Absolute URL Example:
Youtube
Relative URL Example:
Home Page 2
📅 最后修改于: 2020-11-20 06:11:49 🧑 作者: Mango
在本章中,我们将学习如何在您的网站中使用超链接。使网页如此庞大的原因之一是网页链接到其他网页的能力。在几乎所有网页中都可以找到超链接或链接。
超链接还允许用户单击并转到整个Internet上的其他页面,页面内的位置,图像或其他位置。以下是超链接的一些重要功能-
Expression Web的超链接工具和选项使使用超链接变得非常容易。
Expression Web超链接视图和报告还使查找和修复断开和不正确的链接变得非常容易。
超链接可以是一个单词,一组单词或图像,当单击它们时,它们将带您到新文档或当前文档中的位置。
在HTML中,称为锚标记的标记用于创建到另一个文档的链接。锚点可以指向其他html页面,图像,文本文档或pdf文件。这是锚点标记的基本代码。
当您将光标移到网页中的链接上时,箭头会变成一只小手。
URL是指定协议,Web服务器和文件路径的地址。
URL有两种类型,绝对URL和相对URL。绝对URL包含完整的地址,而相对URL缺少地址的一个或多个部分。但是,Web浏览器从包含URL的页面中获取缺少的信息。
让我们看一个简单的示例,在该示例中,我们将同时使用绝对URL和相对URL 。
步骤1-首先,打开index.html页面,并在主要内容部分添加以下行。
Absolute URL Example:
Google
Youtube
Relative URL Example:
Home Page 2
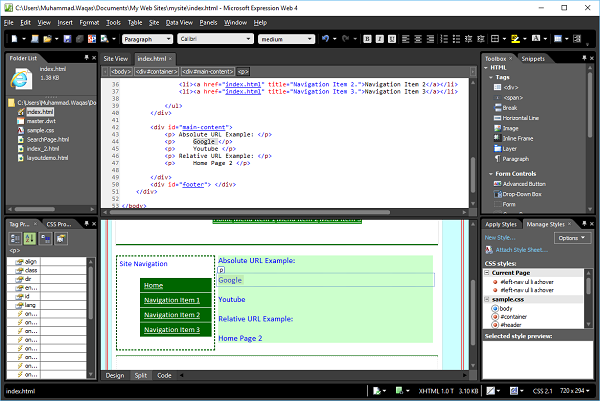
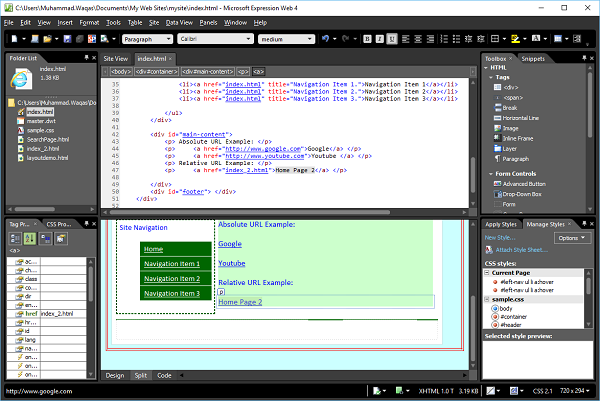
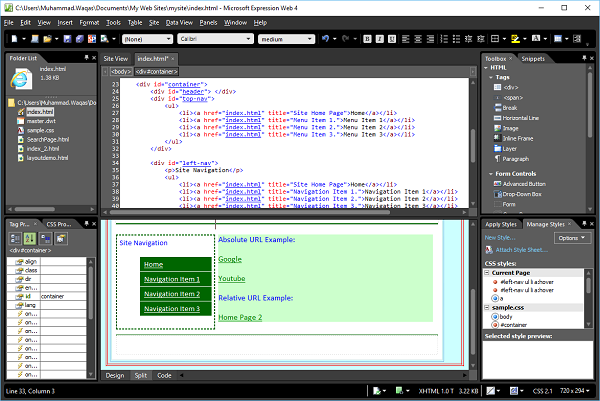
以下是index.html页面的完整实现。
Absolute URL Example:
Google
Youtube
Relative URL Example:
Home Page 2
步骤2-让我们保存网页,您将在主要内容部分中看到文本。

