- CSS clip-path 属性
- CSS clip-path 属性(1)
- CSS Clip属性(1)
- CSS Clip属性
- SVG剪切路径(1)
- SVG剪切路径
- css 文本剪切点 - CSS (1)
- css 文本剪切点 - CSS 代码示例
- 图像的画布剪切路径 - Javascript (1)
- 剪切数组 javascript (1)
- 如何在c#中剪切字符串(1)
- 图像的画布剪切路径 - Javascript 代码示例
- 将路径添加到 $PATH - 无论代码示例
- 在 php 中剪切字符串(1)
- 剪切数组 javascript 代码示例
- 如何在c#代码示例中剪切字符串
- 如何将 Box-Shadow 添加到 Clip-Path 对象?(1)
- 如何将 Box-Shadow 添加到 Clip-Path 对象?
- css background-clip - CSS 代码示例
- Python中的 numpy.clip()
- Python numpy.clip()(1)
- Python中的 numpy.clip()(1)
- Python numpy.clip()
- 在 php 代码示例中剪切字符串
- 在 cs 中剪切一个框 (1)
- 如何使用 HTML 和 CSS 创建剪切文本?
- 如何使用 HTML 和 CSS 创建剪切文本?
- 如何使用 HTML 和 CSS 创建剪切文本?(1)
- 如何剪切图像python(1)
📅 最后修改于: 2020-11-05 05:32:36 🧑 作者: Mango
CSS剪切路径
此CSS属性用于创建剪切区域,并指定应可见的元素区域。区域内部的区域将可见,而外部区域则被隐藏。剪辑之外的所有内容都将被浏览器剪辑,包括边框,文本阴影等等。
它允许我们定义要显示的元素的特定区域,而不是显示整个区域。通过使用椭圆,圆形,多边形或插入关键字,可以更轻松地剪切基本形状。
句法
clip-path: | [ || || none
CSS剪切路径属性具有四个值:
- clip-source
- basic-shape
- geometry-box
- none
让我们讨论以上属性值。
clip-source:这是一个指向SVG的网址
基本形状:将元素裁剪为基本形状。它具有四个基本形状:圆形,椭圆形,多边形和插图。
它是一个形状,其中
几何框:
它可以具有以下值:
margin-box:可以用作参考框。可以将其定义为由外部边缘指定的形状,并包括该形状的角半径。
border-box:可用作参考框。它是由外部边界边缘定义的值。
padding-box:可用作参考框。它指定被外部padding边缘包围的形状。
content-box:可用作参考框。
fill-box:对象边界框可用作参考框。
stroke-box:笔划边界框可用作参考框。
view-box:它使用最接近的SVG视口作为参考框。
使用剪切路径定义基本形状
如上所述,有四个基本形状。让我们以每个示例为例进行讨论。
多边形
它是可用基本形状的形状之一。它允许我们定义任意数量的点。给定的点位于任何单位的X和Y坐标对中(例如,基于百分比或基于像素)。
通过使用以下示例,我们可以了解这种基本形状。在下面的示例中,我们定义了两个多边形形状:菱形多边形和星形多边形。
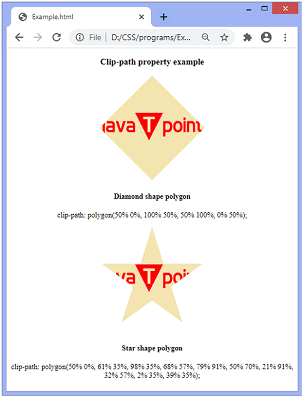
例
Clip-path property example

Diamond shape polygon
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);

Star shape polygon
clip-path: polygon(50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%, 50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%);
输出量

圈
定义圆的默认语法是圆(posX posY处的半径)。该位置是可选的,其默认值为50%50%。
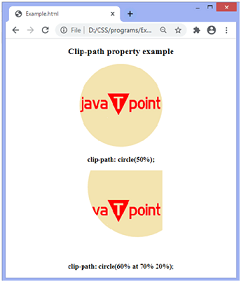
例
Clip-path property example

clip-path: circle(50%);

clip-path: circle(60% at 70% 20%);
输出量

椭圆
定义椭圆的语法为:ellipse(posX posY处的radiusX radiusY)。像圆圈一样,其中的位置是可选的,默认为50%50%。
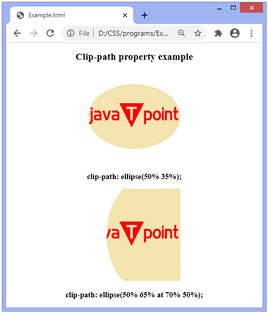
例
Clip-path property example

clip-path: ellipse(50% 35%);

clip-path: ellipse(50% 65% at 70% 50%);
输出量

插图
使用inset,我们可以定义一个内部矩形,而外部的任何东西都将被丢弃。它使图像或元素的裁剪更加容易。
例
Clip-path property example

clip-path: inset(20% 25% 20% 10%);

clip-path: inset(45% 0% 33% 10% round 10px);
输出量

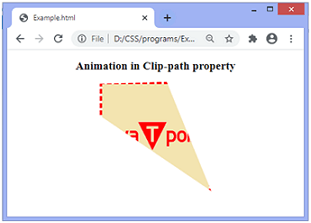
添加动画
我们还可以将动画应用于此属性。动画和转场将通过此CSS属性创建有趣的效果。
让我们看一下相同的插图。
例
Animation in Clip-path property

输出量