CSS 中的 grid-template 属性是定义网格列、行和区域的速记属性。用户可以设置以下速记属性的值:
- 网格模板行
- 网格模板列
- 网格模板区域
句法:
grid-template: none| grid-template-rows/ grid-template-columns |
grid-template-areas | initial | inherit属性值:
- none:用户可以使用“none”将行和列的大小设置为默认值。
例子
html
CSS | grid-template Property
G
E
E
K
html
CSS | grid-template Property
G
E
E
K
html
CSS | grid-template Property
G
E
E
K
html
CSS | grid-template Property
G
E
E
K
html
CSS | grid-template Property
G
E
E
K
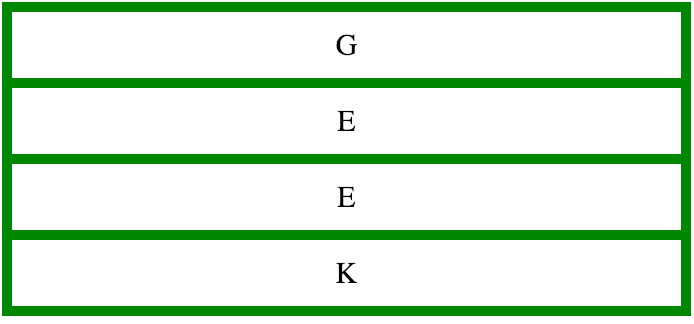
- 输出:

- grid-template-rows/grid-template-columns:此属性值用于指定以 px、cm 等为单位的行和列的大小。如果用户希望行或列的大小保持默认,则将该行或列设置为“汽车”。
例子:
html
CSS | grid-template Property
G
E
E
K
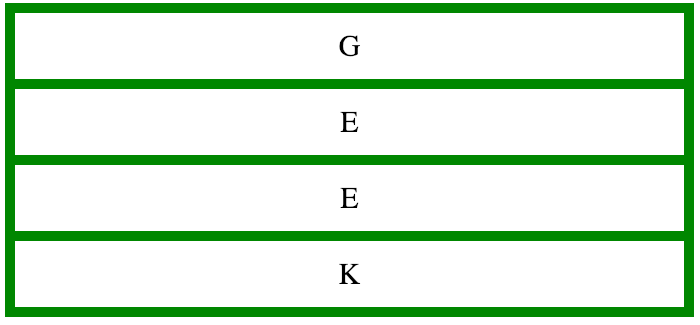
- 输出:

- grid-template-areas:此属性值指定网格布局内的区域。 grid-area 属性用于命名网格项,然后使用 grid-template-area 引用它们。
例子:
html
CSS | grid-template Property
G
E
E
K
- 输出:

- 初始值:此属性值会将属性设置为其默认值。
例子:
html
CSS | grid-template Property
G
E
E
K
- 输出:

- 继承:这将从其父元素继承此属性。
例子:
html
CSS | grid-template Property
G
E
E
K
- 输出:

- 支持的浏览器: CSS grid-template 属性支持的浏览器如下:
- 谷歌浏览器 57.0
- 浏览器 16.0
- 火狐 52.0
- Safari 10.0
- 歌剧 44.0