基础 CSS 菜单嵌套样式
Foundation CSS 是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计漂亮的响应式网站、应用程序和电子邮件,使其看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
菜单是访问者浏览整个网站的主要工具。 Foundation CSS嵌套样式菜单创建嵌套导航菜单。菜单项是使用
- 和
- 元素创建的。
基础 CSS 菜单嵌套样式类:
- 嵌套:该类用于创建嵌套导航菜单。嵌套导航菜单在元素上有额外的填充。
句法:
例子:
HTML
Foundation CSS Menu Nested Style GeeksforGeeks
Foundation CSS Menu Nested Style
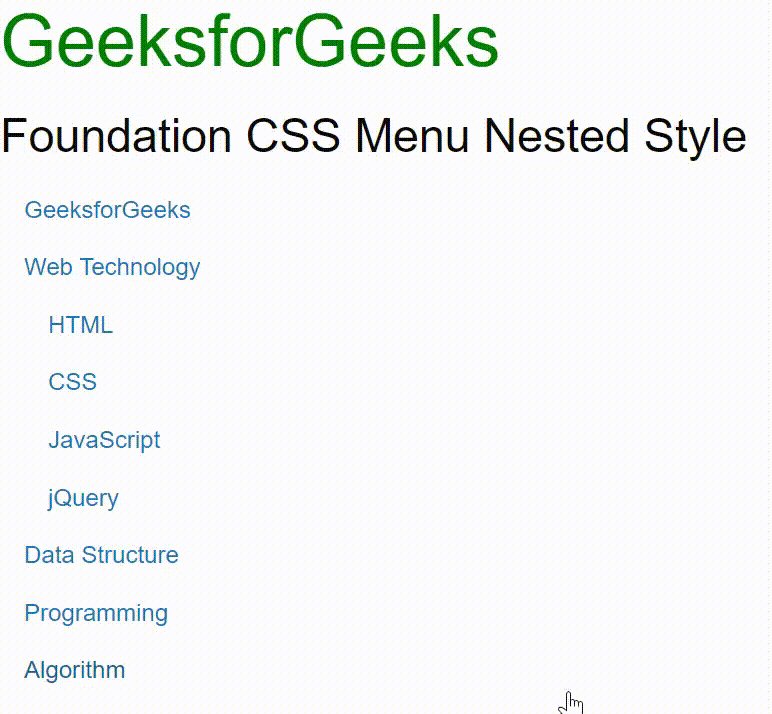
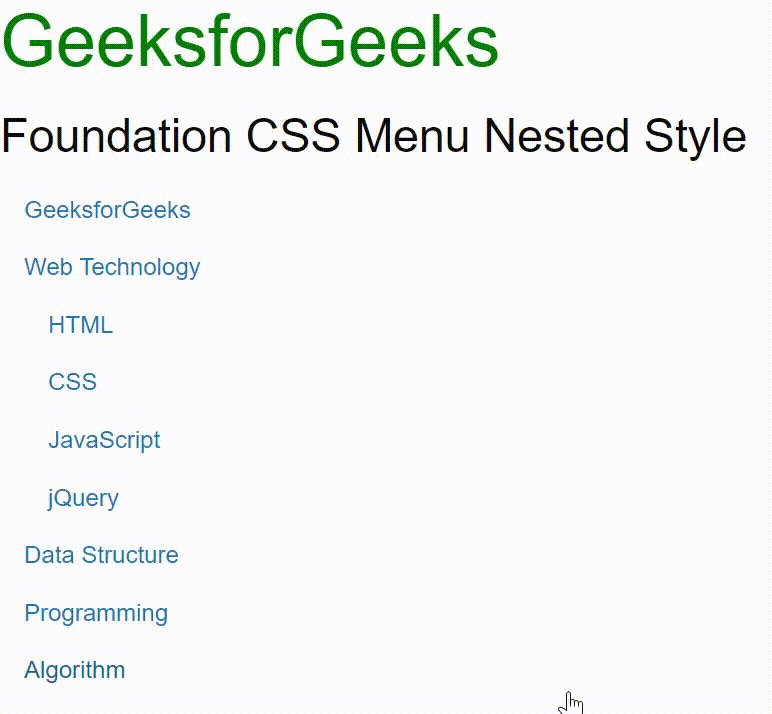
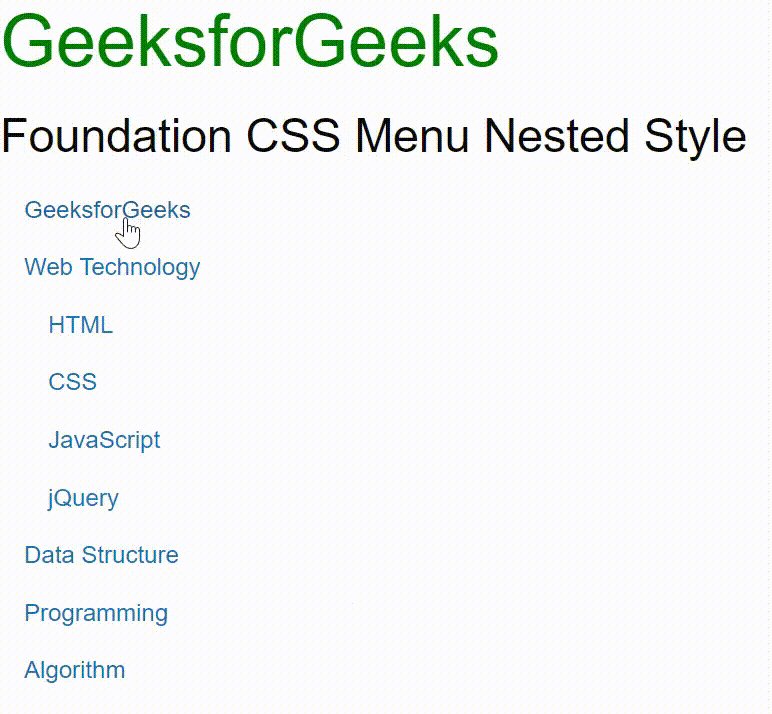
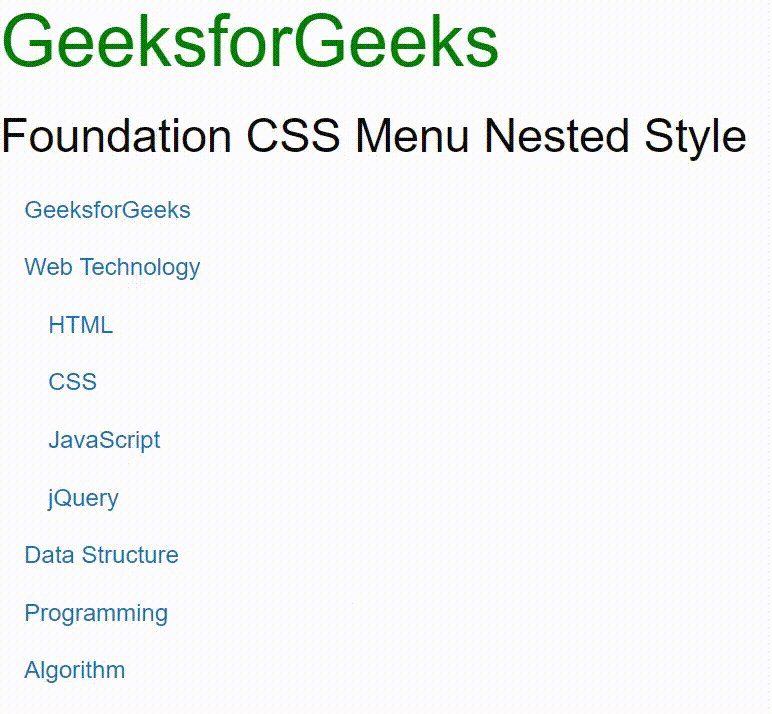
输出:

基础 CSS 菜单嵌套样式
参考: https://get.foundation/sites/docs/menu.html#nested-style