grid-column-start 属性定义从哪个列行项目开始。 grid-column-start 属性有不同的值,不同的值用户可以从任何地方开始。同一个命名块上也有一个特定的值。
句法:
grid-column-start: auto|span n|column-line;默认值:
- 汽车
属性值:
auto:一个关键字,指定该属性对网格项的放置没有任何贡献。默认值,项目将按照流程放置
- 句法:
grid-column-start: auto; - 例子:
html
CSS | grid-column-start Property
The grid-column-start Property
auto value
the item will be placed
following the initial flow
G
e
e
k
s
f
o
r
G
e
e
k
s
html
CSS | grid-column-start Property
The grid-column-start Property
auto value
the item will be placed following
the initial flow
G
e
e
k
s
f
o
r
G
e
e
k
s
html
CSS | grid-column-start Property
The grid-column-start Property
auto value
the item will be placed following
the initial flow
G
e
e
k
s
f
o
r
G
e
e
k
s
- 输出:

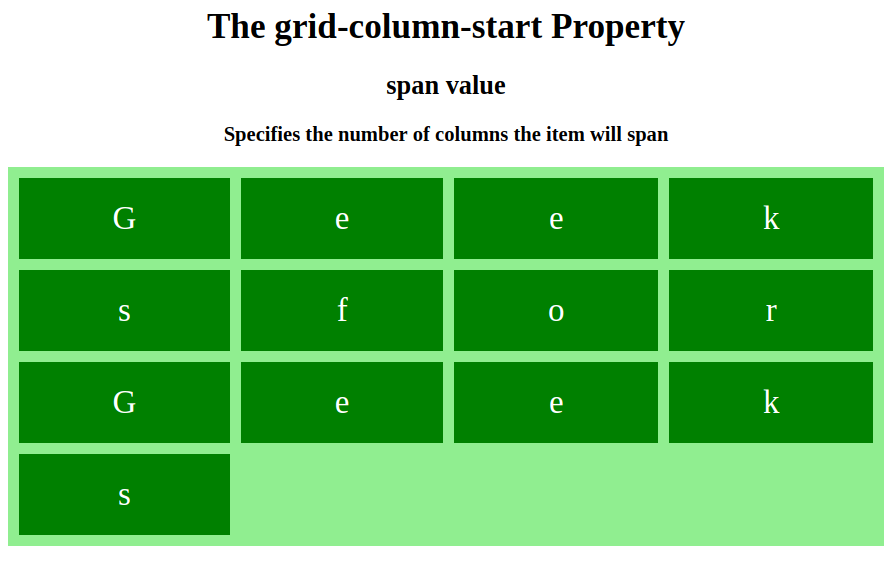
span n:关键字指定项目将跨越的列数,如果名称为 a,则仅计算具有该名称的行
- 句法:
grid-column-start: span n; - 例子:
html
CSS | grid-column-start Property
The grid-column-start Property
auto value
the item will be placed following
the initial flow
G
e
e
k
s
f
o
r
G
e
e
k
s
- 输出:

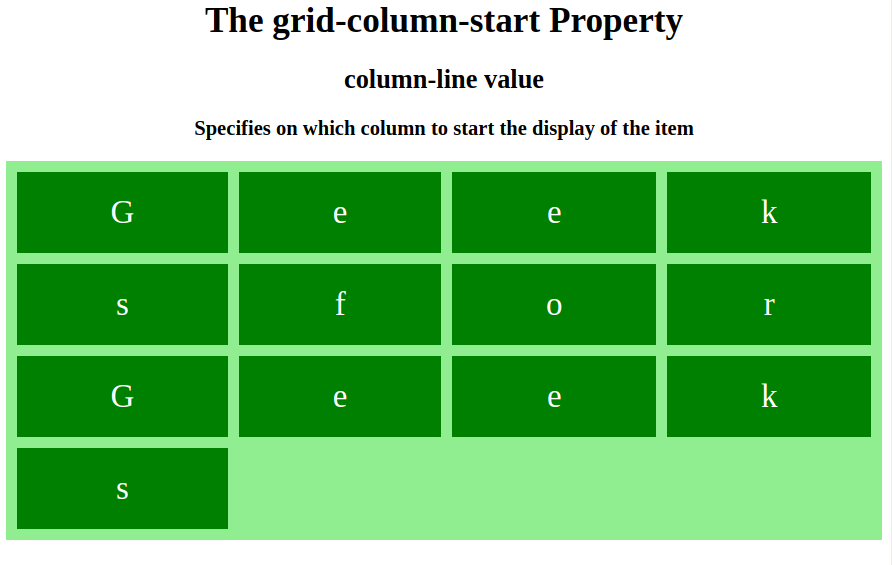
column-line:关键字 指定在哪一列开始显示item,用户可以设置开始列。
- 句法:
grid-column-start: column-line; - 例子:
html
CSS | grid-column-start Property
The grid-column-start Property
auto value
the item will be placed following
the initial flow
G
e
e
k
s
f
o
r
G
e
e
k
s
- 输出:

支持的浏览器: grid-column-start 属性支持的浏览器如下:
- 谷歌浏览器 57.0
- 浏览器 16.0
- 火狐 52.0
- Safari 10.0
- 歌剧 44.0