确定”。 步骤5-在“要显示的文本”字段中,输入“主页”并选择index.html文件,然后单击“确定”。 在此阶段,我们的index.html页面如下所示- 步骤6-为其他菜单项添加更多超链接,如以下代码所示。 步骤7-要设置顶部导航的样式,请转到“管理样式”面板。右键点击#left-nav,然后选择修改样式… 步骤8-在字体大小字段中输入值0.9,然后从字体大小旁边的下拉列表中选择em ,然后转到“框”类别。 步骤9-检查填充“全部相同”,然后在顶部字段中输入5,然后单击“确定”。在“应用样式”面板中,单击“新样式”。 步骤10-在“选择器”字段中输入#left-nav ul 。从“定义范围”下拉列表中选择“现有样式表”,然后在“列表”类别中,从“列表样式类型”字段中选择“无”,然后单击“确定”。 步骤11-再次,从“应用样式”面板中,单击“新样式” 。取消选中“全部相同”填充。在底部字段中输入0.2,然后单击确定。 步骤12-在“选择器”字段中输入#left-nav ul li ,然后从“定义范围”下拉列表中选择“现有样式表”,然后转到“框”类别。 步骤13-转到“应用样式”面板,然后单击“新样式”。 步骤14-在“选择器”字段中输入#left-nav ul li a ,然后从“定义范围”下拉列表中选择“现有样式表”,然后选择白色作为字体颜色。 步骤15-转到背景类别。选择颜色作为背景色 步骤16-转到框类别并设置填充值。 步骤17-转到布局类别。从显示下拉列表中选择块,然后单击确定。 步骤18-现在,让我们再次转到“应用样式”面板,然后单击“新样式”。在“选择器”字段中输入#left-nav ul li a:hover ,然后从“定义范围”下拉列表中选择“现有样式表”。选择黑色作为字体颜色。 步骤19-现在转到“背景”类别。当鼠标悬停在菜单项上时,为菜单选项选择背景色,然后单击“确定”。 步骤20-要检查外观,请转到“文件”菜单,然后在浏览器中选择“预览”。 将鼠标悬停在任何菜单项上时,它将更改其背景和字体颜色。