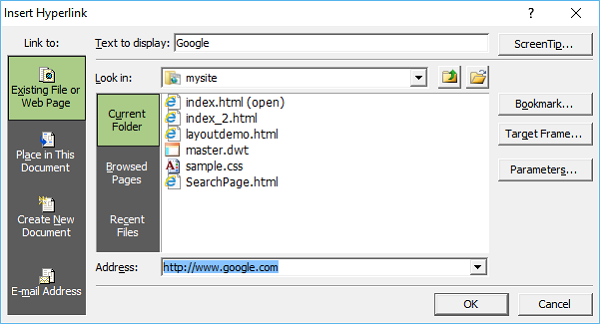
步骤3-在设计视图中,右键单击Google,然后从菜单中选择“超链接…”,这将打开“插入超链接”对话框。

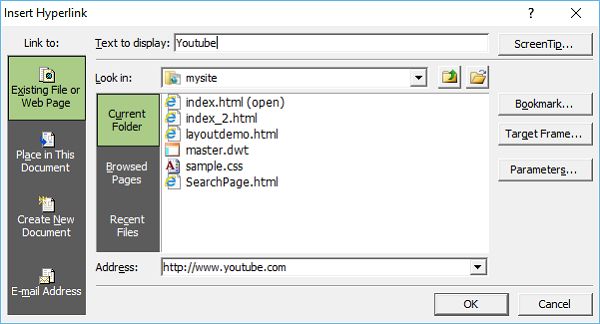
步骤4-在“地址”字段中,指定Google主页的URL,然后单击“确定”。同样,在设计视图中右键单击YouTube,然后选择“超链接…”。

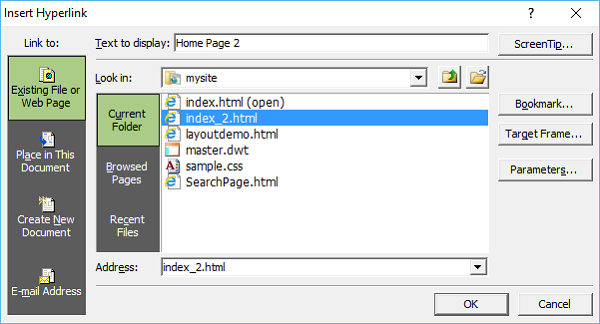
步骤5-在“地址”字段中,指定YouTube主页的URL,然后单击“确定”。现在,相对地右键单击“主页2”,然后从菜单中选择“超链接”,这将打开“插入超链接”对话框。

步骤6-对于相对路径,在地址字段中选择index_2.html,Expression Web将从index.html文件获取剩余路径,因为这两个文件都在同一目录中。单击确定。
可以看出,这些单词现在带有下划线,这意味着将创建超链接。

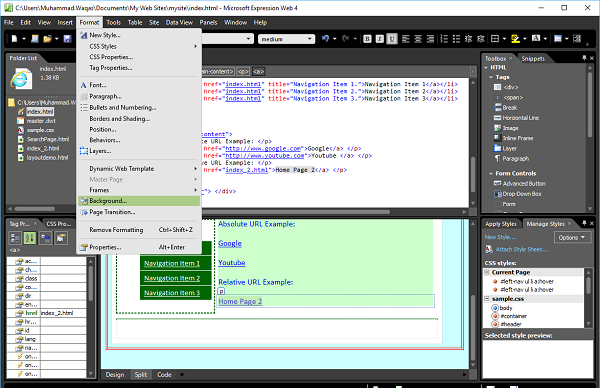
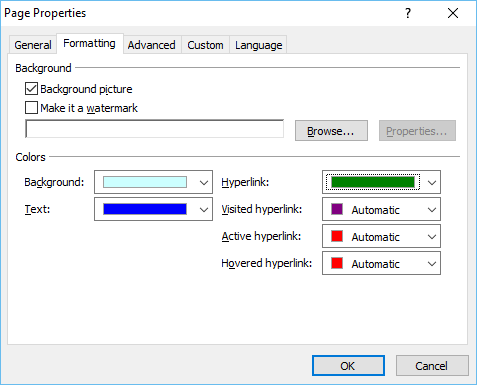
步骤7-默认字体颜色为蓝色,超链接的默认字体颜色也为蓝色。要更改超链接的默认颜色,请选择任何一个超链接,然后转到“格式”菜单,然后选择“背景…”菜单选项。

