拖放是一个非常互动和用户友好的概念,它可以更轻松地通过抓取对象将其移动到不同的位置。这允许用户在元素上单击并按住鼠标按钮,将其拖动到另一个位置,然后释放鼠标按钮将元素放在那里。在 HTML 5 中,拖放更容易编码,并且其中的任何元素都是可拖动的。
拖放事件:有许多拖放事件,其中一些列在下面:
| Events | Description |
|---|---|
| ondragstart | Calls a function, drag(event), that specifies what data to be dragged |
| ondragenter | To determine whether or not the drop target is to accept the drop. If the drop is to be accepted, then this event has to be canceled |
| ondragleave | Occurs when the mouse leaves an element before a valid drop target while the drag is ocurring |
| ondragover | Specifies where the dragged data can be dropped |
| ondrop | Specifies where the drop was occurred at the end of the drag operation |
| ondragend | Occurs when the user has finished dragging an element |
数据传输对象:数据传输属性在整个拖放过程发生时使用。它用于保存从源拖动的数据并将其放到所需位置。这些是与之相关的属性:
| Attributes | Description |
|---|---|
| dataTransfer.setData(format, data) | Sets the data to be dragged |
| dataTransfer.clearData(format) | Calling this function with no argument clears all the data. Calling it with a format argument removes only that specific data. |
| dataTransfer.getData(format) | Returns the data of the specified format. If there is no such data, returns the empty string. |
| dataTransfer.types | This property returns an array of all the formats that were set in the dragstart event. |
| dataTransfer.files | It is used to return all the files that are to be dropped. |
| dataTransfer.setDragImage(element, x, y) | It is used to display an existing image as the drag image instead of the default image alongside the cursor. The coordinates specify the drop location |
| dataTransfer.addElement(element) | Adds the specified element to be drawn as a drag feedback image |
| dataTransfer.effectAllowed(value) | Tells the browser that only the listed type(s) of operations are allowed for the user. The property can be set to the following values: none, copy, copyLink, copyMove, link, linkMove, move, all, and uninitialized. |
| dataTransfer.dropEffect(value) | Controls the feedback that the user is given during the dragenter and dragover events. When the user hovers over a target element, the browser’s cursor will indicate what type of operation is going to take place (e.g. a copy, a move, etc.). The effect can take on one of the following values: none, copy, link, move. |
拖放过程:
- 第 1 步:使对象可拖动
- 首先将 draggable 属性设置为 true 使该元素可拖动
- 然后,指定拖动元素时应发生的情况。 ondragstart 属性调用一个函数,drag(event),它指定要拖动的数据。 dataTransfer.setData() 方法设置拖拽数据的数据类型和值
- 事件侦听器 ondragstart 将设置允许的效果(复制、移动、链接或某些组合)。
function dragStart(ev) { ev.dataTransfer.setData("text", ev.target.id); } - 首先将 draggable 属性设置为 true 使该元素可拖动
- 第 2 步:删除对象
- ondragover 事件指定可以放置拖动数据的位置。默认情况下,不能将数据/元素放入其他元素中。要允许放置,它必须阻止元素的默认处理。这是通过调用 event.preventDefault() 方法完成的
- 最后是 drop 事件,它允许执行实际的 drop
function dragDrop(ev) { ev.preventDefault(); var data = ev.dataTransfer.getData("text"); ev.target.appendChild(document.getElementById(data)); }
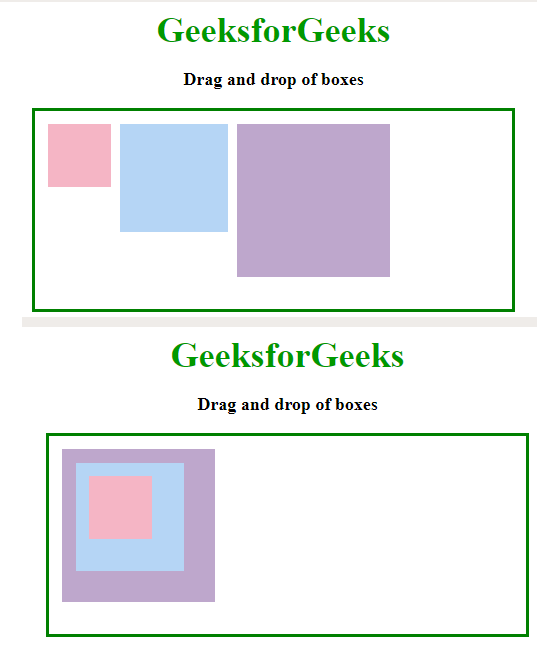
示例 1:
Drag and Drop box
GeeksforGeeks
Drag and drop of boxes
输出: 
解释:
- 通过将要拖动的元素的draggable 属性设置为true 来开始拖动。
- 使用 dataTransfer.getData() 方法获取拖动的数据。此方法将返回在 setData() 方法中设置为相同类型的任何数据。
- 调用event.preventDefault()方法以通过阻止元素的默认处理来允许删除其他元素中的元素。
- 该元素存储在我们附加到 drop 元素中的变量 data 中。
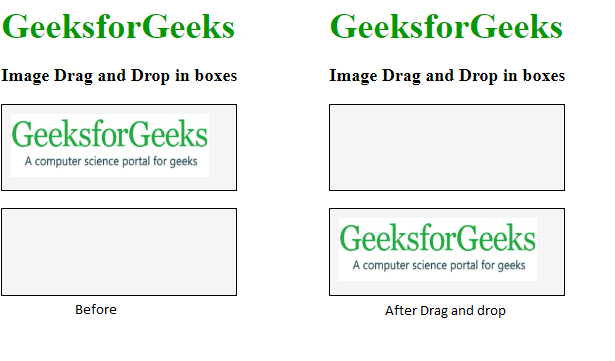
示例 2:此示例说明图像拖放。
GeeksforGeeks
Image Drag and Drop in boxes
![]()
输出: