- flutter 卡(1)
- Flutter(1)
- flutter 卡
- Flutter
- flutter 表(1)
- 找不到“flutter flutter.h”文件 - 无论代码示例
- flutter 列表
- flutter 列表(1)
- Flutter-安装
- Flutter安装
- Flutter安装(1)
- Flutter-安装(1)
- 什么是Flutter?
- 什么是Flutter?(1)
- Flutter Flutter.h' file not found flutter - Dart (1)
- Flutter Flutter.h' file not found flutter - Dart 代码示例
- Flutter 文本(1)
- Flutter 文本
- Flutter 按钮(1)
- Flutter 按钮
- flutter logo flutter - Dart (1)
- Flutter标签栏
- Flutter- 标签(1)
- Flutter- 标签
- Flutter标签栏(1)
- Flutter- 标签
- flutter logo flutter - Dart 代码示例
- Flutter– 测试
- Flutter-测试(1)
📅 最后修改于: 2021-01-02 05:21:49 🧑 作者: Mango
flutter 表
表格允许用户按行和列排列数据。它用于以结构化格式存储和显示我们的数据,这有助于我们轻松比较成对的相关值。
Flutter还允许用户在移动应用程序中创建表格布局。我们可以使用表小部件在Flutter中创建一个表,该小部件使用表布局算法为其子级创建算法。该小部件具有几个属性,可以增强或修改表布局。这些属性是:border,children,columnWidths,textDirection,textBaseline等。
什么时候使用Table小部件?
当我们要存储具有相同列宽的多行并且每列(表)包含相等的数据时,可以使用表小部件。 Flutter使用GridView小部件提供了另一种方法。
要创建表,我们必须使用以下内容:
- 首先,我们需要在主体中添加一个Table小部件。
- 接下来,我们必须在表小部件的子级中添加TableRow。由于表窗口小部件具有多行,因此我们使用子级,而不是子级。
- 最后,我们需要在TableRow小部件的子级中添加TableCell。现在,我们可以在该位置编写任何小部件,就像我们将要使用文本小部件一样。
TableRow(children: [
TableCell(child: Text('javatpoint')),
TableCell(
child: Text('Flutter'),
),
TableCell(child: Text('Android')),
TableCell(child: Text('MySQL')),
]),
使用此小部件时,我们必须了解以下规则:
- 该小部件自动确定列宽,该宽度在TableCells之间平均分配。如果不相等,我们将得到一个错误,指出表中的每个TableRow必须具有相同数量的子代,以便每个单元格都被填充。否则,桌子上将有孔。
- 每行具有相同的高度,该高度将等于TableCell的最高高度。
- 表的子代只能具有TableRow小部件。
让我们借助下面给出的示例来理解它,我们尝试覆盖与该小部件有关的每件事:
import 'package:flutter/material.dart';
void main() {runApp(MyApp());}
class MyApp extends StatefulWidget {
@override
_TableExample createState() => _TableExample();
}
class _TableExample extends State {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Table Example'),
),
body: Center(
child: Column(children: [
Container(
margin: EdgeInsets.all(20),
child: Table(
defaultColumnWidth: FixedColumnWidth(120.0),
border: TableBorder.all(
color: Colors.black,
style: BorderStyle.solid,
width: 2),
children: [
TableRow( children: [
Column(children:[Text('Website', style: TextStyle(fontSize: 20.0))]),
Column(children:[Text('Tutorial', style: TextStyle(fontSize: 20.0))]),
Column(children:[Text('Review', style: TextStyle(fontSize: 20.0))]),
]),
TableRow( children: [
Column(children:[Text('Javatpoint')]),
Column(children:[Text('Flutter')]),
