jQuery UI 可选停止事件
jQuery UI 由使用 jQuery JavaScript 库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 界面。它可用于构建高度交互的 Web 应用程序,也可用于轻松添加小部件。
jQuery UI Selectable stop 事件用于在选择操作停止工作时触发。
句法:
使用停止回调函数初始化 Selectable 小部件:
$( ".selector" ).selectable({ stop: function( event, ui ) {} });将事件侦听器绑定到 selectablestop 事件:
$(".selector").on("selectablestop", function( event, ui ) {});
参数:
- event:选择开始时触发该事件。
- ui:它是一个 jQuery 空对象,用于与其他事件保持一致。
CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
例子:
HTML
GeeksforGeeks
jQuery UI Selectable stop Event
GeeksforGeeks Subjects
- Data Structure
- Algorithm
- C++
- Java
- HTML
- Bootstrap
- PHP
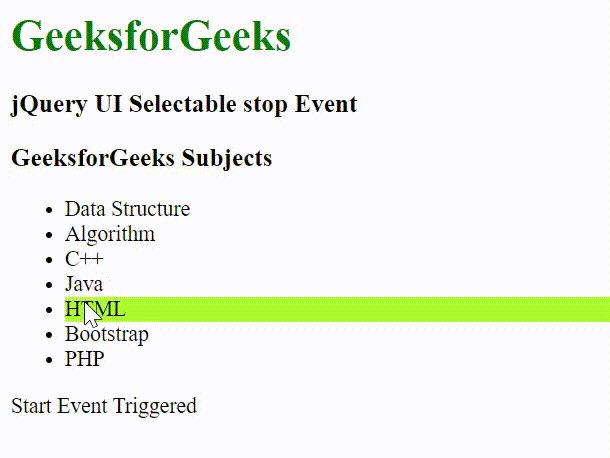
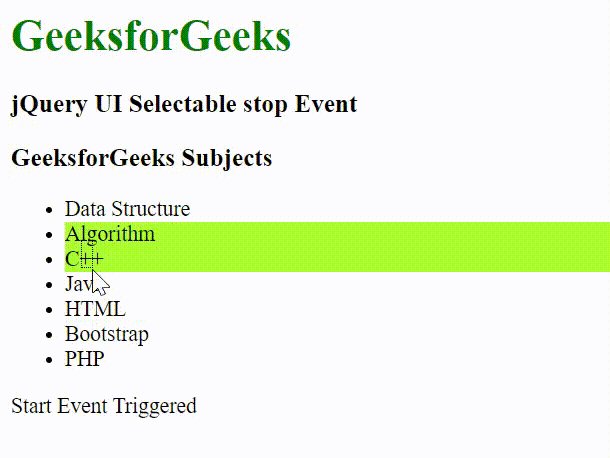
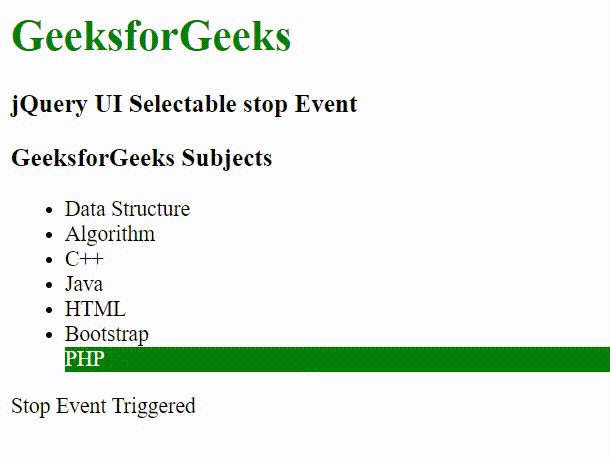
输出:

参考: https://api.jqueryui.com/selectable/#event-stop