jQuery Mobile 工具栏 tapToggle 选项
jQuery Mobile 是一个建立在 jQuery 之上的 JavaScript 库。它用于创建响应式网站,可在各种屏幕尺寸的设备(如手机、标签和桌面)上访问。
在本文中,我们将使用 jQuery Mobile 工具栏的tapToggle选项。 tapToggle选项定义是否可以通过点击屏幕来切换固定工具栏的可见性。如果tapToggle设置为false ,则无法通过点击屏幕来切换工具栏的可见性。默认值为true 。
句法:
$(".selector").toolbar({
tapToggle: false
});获取tapToggle选项:
var tapToggle = $(".selector").toolbar( "option", "tapToggle" );设置tapToggle选项:
$(".selector").toolbar( "option", "tapToggle", false );CDN 链接:
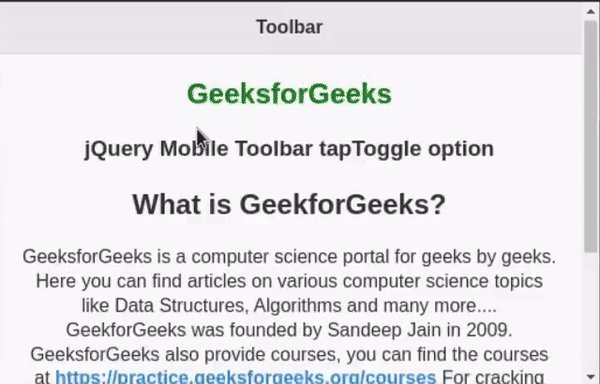
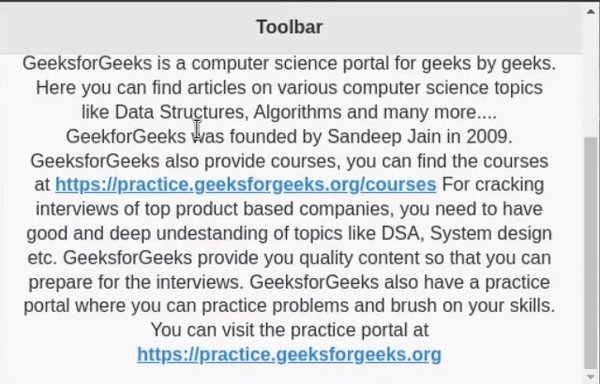
示例 1:在下面的示例中, tapToggle选项默认设置为true 。
HTML
GeeksforGeeks
jQuery Mobile Toolbar tapToggle option
Toolbar
What is GeekforGeeks?
GeeksforGeeks is a computer science
portal for geeks by geeks.Here you
can find articles on various computer
science topics like Data Structures,
Algorithms and many more....
GeekforGeeks was founded by Sandeep
Jain in 2009.GeeksforGeeks also provide
courses, you can find the courses at
https://practice.geeksforgeeks.org/courses
For cracking interviews of top product based
companies, you need to have good and deep
understanding of topics like DSA, System
design etc. GeeksforGeeks provide you quality
content so that you can prepare for the
interviews. GeeksforGeeks also have a
practice portal where you can practice
problems and brush on your skills.You can
visit the practice portal at
https://practice.geeksforgeeks.org
HTML
GeeksforGeeks
jQuery Mobile Toolbar tapToggle option
Toolbar
What is GeekforGeeks?
GeeksforGeeks is a computer science
portal for geeks by geeks.Here you
can find articles on various computer
science topics like Data Structures,
Algorithms and many more....
GeekforGeeks was founded by Sandeep
Jain in 2009.GeeksforGeeks also provide
courses, you can find the courses at
https://practice.geeksforgeeks.org/courses
For cracking interviews of top product based
companies, you need to have good and deep
understanding of topics like DSA, System
design etc. GeeksforGeeks provide you quality
content so that you can prepare for the
interviews. GeeksforGeeks also have a
practice portal where you can practice
problems and brush on your skills.You can
visit the practice portal at
https://practice.geeksforgeeks.org
输出:

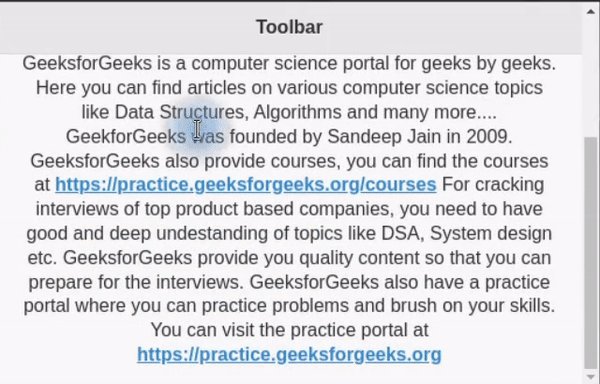
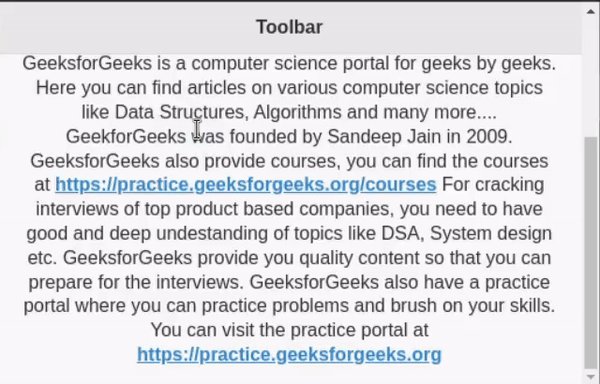
示例 2:在下面的示例中, tapToggle选项设置为false。您可以在下面的输出中看到,当我们单击页面时,标题工具栏的可见性不受影响。
HTML
GeeksforGeeks
jQuery Mobile Toolbar tapToggle option
Toolbar
What is GeekforGeeks?
GeeksforGeeks is a computer science
portal for geeks by geeks.Here you
can find articles on various computer
science topics like Data Structures,
Algorithms and many more....
GeekforGeeks was founded by Sandeep
Jain in 2009.GeeksforGeeks also provide
courses, you can find the courses at
https://practice.geeksforgeeks.org/courses
For cracking interviews of top product based
companies, you need to have good and deep
understanding of topics like DSA, System
design etc. GeeksforGeeks provide you quality
content so that you can prepare for the
interviews. GeeksforGeeks also have a
practice portal where you can practice
problems and brush on your skills.You can
visit the practice portal at
https://practice.geeksforgeeks.org
输出:

参考: https://api.jquerymobile.com/toolbar/#option-tapToggle