Column(children:[Text('5*')]),
]),
TableRow( children: [
Column(children:[Text('Javatpoint')]),
Column(children:[Text('MySQL')]),
Column(children:[Text('5*')]),
]),
TableRow( children: [
Column(children:[Text('Javatpoint')]),
Column(children:[Text('ReactJS')]),
Column(children:[Text('5*')]),
]),
],
),
),
])
)),
);
}
}
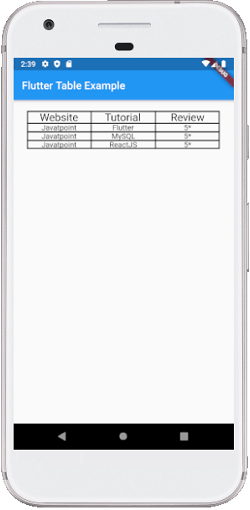
输出:
当我们在模拟器或设备中运行应用程序时,我们将看到以下屏幕截图:

flutter 数据表
Flutter还允许我们使用另一个控件在应用程序中创建一个名为DataTable控件的表。这是一个材料设计数据表,我们可以在其中显示带有列标签和行的数据。此小部件会根据单元格数据自动调整表格的列。使用此小部件显示数据非常昂贵,因为在此必须对所有数据进行两次测量。首先,它测量每一列的尺寸,其次,它实际上是在布置表格。因此,我们必须确保只有在行数较少时才能使用此小部件。
DataTable小部件使用column和rows属性存储信息。 columns属性包含使用DataColumn数组的数据,rows属性包含使用DataRow数组的信息。 DataRow具有子属性单元,这些子属性单元采用DataCell的数组。 DataColumn有一个子属性标签,该标签将小部件作为value 。我们还可以在DataTable中提供Text,Image,Icon或任何其他小部件。
以下是DataTable的语法:
DataTable(
columns: [
DataColumn(label: ),
DataColumn(label: )),
],
rows: [
DataRow(cells: [
DataCell( ),
DataCell( ),
...
DataCell( ),
]),
DataRow(cells: [
DataCell( ),
DataCell( ),
...
DataCell( ),
]),
],
),
例
让我们了解如何在Flutter应用程序中使用DataTable。在这里,我们将定义一个简单的数据表,该表具有三个列标签和四个行:
import 'package:flutter/material.dart';
void main() {runApp(MyApp());}
class MyApp extends StatefulWidget {
@override
_DataTableExample createState() => _DataTableExample();
}
class _DataTableExample extends State {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter DataTable Example'),
),
body: ListView(children: [
Center(
child: Text(
'People-Chart',
style: TextStyle(fontSize: 25, fontWeight: FontWeight.bold),
)),
DataTable(
columns: [
DataColumn(label: Text(
'ID',
style: TextStyle(fontSize: 18, fontWeight: FontWeight.bold)
)),
DataColumn(label: Text(
'Name',
style: TextStyle(fontSize: 18, fontWeight: FontWeight.bold)
)),
DataColumn(label: Text(
'Profession',
style: TextStyle(fontSize: 18, fontWeight: FontWeight.bold)
)),
],
rows: [
DataRow(cells: [
DataCell(Text('1')),
DataCell(Text('Stephen')),
DataCell(Text('Actor')),
]),
DataRow(cells: [
DataCell(Text('5')),
DataCell(Text('John')),
DataCell(Text('Student')),
]),
DataRow(cells: [
DataCell(Text('10')),
DataCell(Text('Harry')),
DataCell(Text('Leader')),
]),
DataRow(cells: [
DataCell(Text('15')),
DataCell(Text('Peter')),
DataCell(Text('Scientist')),
]),
],
),
])
),
);
}
}
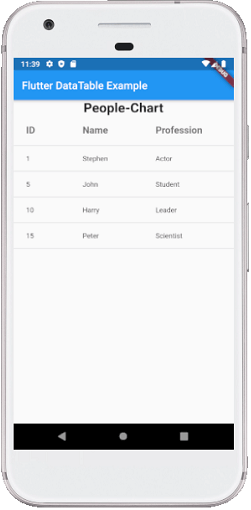
输出:
当我们在模拟器或设备中运行应用程序时,我们将看到以下屏幕截图: