CSS 的clip-path属性用于剪辑图像的特定部分,以便显示该部分内的部分图像而不显示该部分外的部分图像。
句法:
clip-path: | | none; 适当的价值:
-
: 它包括一些形状,如圆形、矩形、椭圆形等,用于裁剪给定的图像。 - none :它不包括剪辑。
-
:剪辑部分取自另一个 HTML 元素。
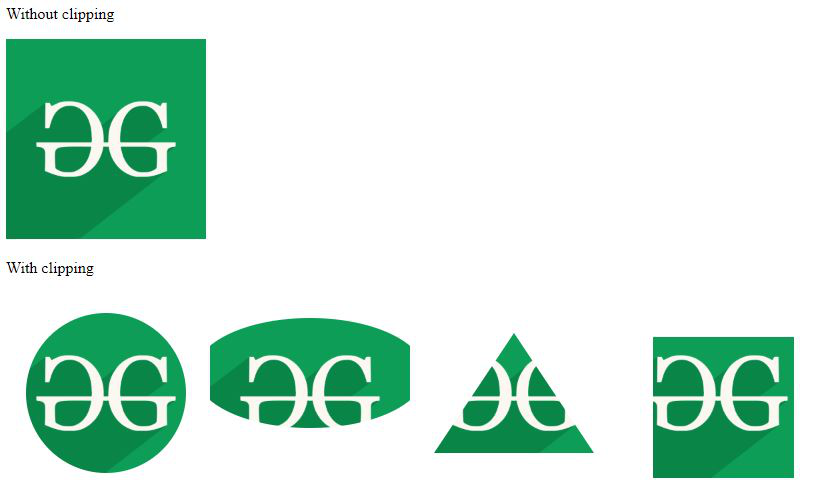
示例 1:
HTML
Without clipping

With clipping




HTML
Without clipping

With clipping

HTML
Without clipping

With clipping
![]()
输出:

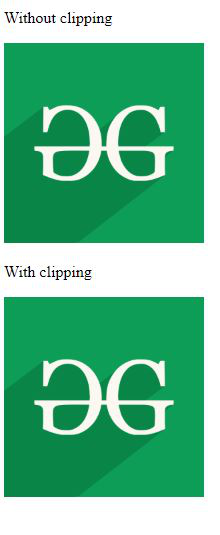
示例 2:剪辑路径:无;它不包括剪辑。
HTML
Without clipping

With clipping

输出:

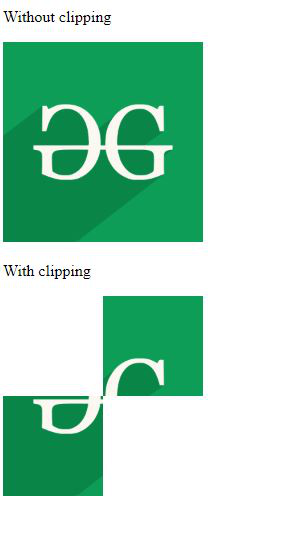
示例 3:剪辑路径:剪辑源;在这种情况下,剪辑部分取自另一个包含图像或元素的 HTML 元素。元素 id 用于引用元素。
HTML
Without clipping

With clipping
![]()
输出:

支持的浏览器:
- 火狐
- 歌剧
- 苹果浏览器
- 铬(某些功能)