- html中的水平导航栏(1)
- html代码示例中的水平导航栏
- 如何在html中制作水平导航栏(1)
- 如何在 HTML 和 CSS 中创建水平导航栏?
- 如何在 HTML 和 CSS 中创建水平导航栏?
- 如何在 HTML 和 CSS 中创建水平导航栏?(1)
- 如何在html代码示例中制作水平导航栏
- 导航栏引导水平显示项目 - CSS (1)
- 导航栏引导水平显示项目 - CSS 代码示例
- 导航栏代码 (1)
- 滑出导航 - Javascript (1)
- 导航栏 - Html (1)
- html中的导航栏(1)
- html 导航栏 (1)
- 滑出导航 - Javascript 代码示例
- 导航栏 css (1)
- CSS导航栏
- CSS导航栏(1)
- 反应导航导航器类型 - 任何代码示例
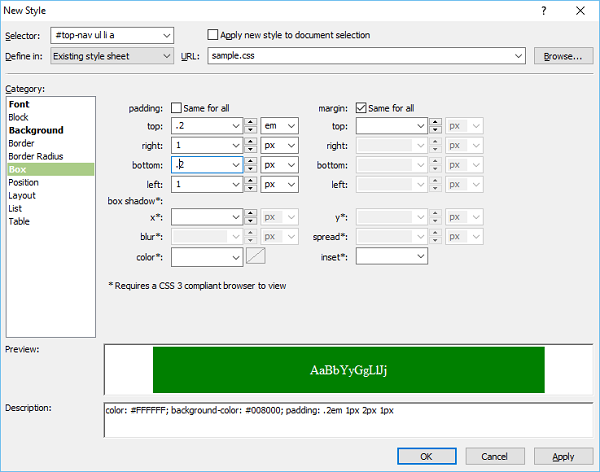
- 水平列表 css (1)
- 导航栏代码 - Html (1)
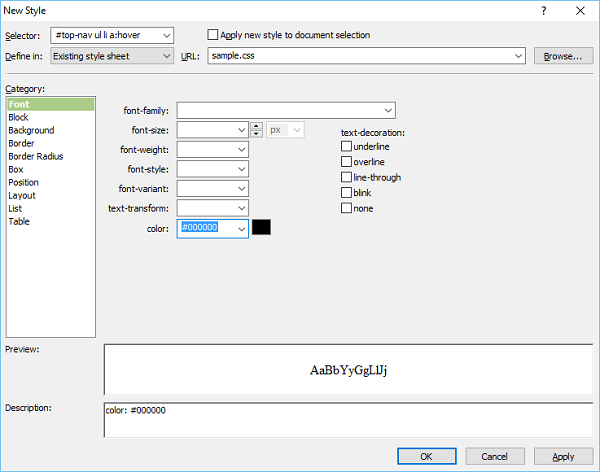
