grid-auto-flow属性准确指定自动放置的项目如何流入网格。
句法:
grid-auto-flow: row|column|row dense|column dense;
- 行:自动放置算法通过依次填充每一行、根据需要添加新行来放置项目。
句法:
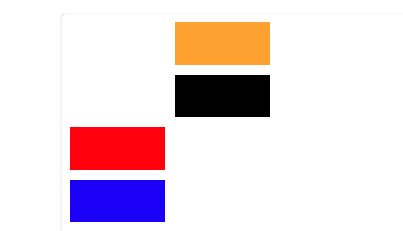
grid-auto-flow: row;示例 1:
CSS grid-auto-flow Property 输出:

- 列:自动放置算法通过依次填充每一列、根据需要添加新列来放置项目。
句法:
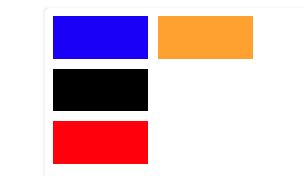
grid-auto-flow: column;示例 2:
CSS grid-auto-flow Property 输出:

- 列密集:指定自动放置算法对列使用“密集”填充算法。
句法:
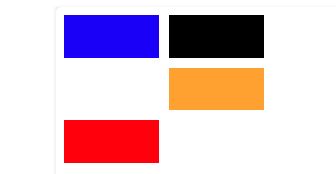
grid-auto-flow: column dense;示例 3:
CSS grid-auto-flow Property 输出:

- Row Dense:指定自动放置算法对行使用“密集”打包算法。
句法:grid-auto-flow: row dense;示例 4:
CSS grid-auto-flow Property 输出:

支持的浏览器: CSS支持的浏览器 | grid-auto-flow 属性如下:
- 谷歌浏览器 57
- 火狐 52
- 边缘 16
- 野生动物园 10
- 歌剧 44