React-Bootstrap 模态组件
React-Bootstrap 是一个前端框架,旨在牢记反应。模态组件 提供了一种向我们的网站添加对话框以通知用户、显示信息或向用户显示完全自定义信息的方法。我们可以在 ReactJS 中使用以下方法来使用 react-bootstrap 模态组件。
模态道具:
- animation:用于在 Modal 打开和关闭时添加淡入淡出动画。
- autoFocus:当modal打开时,当该属性设置为true时,用于自动将焦点转移到自身,并在关闭时将其替换为最后一个焦点元素。
- 背景:用于包含背景组件。
- backgroundClassName :用于为.modal-backdrop添加可选的额外类名
- centered:用于将窗口中打开的Dialog垂直居中。
- container:容器属性,类型为any。
- aria-labelledby: aria-labelledby属性,类型为any。
- contentClassName:用于为.modal-content添加可选的额外类名
- dialogAs:它是一种组件类型,有助于提供模态内容标记。
- dialogClassName:它是对话框的类名。
- enforceFocus:当设置为 true 时,模态将阻止焦点在打开时离开模态。
- 键盘:当按下退出键时,它关闭模式。
- manager:为了跟踪和管理打开的 Modal 的状态,使用了 ModalManager 实例。
- onEnter:用于在 Modal 过渡前触发回调。
- onEntered:用于在 Modal 完成过渡后触发回调。
- onEntering:用于在 Modal 开始过渡时触发回调。
- onEscapeKeyDown:用于在按下退出键时触发回调。
- onExit:用于在 Modal 转出之前触发回调。
- onExited:用于在 Modal 完成过渡后触发回调。
- onExiting:用于在 Modal 开始转出时触发回调。
- onHide:用于在点击头部非静态背景或关闭按钮时触发回调。
- onShow:用于在 Modal 打开时触发回调。
- restoreFocus:用于在模态隐藏时将焦点恢复到先前聚焦的元素。
- restoreFocusOptions:当 restoreFocus 设置为 true 时,它是传递给焦点函数的选项集。
- 可滚动:在溢出条件下使用,它允许滚动
而不是整个模式。 - show:用于显示模态。
- size:用于渲染我们模态框的大小。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
Modal.Dialog 道具:
- centered:用于指示组件是否垂直居中。
- contentClassName:用于添加样式的内容类名称。
- scrollable:用于允许
滚动而不是完整的模态。 - size:用于渲染我们模态框的大小。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
Modal.Header 道具:
- closeButton:用于指定modal是否应该有关闭按钮。
- closeLabel:用于为关闭按钮提供可访问的标签。
- onHide:当点击关闭按钮时触发的回调。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
Modal.Title 道具:
- as:它可以用作该组件的自定义元素类型。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
Modal.Body 道具:
- as:它可以用作该组件的自定义元素类型。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
Modal.Footer 道具:
- as:它可以用作该组件的自定义元素类型。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install react-bootstrap npm install bootstrap
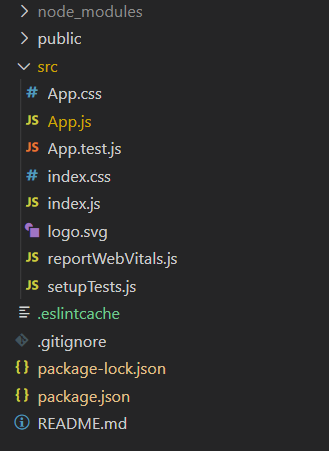
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react';
import 'bootstrap/dist/css/bootstrap.css';
import Modal from 'react-bootstrap/Modal';
import Button from 'react-bootstrap/Button';
export default function App() {
return (
React-Bootstrap Modal Component
Sample Modal Heading
This is the sample text for our Modal
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
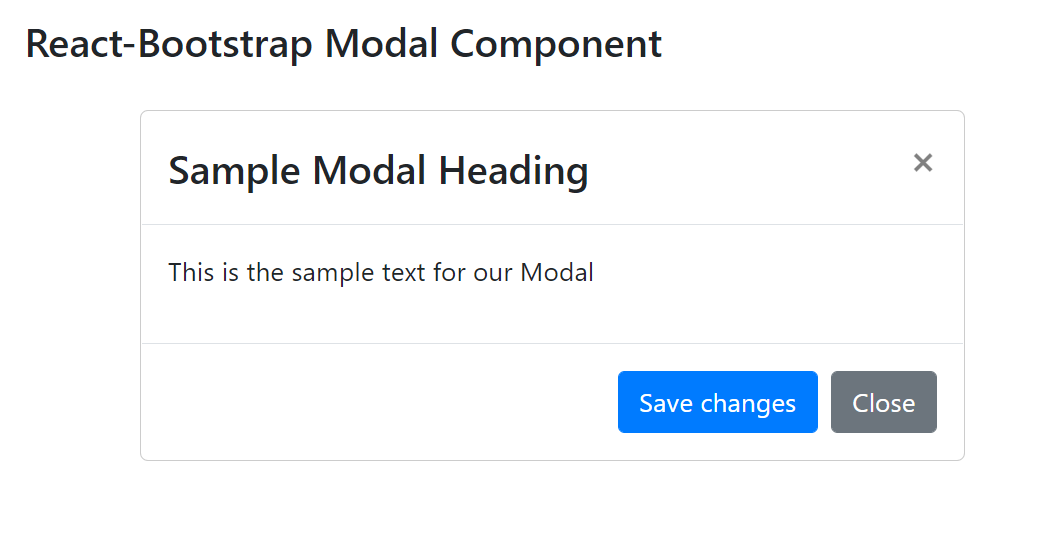
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://react-bootstrap.github.io/components/modal/
在评论中写代码?请使用 ide.geeksforgeeks.org,生成链接并在此处分享链接。