- 嵌套导航反应导航 - Javascript (1)
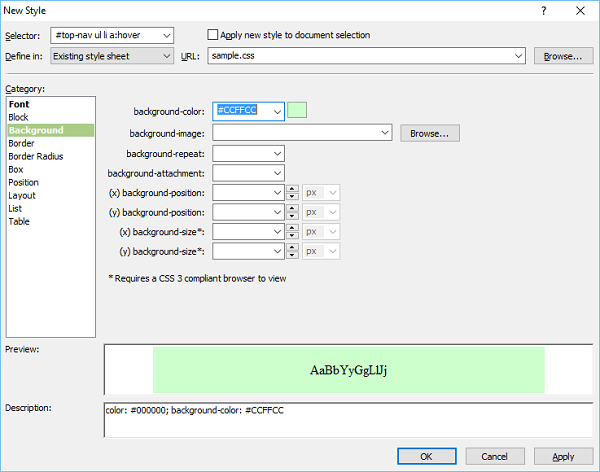
- 嵌套导航反应导航 - Javascript 代码示例
- 导航到什么 (1)
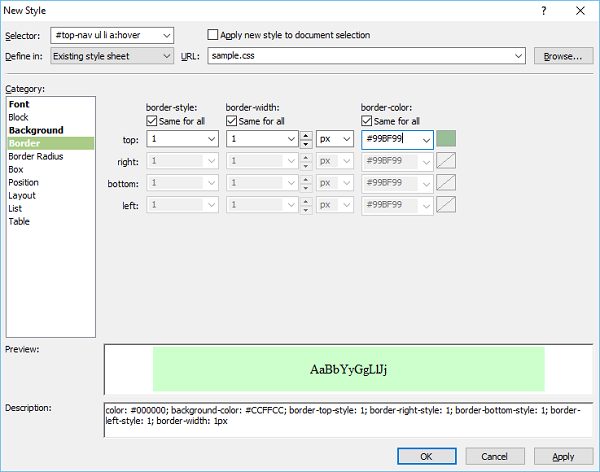
- Android-导航
- Android-导航(1)
- 导航栏 - Html 代码示例
- html代码示例中的导航栏
- 导航栏 css 代码示例
📅 最后修改于: 2020-11-20 06:09:43 🧑 作者: Mango
在本章中,我们将学习如何向网站添加水平导航或菜单项。
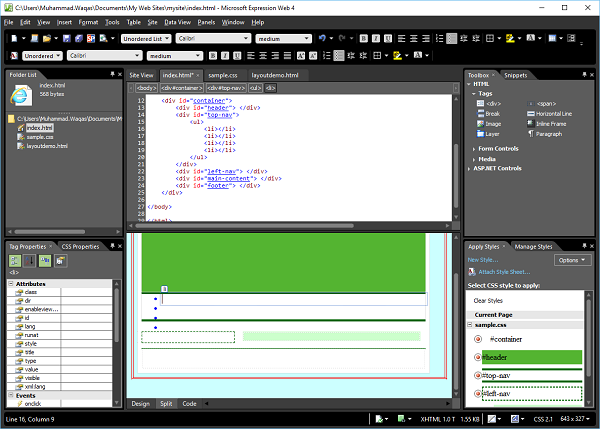
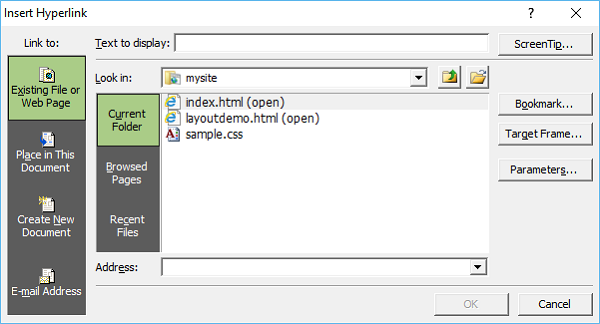
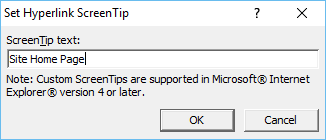
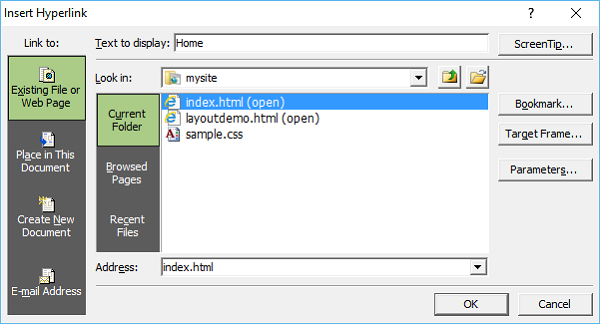
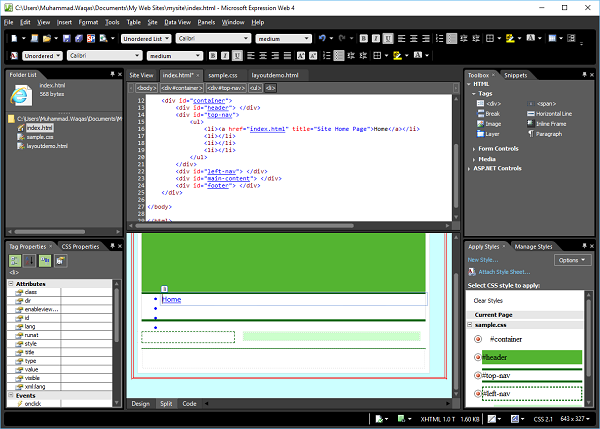
