基础 CSS 均衡器
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
均衡器组件有助于制作相同高度的多个网站元素。在现代浏览器中,有时元素的高度不同,如下所示:

因此,这使网站看起来很难看。通过使用 Foundation CSS 的 Equalizer 组件,通过使所有三列的高度相等,可以轻松解决此类问题。
基础 CSS 均衡器属性:
- data-equalizer:此属性被添加到包含将被均衡的子元素的父容器组件。
- data-equalize-on:此属性保存元素应均衡的屏幕尺寸值。它可以分别具有小、大和中等值。它被添加到父组件中。
- data-equalizer-watch:这个属性被添加到子元素中。它包含父均衡器 ID 的值。
- data-equalize-by-row:此属性在按行分布元素时非常有用。
- data-equalize-on-stack:此属性在连续堆叠时启用元素的高度均衡。
基础 CSS 均衡器类:
- grid-container:这个类帮助我们将网格在屏幕中居中,两边都有边距和填充。
- grid-x:该类使网格排列在 x 轴上。
- grid-margin-x:这个类有助于为沿 x 轴的网格元素提供边距。
- cell:该类用于标识网格内需要排列的每个元素。
- medium-4:这个类是一个 Foundation CSS 媒体查询类。此类使元素在中等屏幕上具有四列宽度。
句法:
...
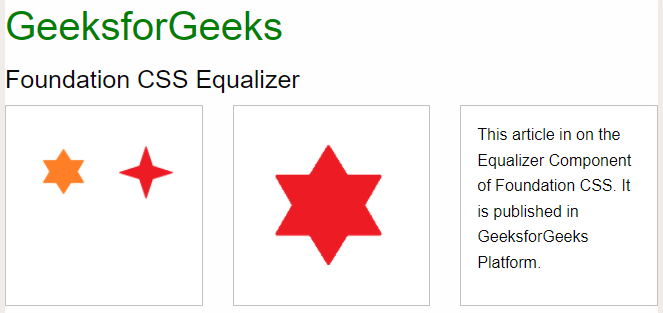
示例 1:在此示例中,我们添加了均衡器以均衡网格的所有三个单元格,以使它们的高度相等,而不管包含可变大小的图像和文本。
HTML
Foundation CSS Equalizer
<title>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<link rel="stylesheet" href=
"https://cdnjs.cloudflare.com/ajax/libs/foundation/6.4.3/css/foundation.min.css"
crossorigin="anonymous">
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/foundation/6.4.3/js/foundation.min.js"
crossorigin="anonymous">
</script>
<title>
Foundation CSS Equalizer
GeeksforGeeks
Foundation CSS Equalizer


This article in on the Equalizer Component
of Foundation CSS. It is published in
GeeksforGeeks Platform.
HTML
Foundation CSS Equalizer
<title>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<link rel="stylesheet" href=
"https://cdnjs.cloudflare.com/ajax/libs/foundation/6.4.3/css/foundation.min.css"
crossorigin="anonymous">
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/foundation/6.4.3/js/foundation.min.js"
crossorigin="anonymous">
</script>
<title>
Foundation CSS Equalizer
GeeksforGeeks
Foundation CSS Nested Equalizer
The block with nested blocks
The three callouts in this panel
will equalize, even when stacked.
this is the sample text for displaying
inside the block of the parent container.
this is the sample text for displaying
inside the block of the parent container.
this is the sample text for displaying
inside the block of the parent container.
this is the sample text for displaying
inside the block of the parent container.
输出:

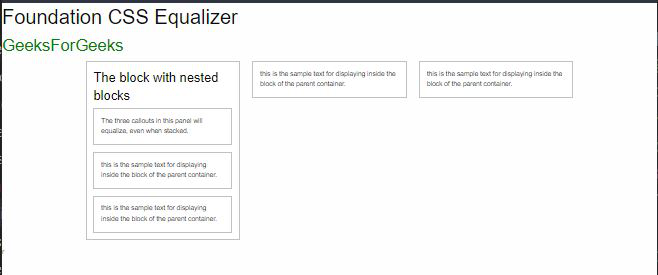
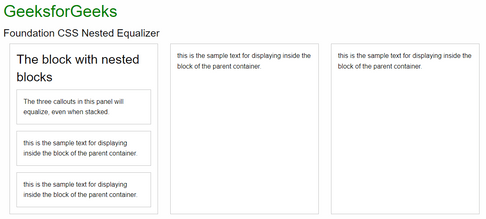
示例 2:在示例中,我们使用了嵌套的均衡器来均衡容器网格的其中一个框内的内容。我们使用了“data-equalize-on-stack”属性。
HTML
Foundation CSS Equalizer
<title>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<link rel="stylesheet" href=
"https://cdnjs.cloudflare.com/ajax/libs/foundation/6.4.3/css/foundation.min.css"
crossorigin="anonymous">
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/foundation/6.4.3/js/foundation.min.js"
crossorigin="anonymous">
</script>
<title>
Foundation CSS Equalizer
GeeksforGeeks
Foundation CSS Nested Equalizer
The block with nested blocks
The three callouts in this panel
will equalize, even when stacked.
this is the sample text for displaying
inside the block of the parent container.
this is the sample text for displaying
inside the block of the parent container.
this is the sample text for displaying
inside the block of the parent container.
this is the sample text for displaying
inside the block of the parent container.
输出:

参考:https://get.foundation/sites/docs/equalizer.html