基础 CSS 均衡器嵌套
Foundation CSS是 CSS 的前端框架,用于构建可在任何设备上完美运行的响应式网站、应用程序和电子邮件。它使用 HTML、CSS 和 Javascript 编写,并被许多著名公司使用,如 Amazon、Facebook、eBay 等。它使用 Grunt 和 Libsass 等包进行快速编码和控制,并使用 Saas 编译器加快开发速度。
Foundation CSS Equalizer用于为多个项目提供相同的高度。当元素的高度不同时,我们可以使用均衡器为所有元素赋予相同的高度。均衡器嵌套用于在另一个均衡器中创建一个均衡器。在本文中,我们将讨论 Foundation CSS Equalizer Nesting。
基础 CSS 均衡器嵌套属性:
- data-equalizer:这个属性被添加到父元素中以保存子元素。
- data-equalizer-watch:此属性与子元素一起使用,以保存父元素 id。
句法:
....
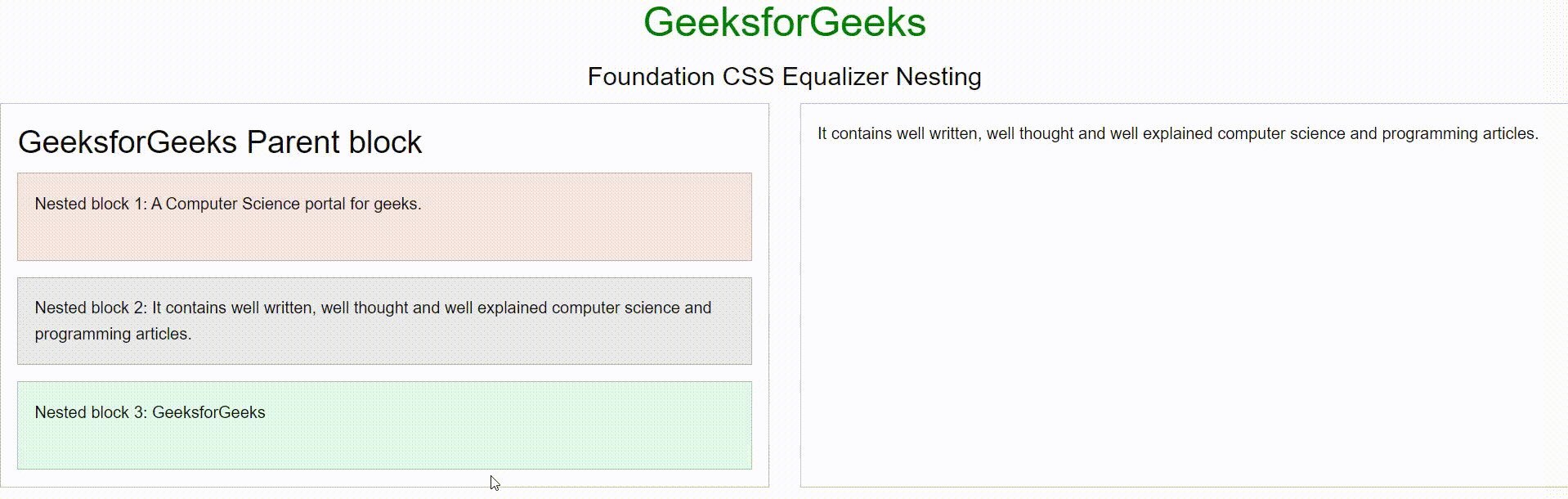
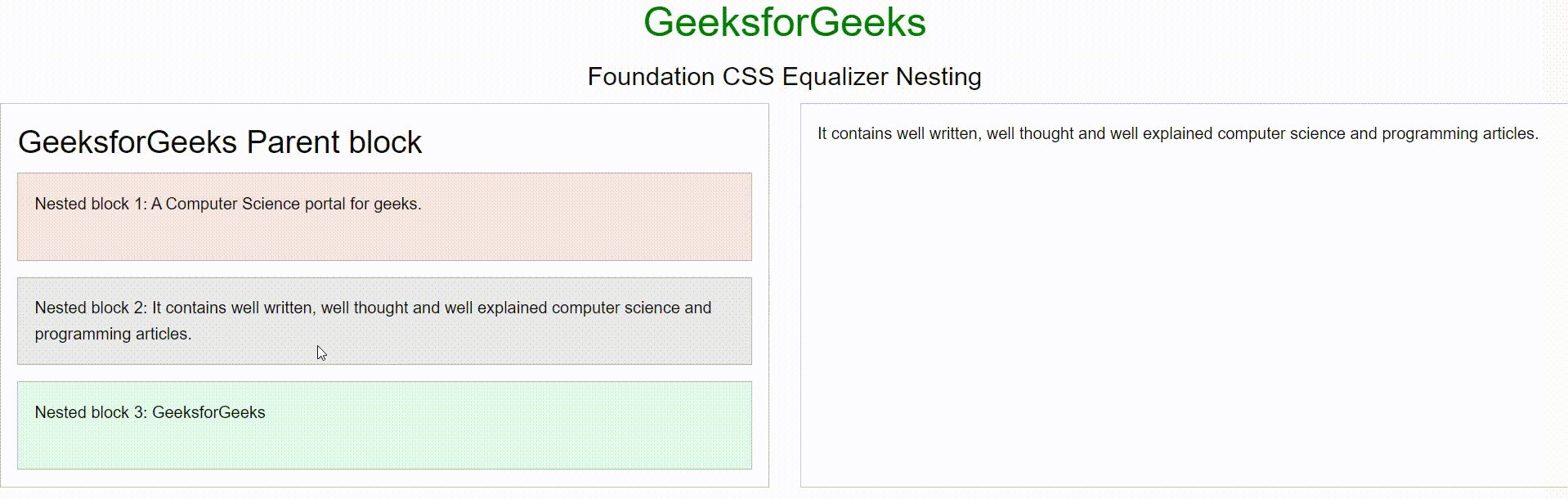
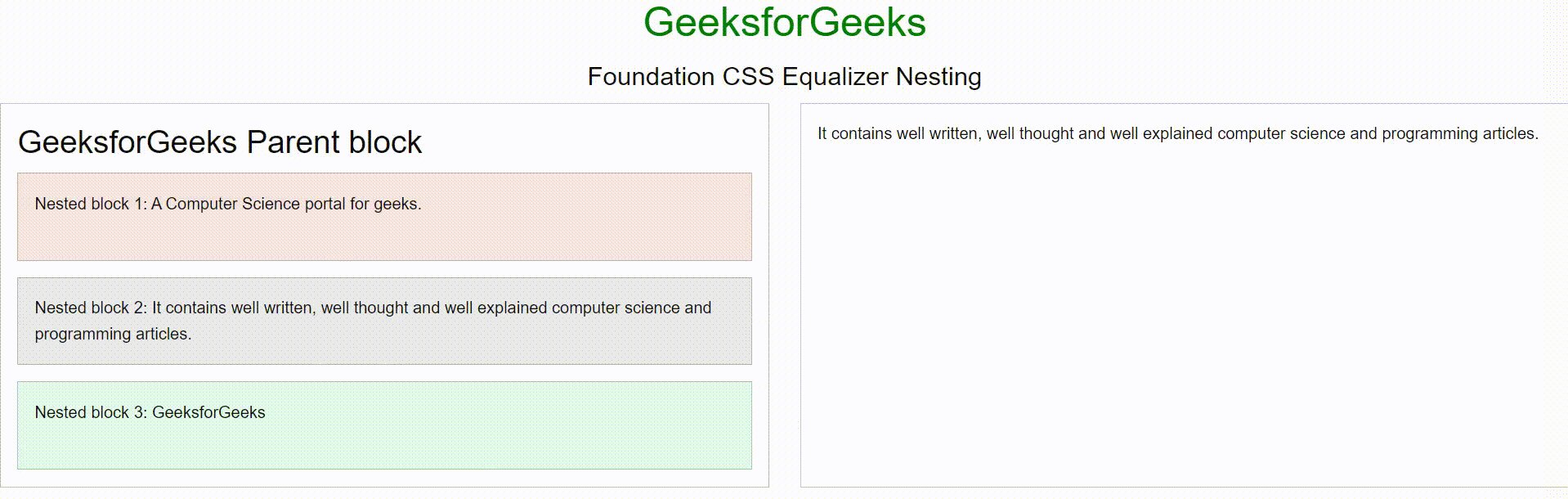
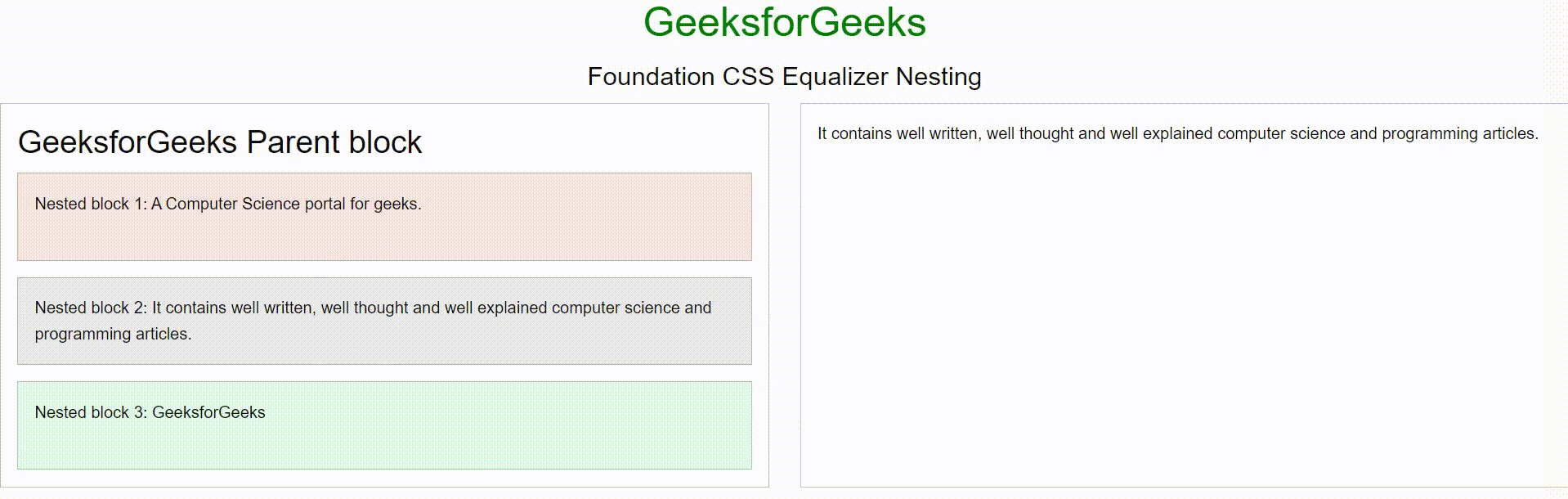
示例 1:以下代码演示了带有一些文本的 Foundation CSS 均衡器嵌套。
HTML
Foundation CSS Equalizer Nesting
GeeksforGeeks
Foundation CSS Equalizer Nesting
GeeksforGeeks Parent block
Nested block 1:
A Computer Science portal for geeks.
Nested block 2:
It contains well written, well thought