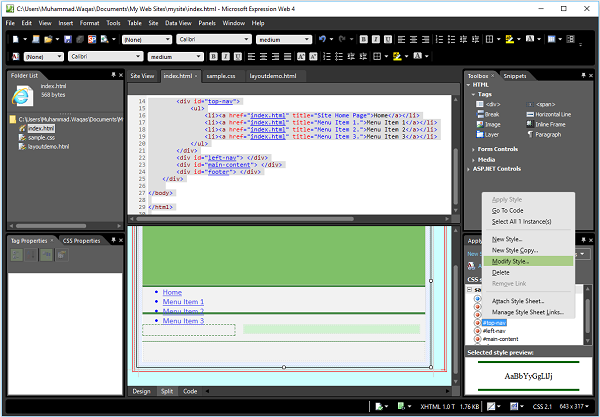
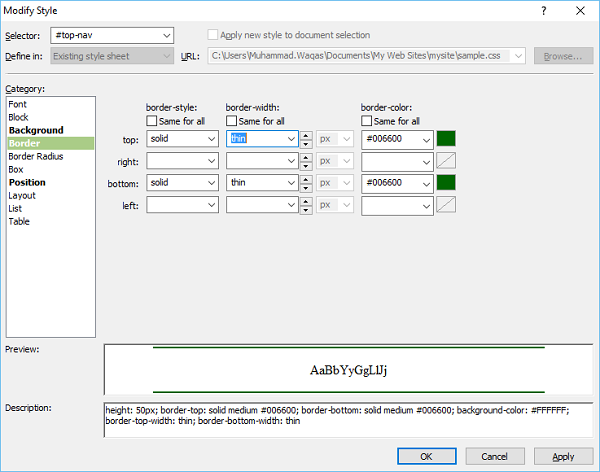
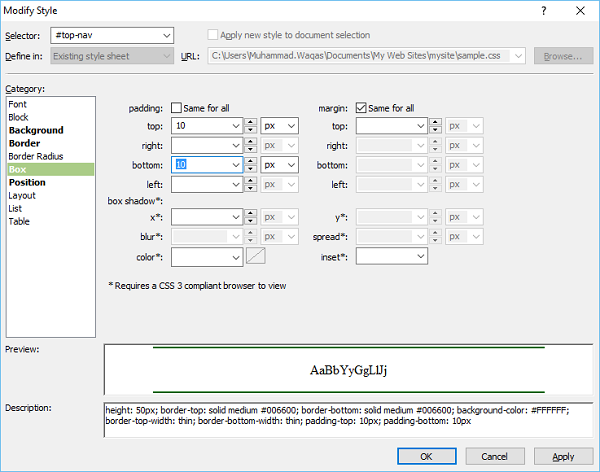
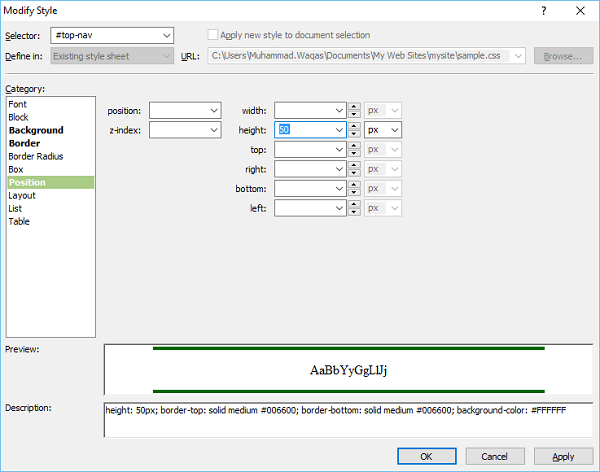
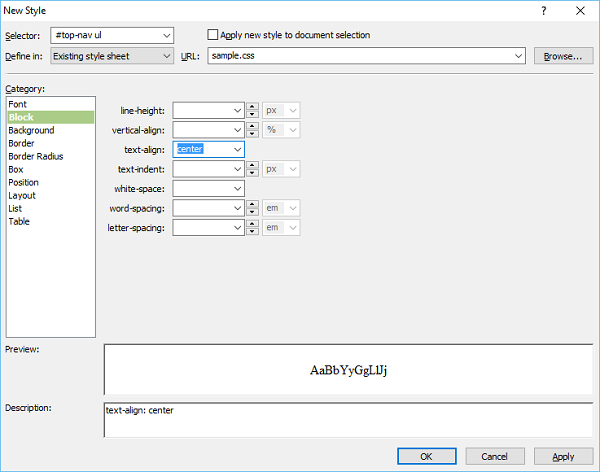
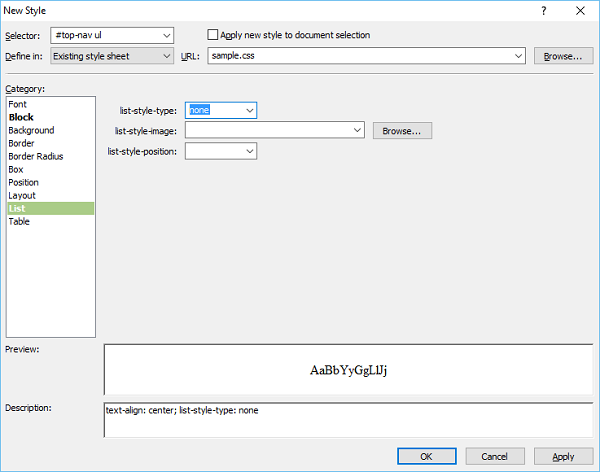
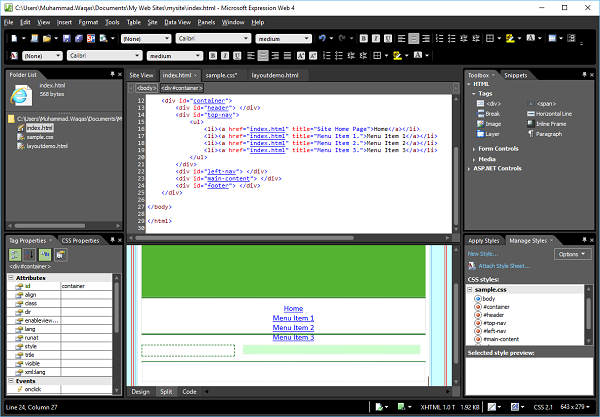
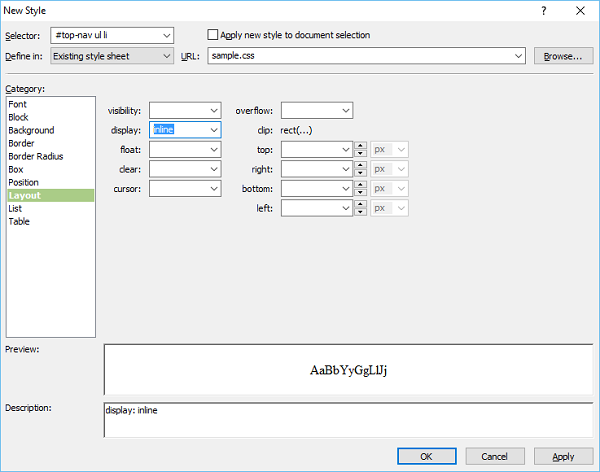
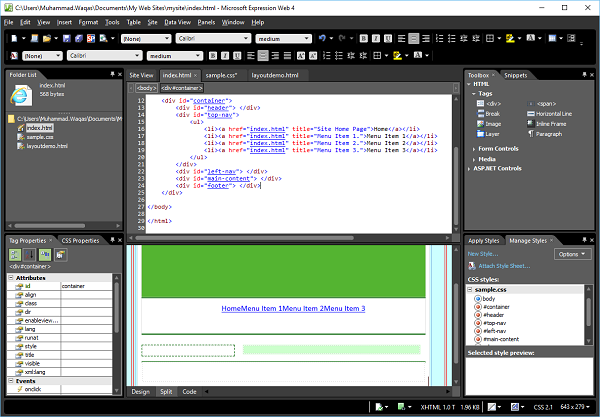
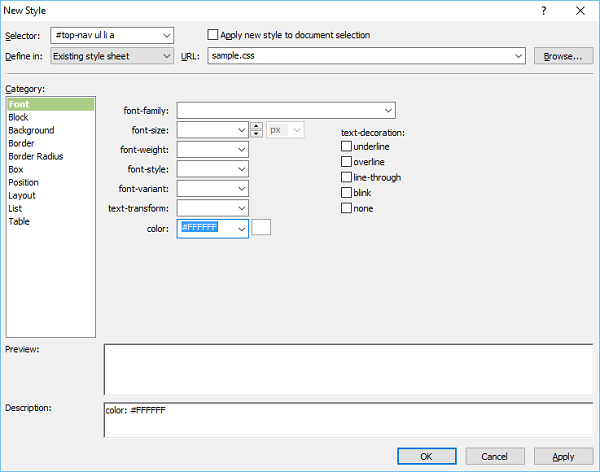
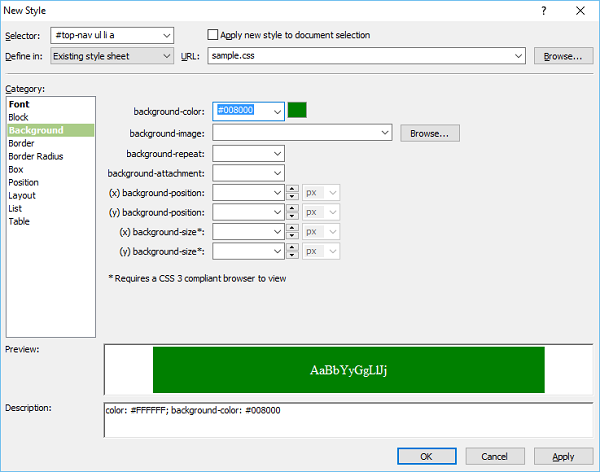
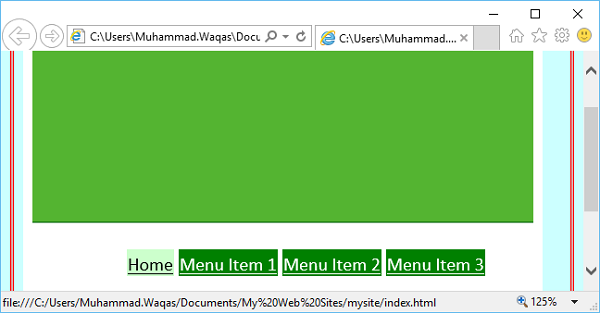
