CSS 中的 grid-auto-rows 属性用于指定隐式生成的网格容器的行的大小。
句法:
grid-auto-rows: auto|max-content|min-content|length|
percentage|minmax(min, max)|initial|inherit;属性值:
- auto:这是默认值。大小是根据容器的大小隐式确定的。
例子:
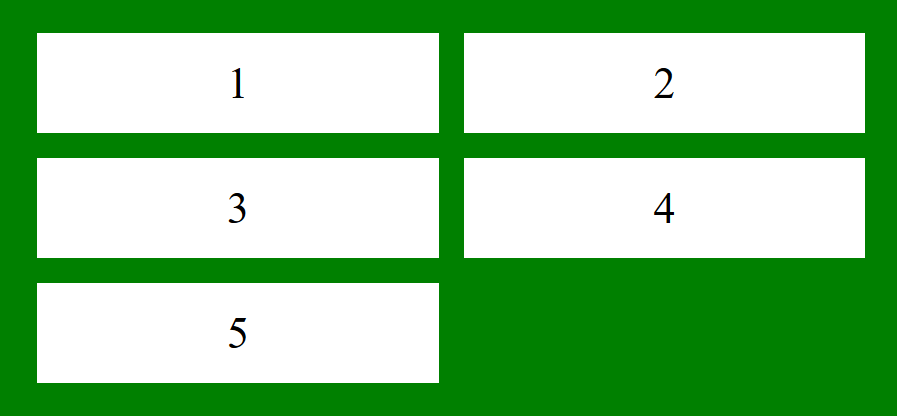
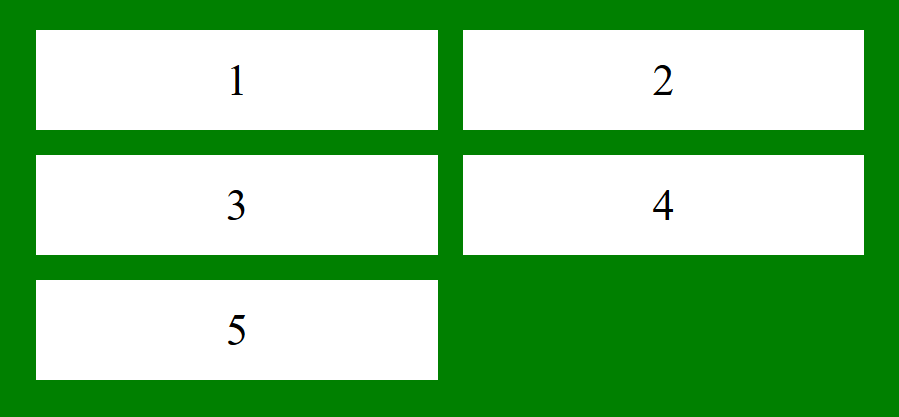
CSS grid-auto-rows Property 12345输出:

- length:用于将 grid-auto-rows 属性设置为给定的长度。长度值不能为负数。
例子:
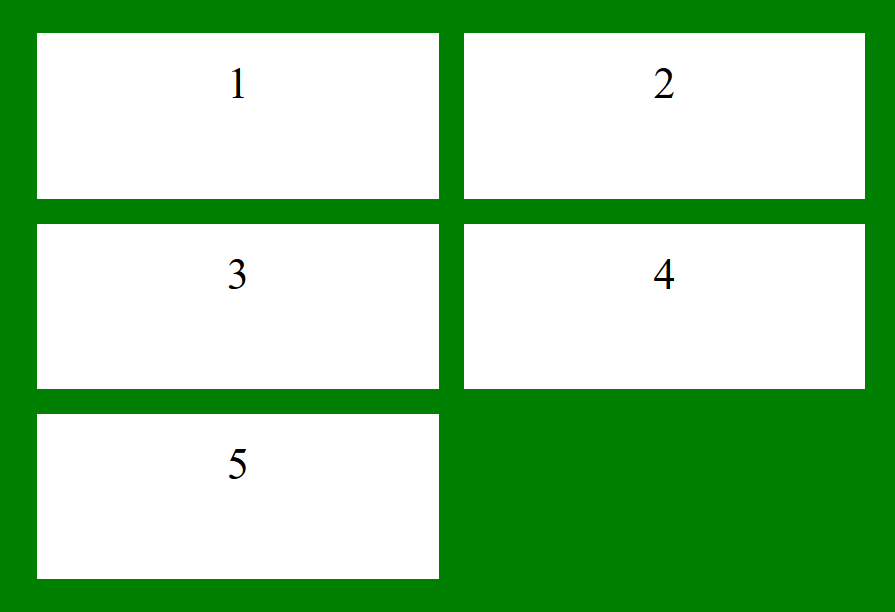
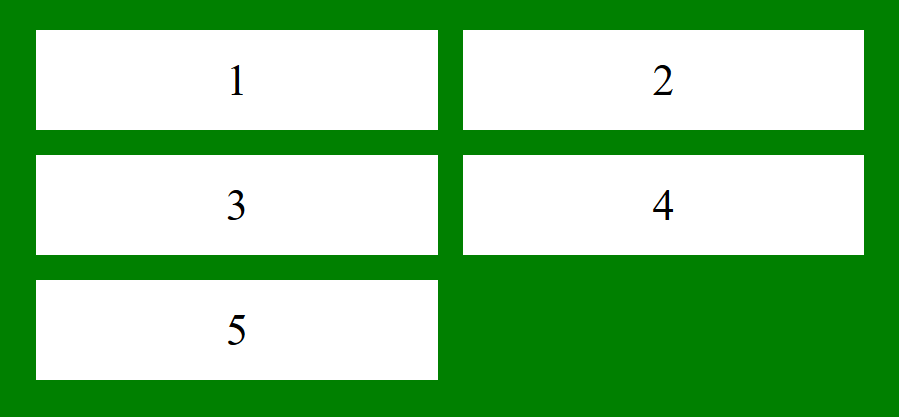
CSS grid-auto-rows Property 12345输出:

