jQuery UI Droppable 类选项
jQuery UI 由 GUI 小部件、视觉效果和使用 HTML、CSS 和 jQuery 实现的主题组成。 jQuery UI 非常适合为网页构建 UI 界面。
jQuery UI Droppable classes选项用于向小部件的元素添加其他类。
句法:
使用classes选项初始化 droppable。
$( "#divID" ).droppable({
classes: {
"ui-droppable": "highlight"
}
});设置类选项的值。
$( "#divID" ).droppable( "option", "classes.ui-droppable", "highlight" );获取classes选项的值。
var themeClass = $( "#divID" ) .droppable( "option", "classes.ui-droppable" );
CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
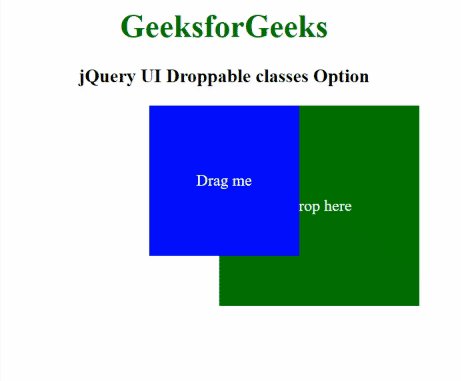
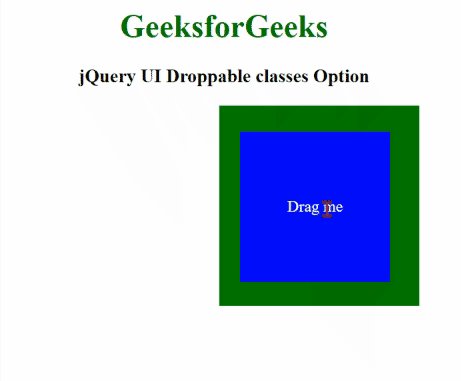
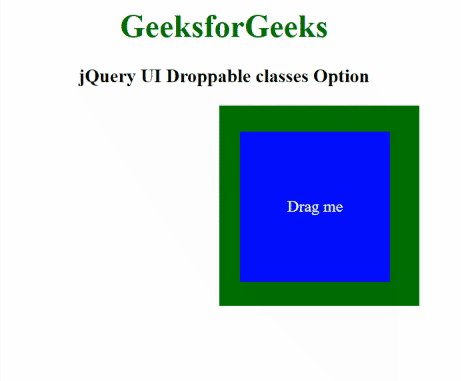
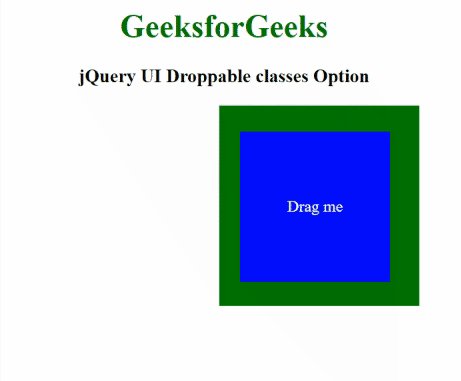
示例:此示例演示了 jQuery UI Droppable类选项。
HTML
GeeksforGeeks
jQuery UI Droppable classes Option
Drop here
Drag me
输出:

jQuery UI Droppable 类选项
参考: https://api.jqueryui.com/droppable/#option-classes