步骤1-要创建菜单项或水平导航,让我们在index.html文件的 步骤2-这是顶部菜单的简单项目符号列表。要创建超链接,请转到设计视图或代码视图。 步骤3-选择要用作超链接的项目,然后按Ctrl +K。 步骤4-单击“屏幕提示…”按钮。 步骤5-输入所需的文本作为屏幕提示,然后单击确定。 步骤6-在“要显示的文本”字段中,输入“主页”并选择index.html文件,然后单击“确定”。 步骤7-类似地,为其他菜单项添加超链接,如以下代码所示。 步骤8-要设置顶部导航的样式,请转到“管理样式”面板。 步骤9-右键单击“#top-nav”,然后选择“修改样式”。选择“边框”类别,然后将宽度更改为“细”。 步骤10-选择“框”类别,然后取消选中“全部相同”填充,然后在顶部和底部字段中输入10。 步骤11-转到位置类别。 步骤12-从高度字段中删除50,然后单击确定。在“应用样式”面板中,单击“新样式”。 步骤13-在“选择器”字段中输入#top-nav ul ,然后从“定义范围”下拉列表中选择“现有样式表”。在“块”类别中,从“测试对齐”字段中选择“中心”,然后转到“列表”类别。 步骤14-从列表样式类型字段中选择任何一个,然后单击确定。 