React-Bootstrap 表单组件
React-Bootstrap 是一个前端框架,旨在牢记反应。表单组件 提供了一种制作表单并接受用户输入然后将其转发给 服务器进行进一步的数据处理。我们可以在 ReactJS 中使用以下方法来使用 react-bootstrap 表单组件。
表单道具:
- ref:用于将 form-ref 转发到底层元素。
- as:它可以用作该组件的自定义元素类型。
- inline:用于在单个水平行上显示一系列标签、按钮等。
- 已验证:用于将表单标记为已通过真/假值验证。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
Form.Label 道具:
- ref:用于将 form-ref 转发到底层元素。
- as:它可以用作该组件的自定义元素类型。
- column:用于将 FormLabel 呈现为
组件。 - htmlFor:如果未明确指定,则用于使用
中的 controlId 。 - srOnly:用于在视觉上隐藏标签。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
Form.Group 道具:
- ref:用于将 form-ref 转发到底层元素。
- as:它可以用作该组件的自定义元素类型。
- controlId:用于设置
的id 和 组件的htmlFor。 - bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
Form.Row 道具:
- as:它可以用作该组件的自定义元素类型。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
Form.Text 道具:
- ref:用于将 formText ref 转发到底层元素。
- as:它可以用作该组件的自定义元素类型。
- muted:用于向其添加文本静音类。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
Form.Check 道具:
- as:它可以用作该组件的自定义元素类型。
- id:它是用于标识的普通 HTML id属性。
- isInvalid:用于手动将输入的样式设置为无效。
- isStatic:用于为其添加位置静态样式。
- isValid:用于手动将输入的样式设置为有效。
- type:用于可检查的类型。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
- bsCustomPrefix: F或自定义控件,用作单独的 bsPrefix。
Form.Control 道具:
- ref:用于将 form-ref 转发到底层元素。
- as:它可以用作该组件的自定义元素类型。
- custom:用于利用 Bootstrap 的自定义表单元素。
- disabled:用于使控件禁用。
- htmlSize:对于底层元素,用于其大小属性。
- id:用于利用
中的controlId - isInvalid:对于控件,用于添加无效的验证样式。
- isValid:对于控件,用于添加有效的验证样式。
- onChange:它是一个回调函数,在值发生变化时触发。
- 纯文本:用于将输入呈现为纯文本。
- readOnly:用于使控件处于只读状态。
- size:用于表示输入的大小。
- type:用于表示输入的HTML输入类型。
- value:对于底层输入,用于其 value 属性。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
- bsCustomPrefix:对于自定义控件,它是一个单独的 bsPrefix。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install react-bootstrap npm install bootstrap
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react';
import 'bootstrap/dist/css/bootstrap.css';
import Form from 'react-bootstrap/Form';
import Button from 'react-bootstrap/Button';
export default function App() {
return (
React-Bootstrap Form Component
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
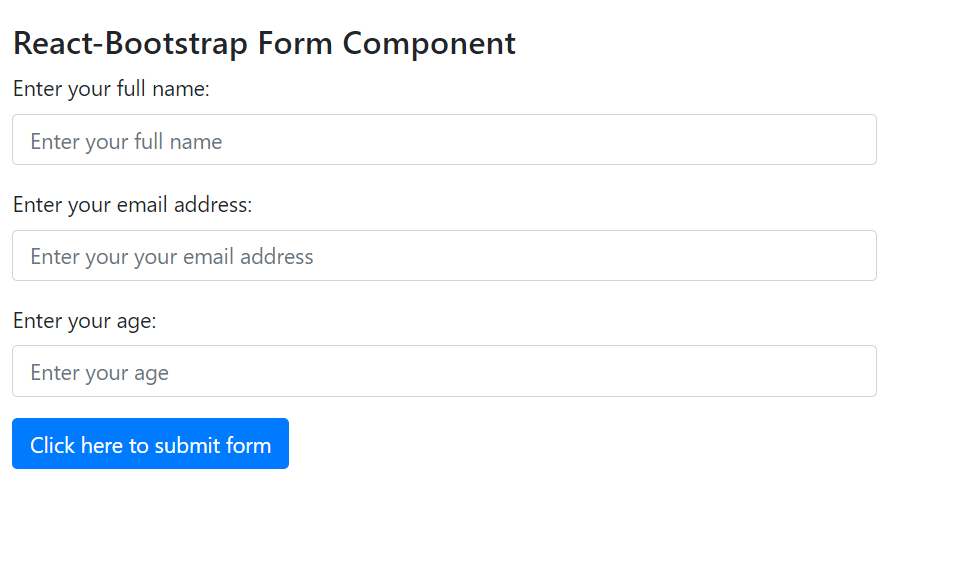
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://react-bootstrap.github.io/components/forms/