jQuery mask 是一个 jQuery 插件,它有助于在基本的 HTML 输入字段和其他元素上放置一个掩码。如果开发人员希望输入字段只接受某种格式的输入,那么他们可以使用 jQuery 掩码插件。这种类型的功能也可以使用像PHP这样的后端语言来创建。但是,如果在前端本身进行处理,它将更加节省时间和内存。
例如,假设开发者希望用户以(xxx)-xxx-xxxx的格式输入他们的 10 位手机号码。他们可以使用 jQuery Mask 指定这种格式,并且输入框字段将采用定义的格式自动获取数字。开发人员所要做的就是使用 jQuery 选择器$选择适当的输入框,然后使用 mask() 功能指定所需的格式。
遮罩过渡:默认可用的遮罩过渡是:
- “0”:{模式:/\d/}
- ‘A’:{模式:/[a-zA-Z0-9]/}
- ‘9’:{模式:/\d/,可选:真}
- ‘S’:{模式:/[a-zA-Z]/}
- ‘#’:{模式:/\d/,递归:真}
CDN链接
此链接必须包含在索引页面中才能使 jQuery 掩码功能正常工作。
例子:
jQuery Mask
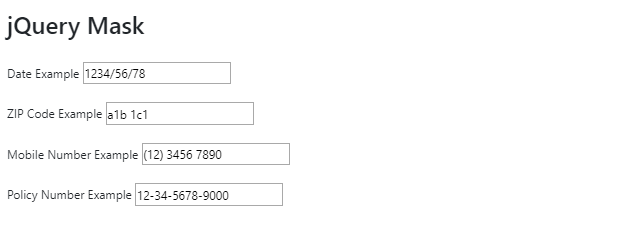
输出
解释:
- 日期:在上面的源代码中,可以看出日期的输入格式被指定为0000/00/00 。现在,用户输入日期数字,输入字段将自动采用指定格式的数字。
- 邮政编码:与邮政编码类似,指定的格式为S0S 0S0 。之后创建一个函数,该函数将自动将输入的所有小写值更改为大写格式。
- 手机号码:指定的格式为(00) 0000 0000 。一旦用户开始输入他的手机号码,小括号和适当的间距将自动应用。
- 策略编号:指定的内联 HTML 格式为00-00-0000-0000 。保单编号会以这种指定格式自动输入。