CSS mask-repeat设置遮罩图像在调整大小和定位后的放置方式。掩模图像可以沿垂直或水平或两个轴重复或不重复。
句法:
mask-repeat: One-values
/* Or */
mask-repeat: Two-values
/* Or */
mask-repeat: Multiple values
/* Or */
mask-repeat: Global values属性值:此属性接受上面提到和下面描述的值:
- One-values:该属性值指的是用空间、圆形、重复、重复-x、重复-y、无重复等单位定义的值。
- 二值:该属性值是指用重复间隔、圆形间隔、重复重复等单位定义的值。
- 多个值:该属性值是指用空间圆、不重复等单位定义的值。
- 全局值:该属性值是指使用继承、初始、未设置等单位定义的值。
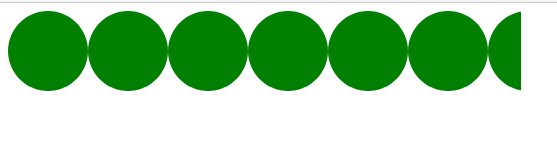
示例 1:下面的示例说明了使用一值的 mask-repeat 属性:
输出:

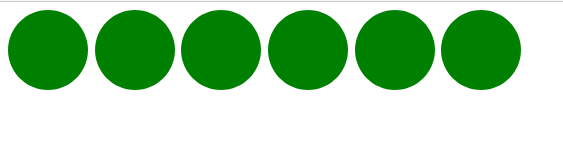
示例 2:下面的示例说明了使用两个值的 mask-repeat 属性:
输出:

支持的浏览器:
- 铬合金
- 火狐
- 苹果浏览器
- 歌剧
- 边缘
- Internet Explorer(不支持)。