在Flutter,Shimmer 用于在应用程序中从服务器加载内容时添加漂亮的动画。这使 UI 看起来更具响应性,并确保用户不会离开缓慢的互联网交互。它可以用来代替传统的ProgressBar或Flutter框架中可用的常用加载器。
在本文中,我们将通过构建一个简单的应用程序来研究它的实现。为此,请按照以下步骤操作:
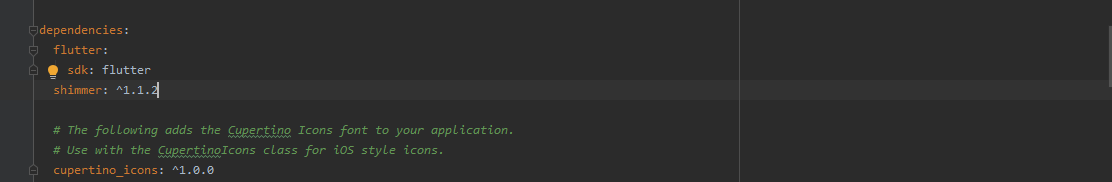
- 在pubspec.yaml 文件中添加依赖
- 在 main.js 中导入依赖项。dart文件
- 使用StatefulWidget来构建应用程序
- 添加加载屏幕,该屏幕不会加载以显示微光效果
让我们详细看看这些步骤。
添加依赖:
所述依赖关系添加到pubspec.yaml文件,添加微光如pubspec.yaml文件的相关部分的相关性如下所示:

导入依赖:
在 main.c 中使用下面的代码行。 dart文件,导入微光依赖:
import 'package:shimmer/shimmer.dart';
构建应用程序:
可以扩展StatefulWidget以创建appbar和body 。这是主页,单击按钮将进一步导航到加载屏幕。加载屏幕将有一个微光表示。为此,请遵循以下步骤:
Dart
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'GeeksForGeeks',
routes: {
'loading': (_) => LoadingListPage(),
},
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Shimmer'),
backgroundColor: Colors.green,
),
body: Column(
children: [
ListTile(
title: const Text('Loading List'),
onTap: () => Navigator.of(context).pushNamed('loading'),
),
],
),
);
}
} Dart
Shimmer.fromColors(
baseColor: Colors.grey[300],
highlightColor: Colors.grey[100],
enabled: _enabled,
child: ListView.builder(
itemBuilder: (_, __) => Padding(
padding: const EdgeInsets.only(bottom: 8.0),
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children:
)
],
),
),
itemCount: 6,
),Dart
import 'package:flutter/material.dart';
import 'package:shimmer/shimmer.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'GeeksForGeeks',
routes: {
'loading': (_) => LoadingListPage(),
},
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Shimmer'),
backgroundColor: Colors.green,
),
body: Column(
children: [
ListTile(
title: const Text('Loading List'),
onTap: () => Navigator.of(context).pushNamed('loading'),
),
],
),
);
}
}
class LoadingListPage extends StatefulWidget {
@override
_LoadingListPageState createState() => _LoadingListPageState();
}
class _LoadingListPageState extends State {
bool _enabled = true;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Loading List'),
),
body: Container(
width: double.infinity,
padding: const EdgeInsets.symmetric(horizontal: 16.0, vertical: 16.0),
child: Column(
mainAxisSize: MainAxisSize.max,
children: [
Expanded(
child: Shimmer.fromColors(
baseColor: Colors.grey[300],
highlightColor: Colors.grey[100],
enabled: _enabled,
child: ListView.builder(
itemBuilder: (_, __) => Padding(
padding: const EdgeInsets.only(bottom: 8.0),
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
width: 48.0,
height: 48.0,
color: Colors.white,
),
const Padding(
padding: EdgeInsets.symmetric(horizontal: 8.0),
),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
width: double.infinity,
height: 8.0,
color: Colors.white,
),
const Padding(
padding: EdgeInsets.symmetric(vertical: 2.0),
),
Container(
width: double.infinity,
height: 8.0,
color: Colors.white,
),
const Padding(
padding: EdgeInsets.symmetric(vertical: 2.0),
),
Container(
width: 40.0,
height: 8.0,
color: Colors.white,
),
],
),
)
],
),
),
itemCount: 6,
),
),
),
Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: FlatButton(
onPressed: () {
setState(() {
_enabled = !_enabled;
});
},
child: Text(
_enabled ? 'Stop' : 'Play',
style: Theme.of(context).textTheme.button.copyWith(
fontSize: 18.0,
color: _enabled ? Colors.redAccent : Colors.green),
)),
)
],
),
),
);
}
} 创建加载屏幕:
加载屏幕将是StatefulWidget的扩展。在加载屏幕的主体内,它的子项将具有将在其上实现闪光效果的列,如下所示:
Dart
Shimmer.fromColors(
baseColor: Colors.grey[300],
highlightColor: Colors.grey[100],
enabled: _enabled,
child: ListView.builder(
itemBuilder: (_, __) => Padding(
padding: const EdgeInsets.only(bottom: 8.0),
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children:
)
],
),
),
itemCount: 6,
),
完整的源代码:
Dart
import 'package:flutter/material.dart';
import 'package:shimmer/shimmer.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'GeeksForGeeks',
routes: {
'loading': (_) => LoadingListPage(),
},
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Shimmer'),
backgroundColor: Colors.green,
),
body: Column(
children: [
ListTile(
title: const Text('Loading List'),
onTap: () => Navigator.of(context).pushNamed('loading'),
),
],
),
);
}
}
class LoadingListPage extends StatefulWidget {
@override
_LoadingListPageState createState() => _LoadingListPageState();
}
class _LoadingListPageState extends State {
bool _enabled = true;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Loading List'),
),
body: Container(
width: double.infinity,
padding: const EdgeInsets.symmetric(horizontal: 16.0, vertical: 16.0),
child: Column(
mainAxisSize: MainAxisSize.max,
children: [
Expanded(
child: Shimmer.fromColors(
baseColor: Colors.grey[300],
highlightColor: Colors.grey[100],
enabled: _enabled,
child: ListView.builder(
itemBuilder: (_, __) => Padding(
padding: const EdgeInsets.only(bottom: 8.0),
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
width: 48.0,
height: 48.0,
color: Colors.white,
),
const Padding(
padding: EdgeInsets.symmetric(horizontal: 8.0),
),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
width: double.infinity,
height: 8.0,
color: Colors.white,
),
const Padding(
padding: EdgeInsets.symmetric(vertical: 2.0),
),
Container(
width: double.infinity,
height: 8.0,
color: Colors.white,
),
const Padding(
padding: EdgeInsets.symmetric(vertical: 2.0),
),
Container(
width: 40.0,
height: 8.0,
color: Colors.white,
),
],
),
)
],
),
),
itemCount: 6,
),
),
),
Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: FlatButton(
onPressed: () {
setState(() {
_enabled = !_enabled;
});
},
child: Text(
_enabled ? 'Stop' : 'Play',
style: Theme.of(context).textTheme.button.copyWith(
fontSize: 18.0,
color: _enabled ? Colors.redAccent : Colors.green),
)),
)
],
),
),
);
}
}
输出:
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!