- Microsoft Expression Web-加载项(1)
- Microsoft Expression Web教程(1)
- Microsoft Expression Web教程
- Microsoft Expression Web-新网站
- Microsoft Expression Web-视频(1)
- Microsoft Expression Web-视频
- 讨论Microsoft Expression Web(1)
- 讨论Microsoft Expression Web
- Microsoft Expression Web-概述(1)
- Microsoft Expression Web-概述
- Microsoft Expression Web-发布
- Microsoft Expression Web-发布(1)
- Microsoft Expression Web-数据表
- Microsoft Expression Web-数据表(1)
- Microsoft Expression Web-Word
- Microsoft Expression Web-Word(1)
- Microsoft Expression Web-HTML布局(1)
- Microsoft Expression Web-HTML布局
- Microsoft Expression Web-验证页面(1)
- Microsoft Expression Web-验证页面
- Microsoft Expression Web-超链接(1)
- Microsoft Expression Web-超链接
- Microsoft Expression Web-有用的资源(1)
- Microsoft Expression Web-有用的资源
- Microsoft Expression Web-SQL数据源(1)
- Microsoft Expression Web-SQL数据源
- Microsoft Expression Web-备份网站(1)
- Microsoft Expression Web-备份网站
- Microsoft Expression Web-网页布局
📅 最后修改于: 2020-11-20 06:14:19 🧑 作者: Mango
在本章中,我们将学习ASP.NET母版页。创建母版页时,可以按照与Microsoft Expression Web中其他页面相同的方式进行布局,应用样式并添加ASP.NET控件。我们在母版页中创建的布局和内容将应用于附加到母版页的页面。它与动态Web模板类似。
动态Web模板使您可以对网站中的所有页面应用通用的外观。由于在设计时将动态Web模板应用于它们所连接的页面,因此,对网站中所有页面进行更改都会在更新所有页面中的HTML时引起延迟。
如果服务器正在运行ASP.NET,则ASP.NET母版页可以通过在模板中定义可编辑区域来实现类似功能。但是,模板在页面中自定义内容的应用是在运行时动态完成的。
例
让我们看一个简单的示例,在该示例中,我们将使用CSS模板创建母版页,并使用该母版页创建其他页面。
步骤1-打开使用CSS样式表在其中定义了不同部分的index.html页面。

步骤2-从文件菜单,转到新建→页面,您将看到新建页面对话框。

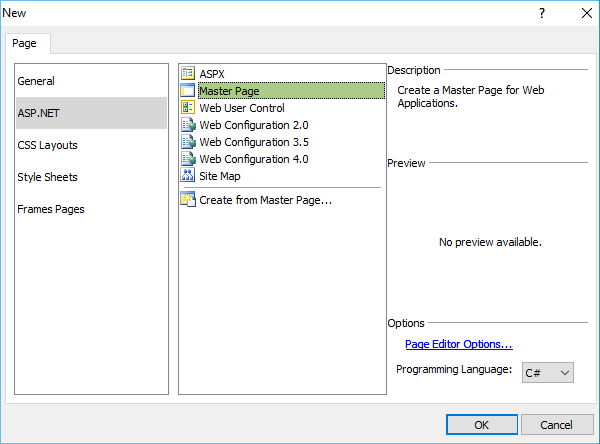
步骤3-在左窗格中,选择ASP.NET,然后从中间列表中选择“母版页”,然后单击“确定”按钮。

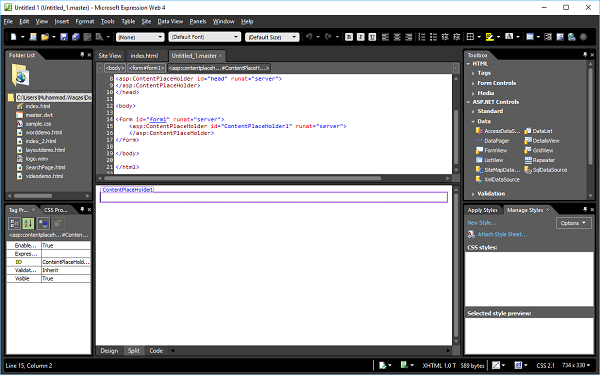
步骤4-上面的屏幕将产生一个名为Untitled1.master的弹出窗口。保存此页面并将其命名为default.master 。

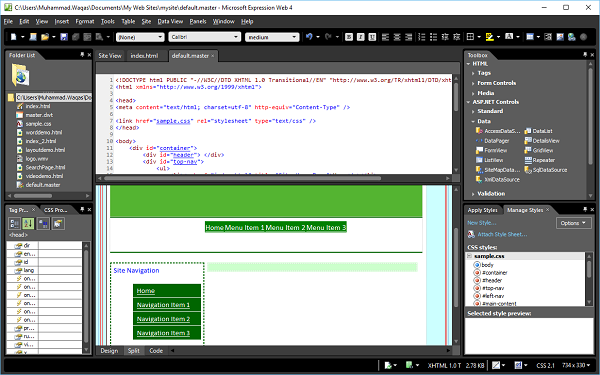
步骤5-我们希望将设计构建到母版页中,该母版页将在整个站点中共享。因此,让我们从index.html代码复制每个页面上您想要的内容代码,然后将代码粘贴到default.master页面。

步骤6-现在,我们有了要在网站的每个页面上使用的布局。但是,如果我们现在要开始构建内容页面,则将无法实际在此布局中输入任何内容。因此,我们需要从母版页创建ASPX内容页。为此,我们还必须添加内容区域,以便可以将内容添加到指定的页面。