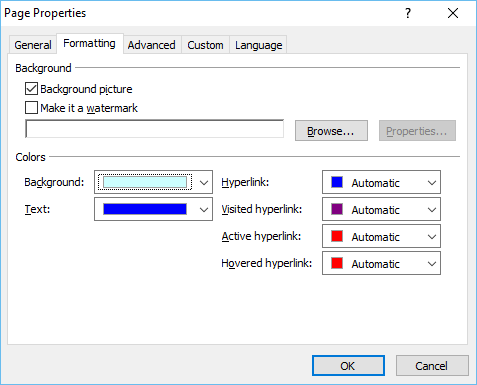
现在,您将看到以下对话框。

步骤8-让我们将超链接颜色更改为绿色。

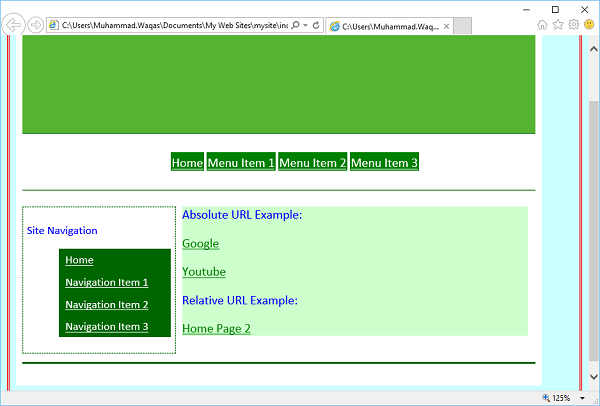
在以下屏幕截图中,您将看到超链接颜色已更改为绿色。

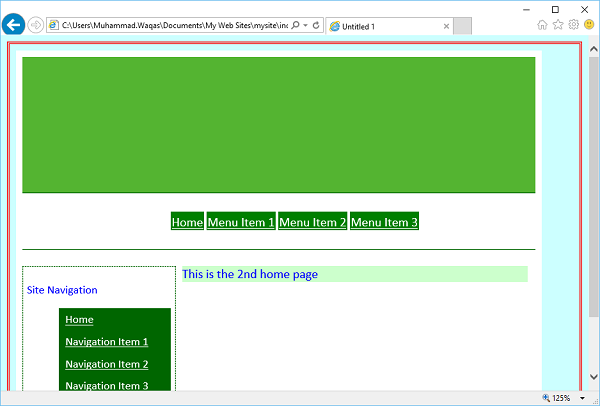
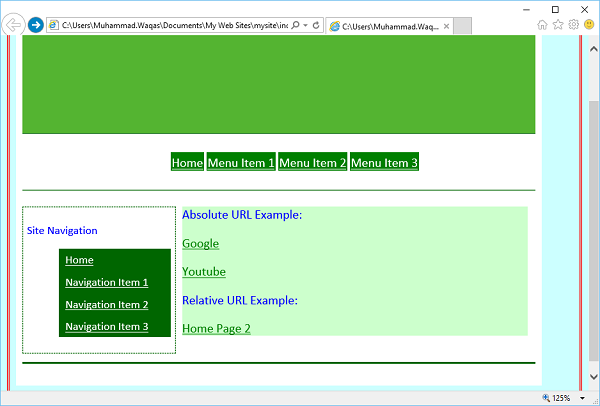
步骤9-现在让我们在浏览器中预览此网页。

如果您单击Google链接,它将带您进入Google主页。

步骤10-同样,如果您返回首页并单击YouTube链接,它将把您定向到YouTube主页。让我们回到首页。

单击Home Page 2链接,您将看到它打开了index_2.hmtl文件。