使用示例在 Android 中使用 DragLinearLayout 进行拖放
在大多数待办事项列表应用程序中,我们需要创建一个视图,以便用户可以根据自己的优先级确定其日常任务的优先级。为了使此功能起作用,他应该能够拖放视图项。为了在我们的应用程序中添加这种类型的功能,我们必须在我们的应用程序中使用DragLinearLayout 。在本文中,我们将了解如何为每个视图添加拖放功能以更改视图位置。对于此功能,我们必须为 DragLinearLayout 添加一个库。
DragLinearLayout 库的实现
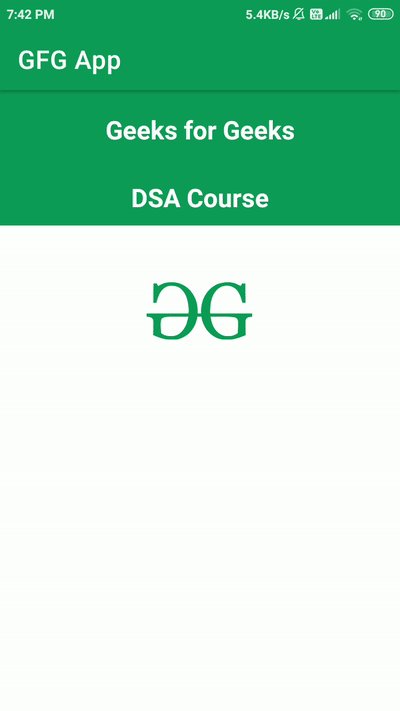
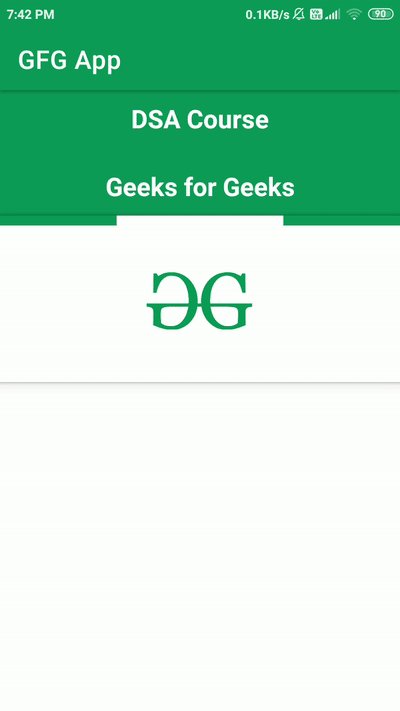
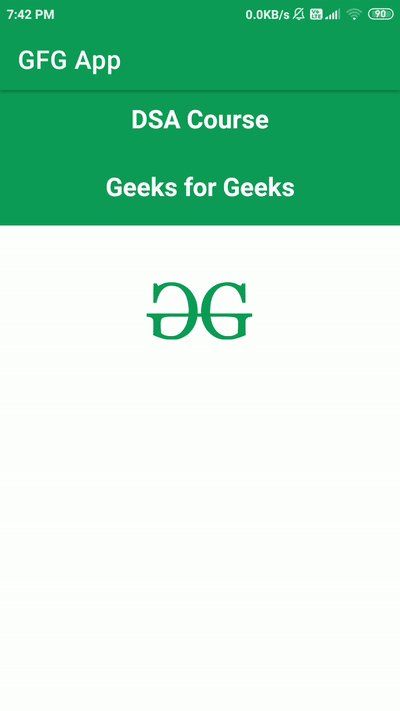
使用 DragLinearLayout 我们可以创建一个父视图,我们可以在其中使我们的子项可拖动。下面给出了一个示例 GIF,从中我们可以了解我们将在本文中做什么。请注意,我们将使用Java语言来实现这个项目。

分步实施
第 1 步:创建一个新项目
要在 Android Studio 中创建新项目,请参阅如何在 Android Studio 中创建/启动新项目。确保选择Java作为编程语言。
第 2 步:在 build.gradle(Module:app) 中添加依赖项
导航到Gradle Scripts > build.gradle(Module:app)并在依赖项部分添加以下依赖项。
implementation ‘com.jmedeisis:draglinearlayout:1.1.0’
现在同步项目。
第三步:修改字符串.xml文件
下面是字符串.xml文件的代码。
XML
GFG App
image
DSA Course
Geeks for Geeks
XML
Java
import android.os.Bundle;
import android.view.View;
import androidx.appcompat.app.AppCompatActivity;
import com.jmedeisis.draglinearlayout.DragLinearLayout;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// below lines is to initialize our Drag linear layout
DragLinearLayout dragLayout = findViewById(R.id.container);
// we are creating for loop for dragging
// and dropping of child items.
for (int i = 0; i < dragLayout.getChildCount(); i++) {
// below is the child inside dragger layout
View child = dragLayout.getChildAt(i);
// below line will set all children draggable
// except the header layout.
// the child is its own drag handle.
dragLayout.setViewDraggable(child, child);
}
}
}步骤 4:使用 activity_main.xml 文件
导航到app > res > layout > activity_main.xml并将以下代码添加到该文件中。下面是activity_main.xml文件的代码。
XML
第 5 步:使用 MainActivity。 Java文件
导航到应用程序 > Java > 您的应用程序包名称 > MainActivity。 Java文件并打开MainActivity。 Java文件。下面是MainActivity 的代码。 Java文件。代码中添加了注释以更详细地理解代码。
Java
import android.os.Bundle;
import android.view.View;
import androidx.appcompat.app.AppCompatActivity;
import com.jmedeisis.draglinearlayout.DragLinearLayout;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// below lines is to initialize our Drag linear layout
DragLinearLayout dragLayout = findViewById(R.id.container);
// we are creating for loop for dragging
// and dropping of child items.
for (int i = 0; i < dragLayout.getChildCount(); i++) {
// below is the child inside dragger layout
View child = dragLayout.getChildAt(i);
// below line will set all children draggable
// except the header layout.
// the child is its own drag handle.
dragLayout.setViewDraggable(child, child);
}
}
}
输出:
查看项目: https://github.com/ChaitanyaMunje/GFGImageSlider/tree/DragLinearLayout