步骤15-再次,从“应用样式”面板中,单击“新样式”。在“选择器”字段中输入#top-nav ul li 。然后从“定义范围”下拉列表中选择“现有样式表”,然后转到“布局”类别。 步骤16-从显示字段中选择嵌入式,然后单击确定。 步骤17-转到“应用样式”面板,单击“新建样式…”。在“选择器”字段中输入#top-nav ul a ,然后从“定义范围”下拉列表中选择“现有样式表”,然后选择白色作为字体颜色。 步骤18-转到“背景”类别。 步骤19-选择绿色作为背景色,然后转到“框”类别。 步骤20-设置填充值,然后单击确定。 步骤21-现在,让我们再次转到“应用样式”面板,然后单击“新建样式”。在“选择器”字段中输入#topnav ul li a:hover ,然后从“定义范围”下拉列表中选择“现有样式表”,然后选择黑色作为字体颜色。 步骤22-现在转到“背景”类别。 步骤23-当鼠标悬停在菜单项上时,为菜单选项选择背景色,然后转到“边框”类别。 步骤24-选择边框样式,宽度和颜色,然后单击确定。要查看外观,请转到“文件”菜单,然后选择“在浏览器中预览”。 将鼠标悬停在任何菜单项上时,它将更改背景和字体颜色。