- 百分比:它将 grid-auto-rows 属性设置为百分比值。
例子:
CSS grid-auto-rows Property 12345输出:

- max-content:根据容器中最大的项目指定大小。
- min-content:根据容器中最小的项目指定大小。
- minmax(min, max):在[min, max]范围内指定大小。大于或等于 min 且小于或等于 max。
例子:
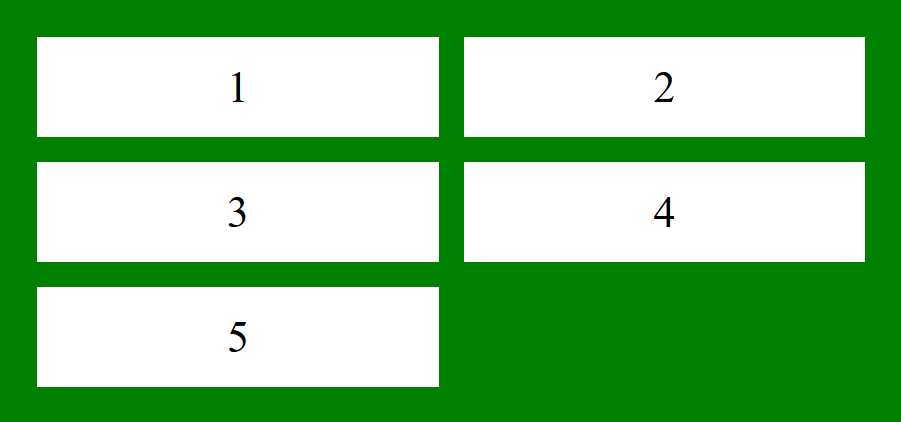
CSS grid-auto-rows Property 12345输出:

- initial:用默认值初始化该值。
例子:
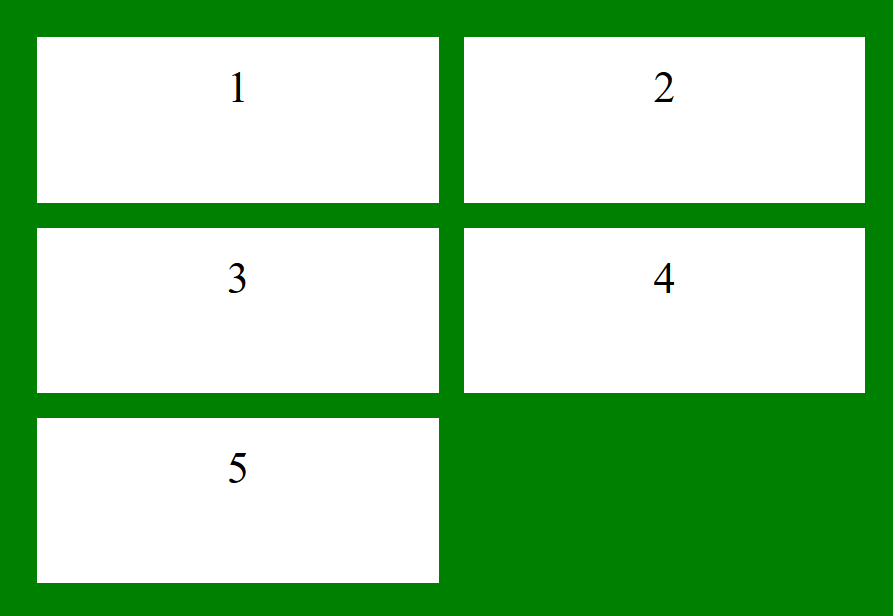
CSS grid-auto-rows Property 12345输出:

- 继承:从其父元素继承值。
例子:
CSS grid-auto-rows Property 12345输出:

支持的浏览器: grid-auto-rows属性支持的浏览器如下:
- 铬 57.0
- 边缘 16.0
- 火狐 52.0
- Safari 10.0
- 歌剧 44.0