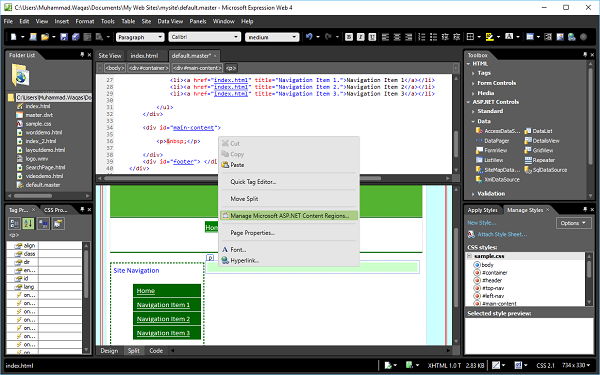
在设计视图中,右键单击要在页面上显示内容的位置。假设我们要在“主要内容”部分中添加内容,然后单击“管理Microsoft ASP.NET内容区域”。
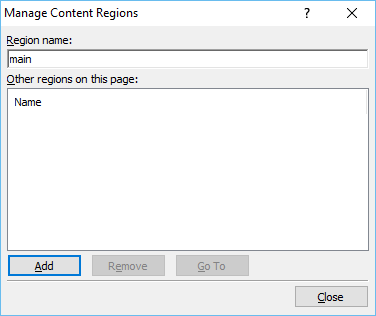
步骤7-在“管理内容区域”向导中,输入“区域名称” ,然后单击“关闭” 。

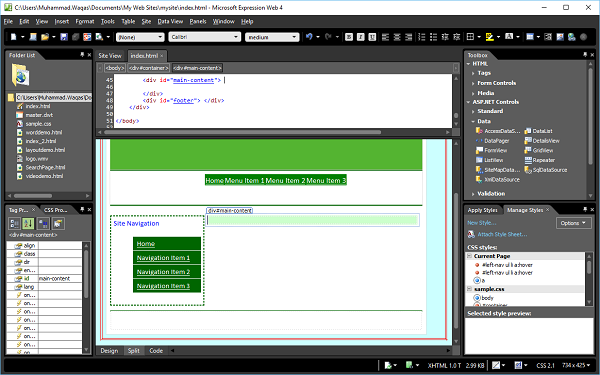
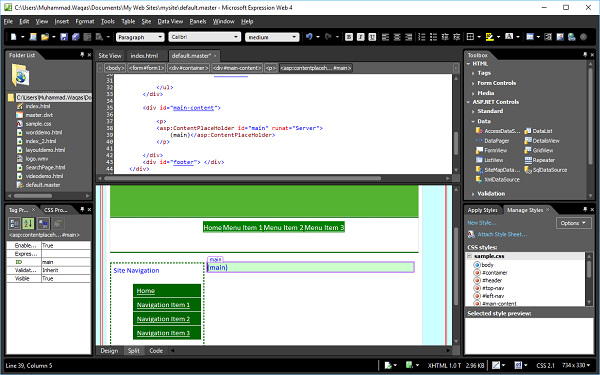
步骤8-如以下屏幕截图所示,Content PlaceHolder已添加到main-content部分。现在我们必须添加ASPX网页。

步骤9-转到文件菜单,然后选择新建→从母版页创建…

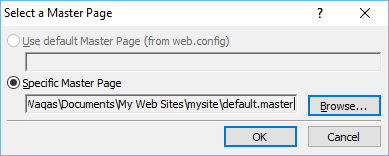
步骤10-浏览到default.master页面,然后单击OK。

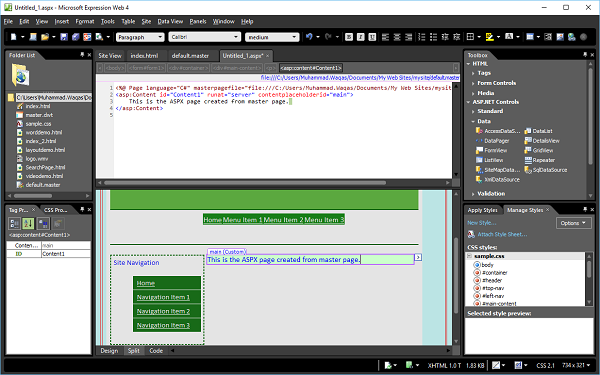
步骤11-现在,创建一个新的ASPX页面,并从母版页应用所有布局样式。

在主要部分中添加一些文本。

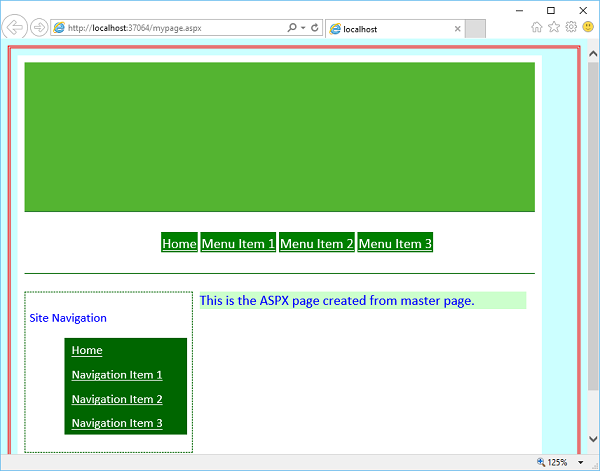
步骤12-保存此页面并将其命名为mypage.aspx ,然后在浏览器中预览。