jQuery Mobile 工具栏主题选项
jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile工具栏主题选项。工具栏主题选项用于设置工具栏的配色方案。它接受映射到主题中的样本的单个字母 (az)。
句法:
$(".selector").toolbar({
theme: "b"
});CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
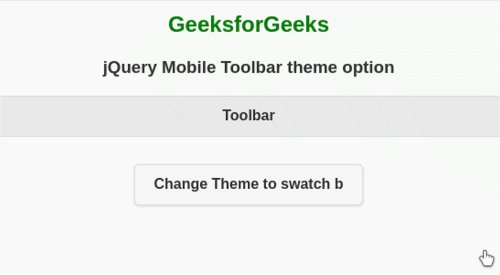
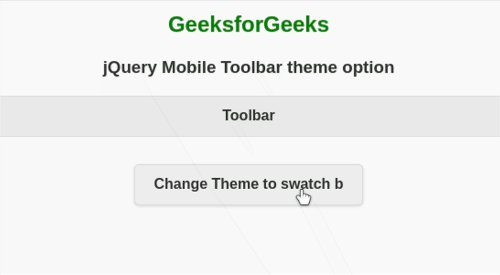
示例 1:
HTML
GeeksforGeeks
jQuery Mobile Toolbar theme option
Toolbar
HTML
GeeksforGeeks
jQuery Mobile Toolbar theme option
Toolbar
输出:

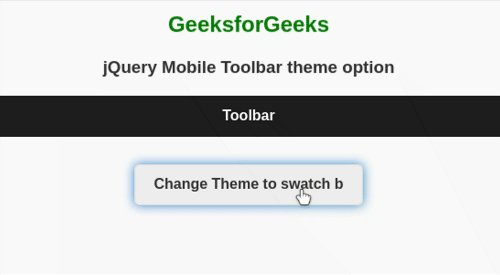
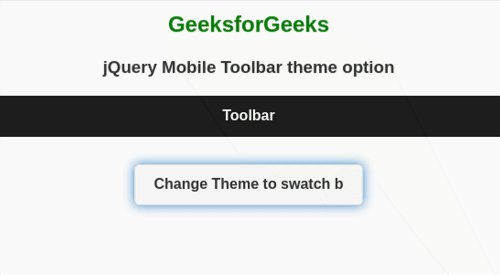
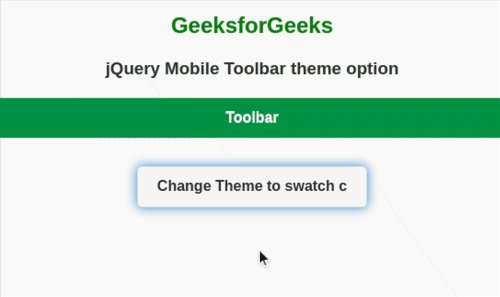
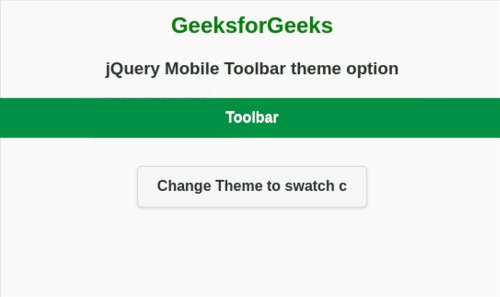
示例 2:现在让我们创建一个映射到字母“c”的新样本,并使用主题选项来更改工具栏的主题。
HTML
GeeksforGeeks
jQuery Mobile Toolbar theme option
Toolbar
输出:

参考: https://api.jquerymobile.com/toolbar/#option-theme