and well explained computer science and
programming articles.
Nested block 3:
GeeksforGeeks
It contains well written, well thought
and well explained computer science and
programming articles.
HTML
Foundation CSS Equalizer Nesting
GeeksforGeeks
Foundation CSS Equalizer Nesting
GeeksforGeeks Parent block
Nested block
 Nested block
Nested block
A Computer Science portal for geeks.
Nested block
 GeeksforGeeks
GeeksforGeeks

输出:

基础 CSS 均衡器嵌套
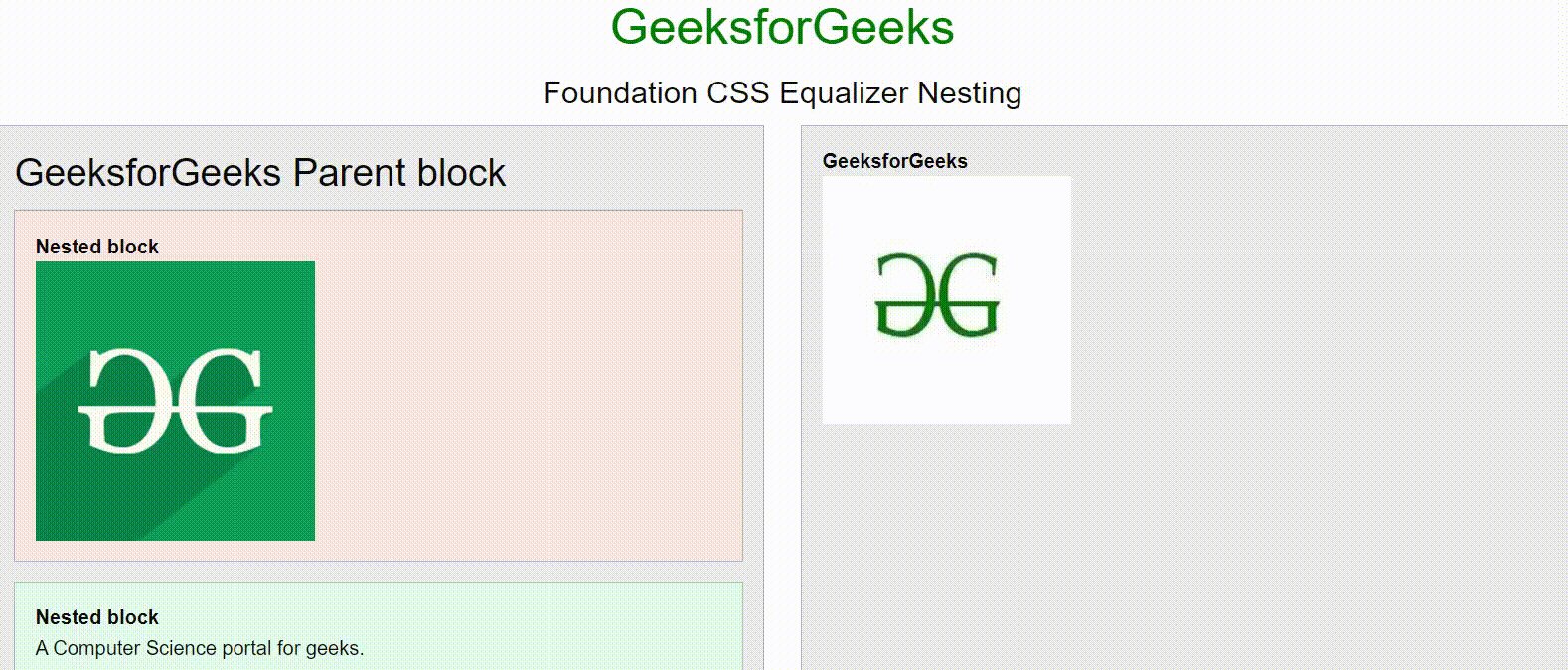
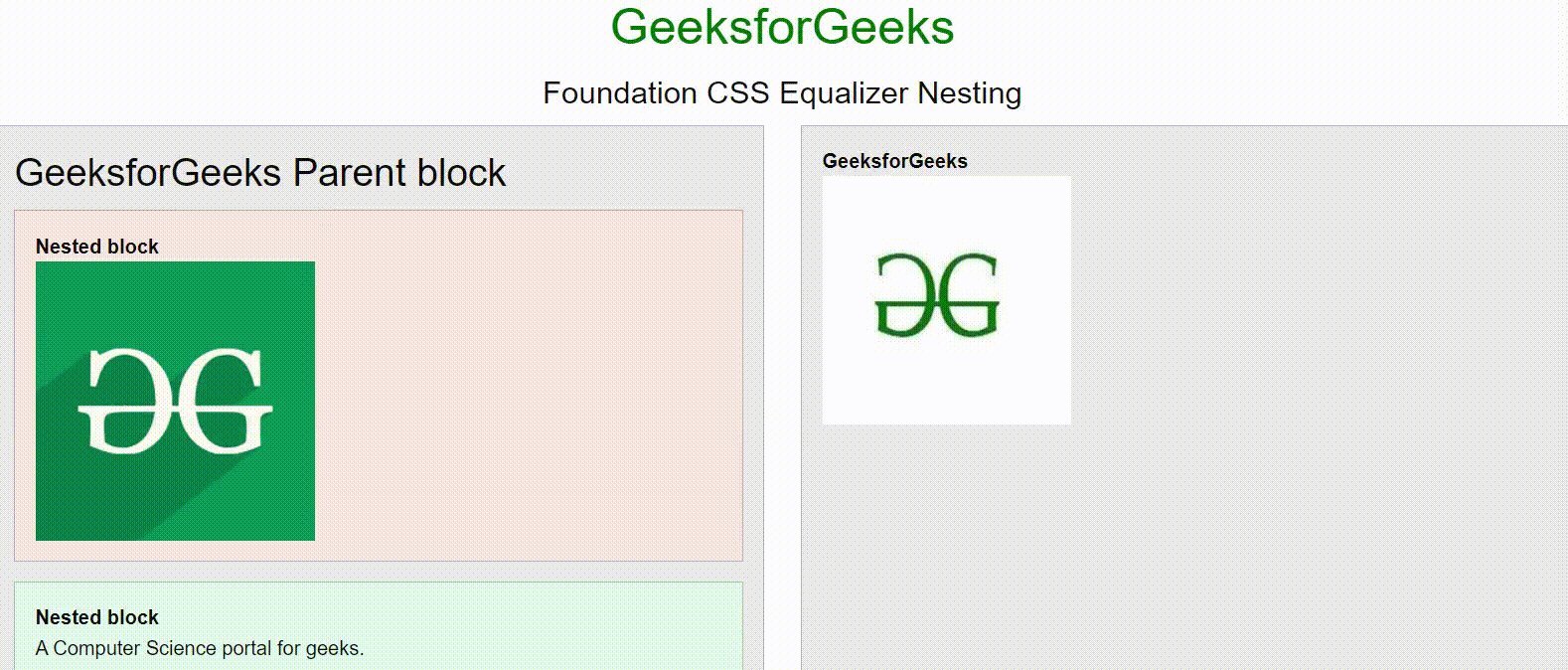
示例 2:以下代码演示了 Foundation CSS Equalizer Nesting with images 。
HTML
Foundation CSS Equalizer Nesting
GeeksforGeeks
Foundation CSS Equalizer Nesting
GeeksforGeeks Parent block
Nested block
 Nested block
Nested block
A Computer Science portal for geeks.
Nested block
 GeeksforGeeks
GeeksforGeeks

输出:

基础 CSS 均衡器嵌套
参考: https://get.foundation/sites/docs/equalizer.html#nesting