jQuery UI 可拖动停止事件
在本文中,我们将学习如何使用 jQuery UI Draggable 停止事件。 Draggable 将用于在整个网页中拖动 HTML 元素。
jQuery UI Draggable 由选项、方法和事件组成。停止是 Draggable 事件的一个示例。现在让我们了解停止事件究竟会做什么。当用户开始拖动网页中的某个元素时,他停止拖动或松开鼠标按钮会停止拖动该元素,此时我们可以使用回调函数绑定一些添加事件。例如,当拖动停止时,文本颜色会改变,或者当拖动停止时,框的大小会变大。现在我们可以在以下示例中看到该操作。
句法:
$( ".selector" ).draggable({
stop: function( event, ui ) {
// Write the Code
}
});参数:
- 事件:这是事件类型。
- ui:它是一个对象类型,为了与其他事件保持一致,添加了一个空对象。
- 助手:这是被拖动的助手对象。
- 位置:这是助手的当前位置,作为 { top, left } 对象。
- 偏移量:这是帮助器作为 { top, left } 对象的偏移位置。
CDN 链接:首先,我们必须添加项目所需的 jQuery UI 脚本。
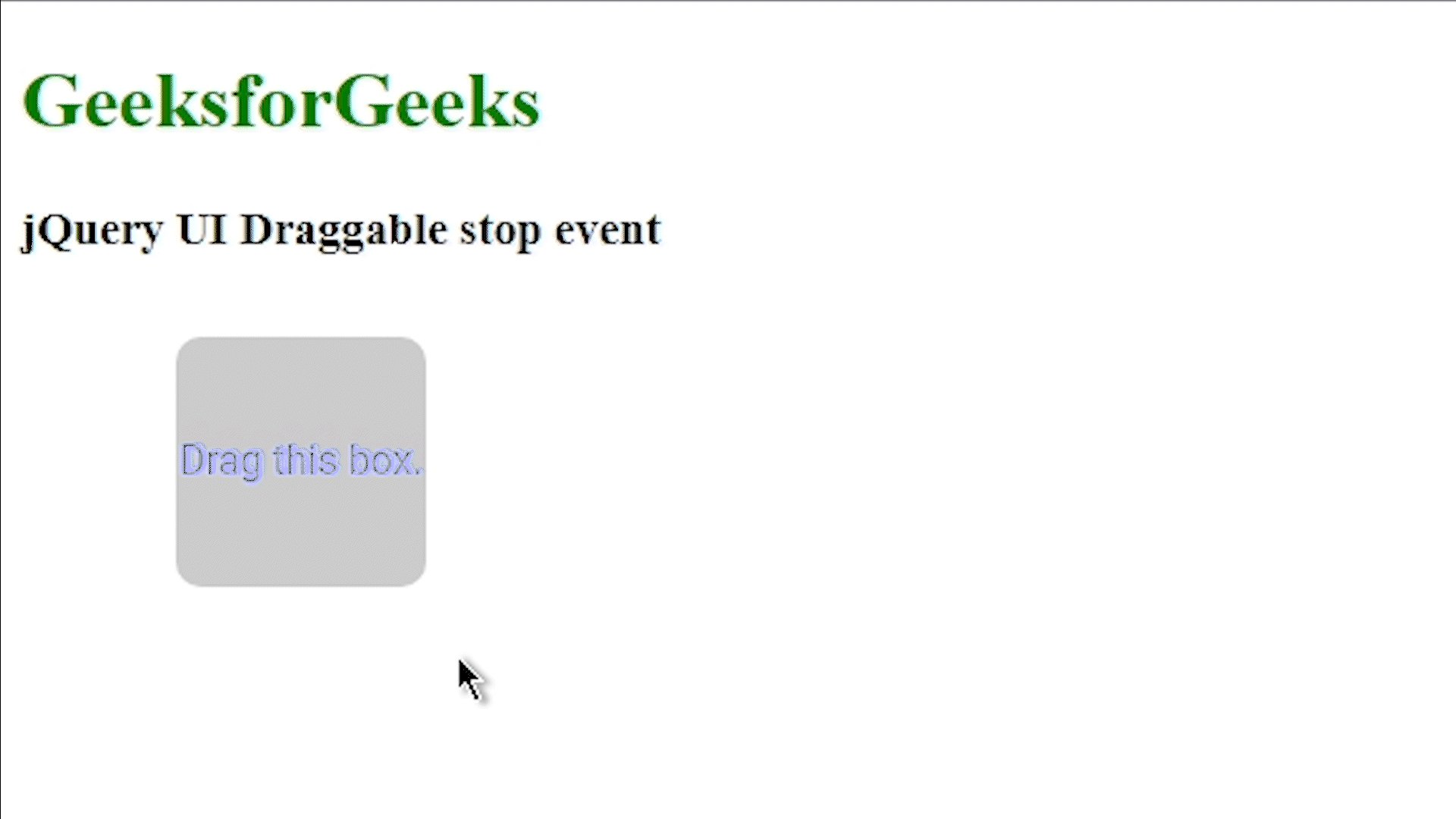
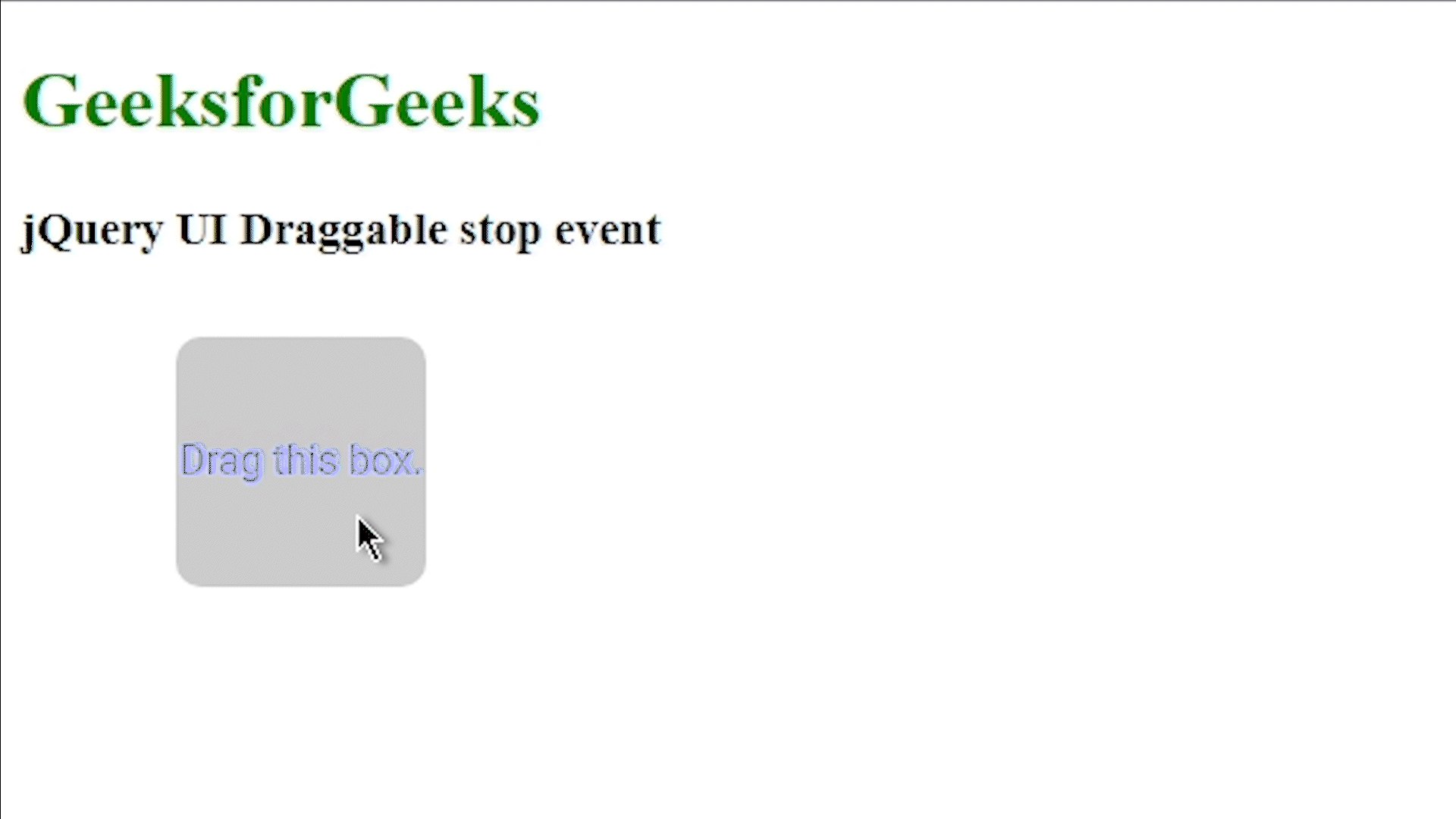
示例 1:在本示例中,我们将使用停止事件,当拖动停止时,文本颜色将从黑色变为蓝色。
HTML
GeeksforGeeks
jQuery UI Draggable stop event
Drag this box.
HTML
GeeksforGeeks
jQuery UI Draggable stop event
Drag this box.
输出:

示例 2:在此示例中,当拖动停止时,框的大小会变大。
HTML
GeeksforGeeks
jQuery UI Draggable stop event
Drag this box.
输出:

参考: https://api.jqueryui.com/draggable/#event-stop