Microsoft Azure – 在 VS Code 中使用 Power Apps
在本文中,我们将了解如何直接从 Visual Studio Code 使用 Power Apps。 Power Platform 使业务用户能够快速创建低代码应用程序。有时开发人员需要扩充和定制这些应用程序。在本视频中,我们将了解开发人员如何使用 Power Platform VS Code Extension 做到这一点。
执行:
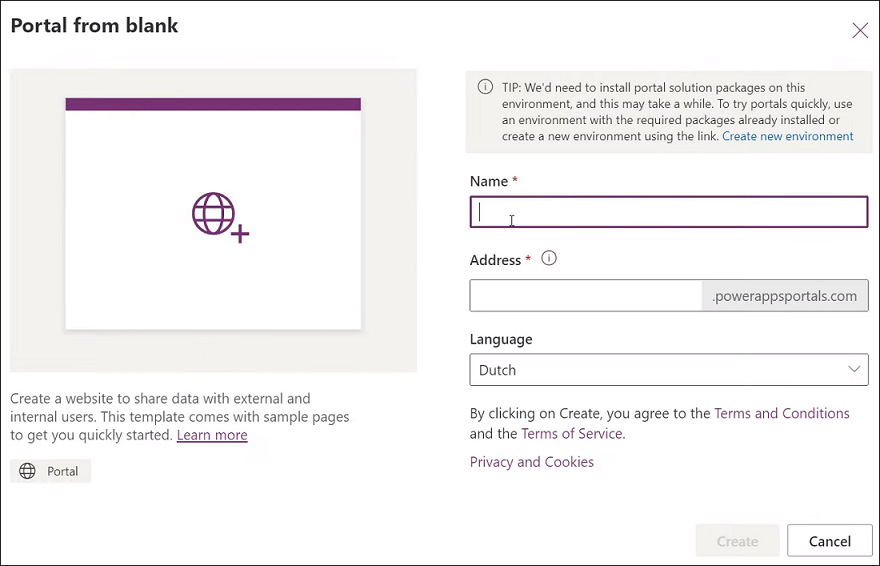
第 1 步:让我们从创建一个新的门户应用程序开始。首先,我们会给它一个名字和一个地址。我们使用它来导航到应用程序。最后,我们将更改语言。并且,创造。

- 在 Power Apps Studio 的门户应用中。业务用户可以使用 UI 编辑器从此处更改门户网站。

第 2 步:在这里,有一个设置菜单,在门户管理中心。我们稍后需要这个 URL,所以让我们复制它。

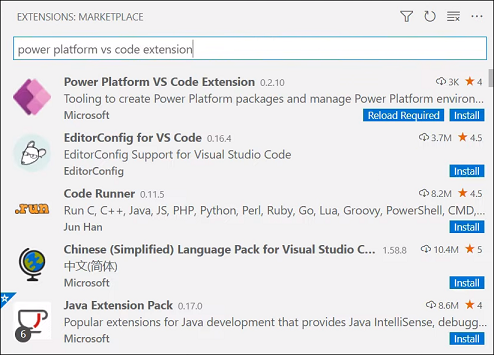
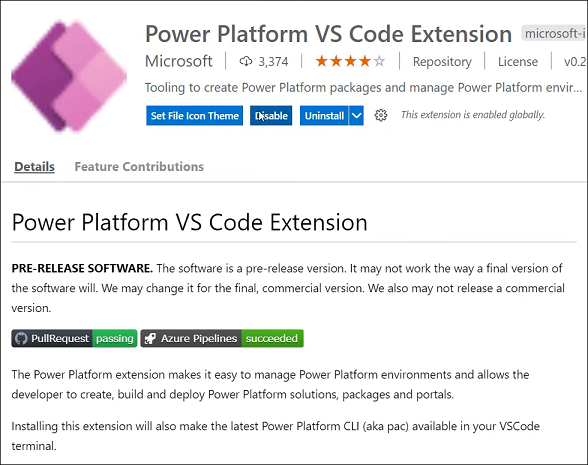
第 3 步:现在我们在 Visual Studio Code 中。我们将转到“扩展”菜单,并在这里搜索 Power Platform VS Code Extension。并安装它。该扩展提供了如何完成、Power Platform CLI 等。我们将使用 Power Platform CLI 下载并上传到门户应用程序。


第 4 步:我们需要对门户 Microsoft Dataverse 环境进行身份验证。我们将输入我们的凭据,仅此而已。

第 5 步:接下来,让我们看看我们拥有的门户应用程序。我们将在下一个命令中需要该 ID。这会将门户的内容下载到此路径。

第 6 步:现在,我们可以打开包含门户内容的文件夹。有所有的门户文件。从“网页”我们可以打开和编辑所有这些。这对于更高级的自定义非常有用。

第 7 步:让我们用这个 HTML 文件保持简单。这是关于页面,我们可以在这里预览。

第 8 步:我们将保存文件,仅此而已。我们现在需要做的就是将内容上传到 Power Platform。我们将使用 Power Platform CLI 从终端执行此命令。这指向门户内容文件夹。

让我们看一下门户网站,然后转到“关于”页面。它将从 VS Code 更改。借助 Power Platform Visual Studio Code Extension,软件开发人员可以在与业务用户相同的 Power Apps 上工作。