jQuery UI Droppable 创建事件
jQuery UI是一种基于 Web 的技术,由各种 GUI 小部件、视觉效果和主题组成。这些功能可以使用 jQuery JavaScript 库来实现。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
在本文中,我们将使用jQuery UI Droppable create Event在可放置对象被创建时触发。
句法:
我们需要使用创建回调函数来初始化可放置小部件
$( ".selector" ).droppable({
create : function( event, ui ) {}
});将事件侦听器绑定到 drop create 事件:
$( ".selector" ).on( "dropcreate ", function( event, ui ) {} );参数:这些是接受的以下参数。
- event:该事件在排序创建项目时触发。
- ui:这个参数是object类型的。 ui 对象是空的,但包含在内是为了与其他事件保持一致。
CDN 链接:以下是您的项目需要的一些 jQuery Mobile 脚本,因此请将它们添加到您的项目中。
示例:此示例描述了jQuery UI Droppable create Event的使用。
HTML
GeeksforGeeks
jQuery UI Droppable create Event
Drag
Drop here
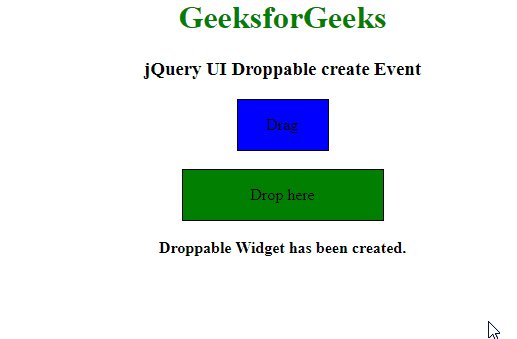
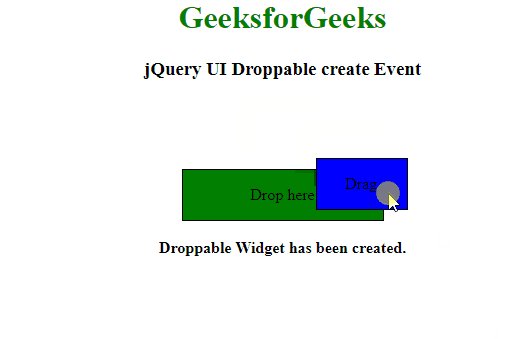
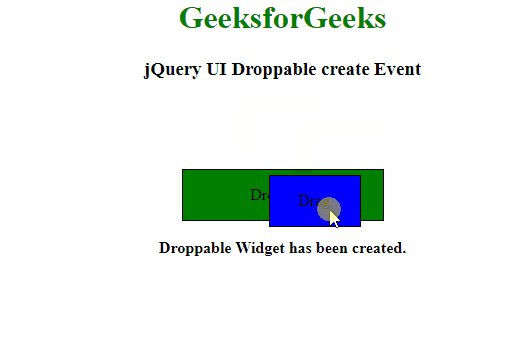
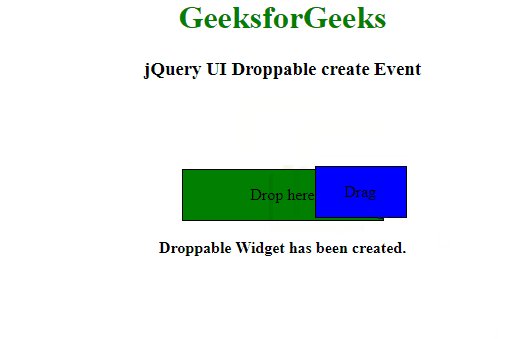
输出:

jQuery UI Droppable 创建事件
参考资料: https ://api.jqueryui.com/droppable/#event-create