mask-position属性使用百分比或关键字值设置蒙版定位区域内的蒙版图像。 mask-position总是有两个值(水平偏移和垂直偏移)。如果仅指定了一个值,则假定另一个值是 50% 或中心。
句法:
mask-position: Keyword values
/* Or */
mask-position: position values
/* Or */
mask-position: Multiple values
/* Or */
mask-position: Global values属性值:此属性接受上面提到和下面描述的值:
- 关键字值:该属性值是指以顶部、底部、左侧、右侧、中心等单位定义的值。
- 位置值:此属性值是指使用 x% y% 等单位定义的值,其中 x 和 y 是某个整数。
- 多个值:此属性值是指使用右上角、 2rem 2rem、中心等单位定义的值。
- 全局值:该属性值是指使用继承、初始、未设置等单位定义的值。
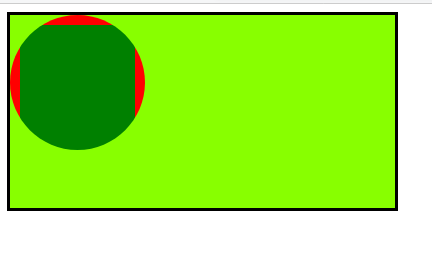
示例 1:下面的示例说明了使用位置值的掩码位置属性
输出:

示例 2:下面的示例说明了使用关键字值的掩码位置属性
输出:

支持的浏览器:
- 铬合金。
- 苹果浏览器。
- 边缘。
- 火狐。
- 歌剧。
- Internet Explorer(不支持)。