React-Bootstrap 按钮组件
简介: React-Bootstrap 是一个前端框架,其设计时考虑到了 react。 Bootstrap 是为 React 重新构建和改进的,因此它被称为 React-Bootstrap。按钮用于在网站上执行操作,它们在前端部分起着至关重要的作用。
按钮道具:
- 变体:用于为徽章添加不同的主题和视觉样式。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
- disabled :用于禁用按钮。
- active:用于手动设置按钮的非活动状态。
- size:用于指定按钮的大小。
- as:用作此组合的描述性目的的自定义元素。
- type:用于定义按钮的功能。
- name:用于为每个按钮命名。
- value:用于为每个按钮赋予特定的值。
- onChange:根据按钮类型的类型按下按钮时触发回调函数。
ToggleButtonGroup 道具:
- name :用于命名每个按钮。
- onChange:根据按钮类型的类型按下按钮时触发回调函数。
- size:用于指定按钮的大小。
- type:用于定义按钮的功能,如单选或复选框。
- value:用于为每个按钮赋予特定的值。
- 垂直:用于以垂直方式设置按钮样式。
切换按钮道具:
- disabled :用于禁用标签和输入。
- inputRef:向 元素添加一个 ref。
- type:用于定义按钮的功能,如单选或复选框。
- 已选中:它确定由
管理的输入元素的选中状态。 - onChange:根据按钮类型的类型按下按钮时触发回调函数。
- name:用于确定每个按钮的名称。
- value:用于为每个按钮赋予特定值,该值对于其兄弟姐妹来说应该是唯一的。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:创建 ReactJS 应用程序后,使用以下命令安装所需的模块。
npm install react-bootstrap bootstrap第 4 步:在index.js文件中添加以下行。
import 'bootstrap/dist/css/bootstrap.css';
项目结构:它将如下所示。

方法:
- 首先,使用上述命令安装 react-bootstrap。
- 现在在文件 app.js 中按照以下说明编写代码。
- 完成安装后,从该文件中的“react-bootstrap/Button-Group”导入“ButtonGroup”。
- ButtonGroup 用于对多个按钮进行分组,为了更改按钮的颜色,我们可以使用“variant”属性。像主要的,次要的和危险的。
示例:现在在该文件中使用以下代码片段并导出该组件,以便我们可以在 index.js 中导入以进行渲染。
App.js
import React from "react";
import ButtonGroup from "react-bootstrap/ButtonGroup";
import Button from "react-bootstrap/Button";
export default function ButtonGrouping() {
return (
<>
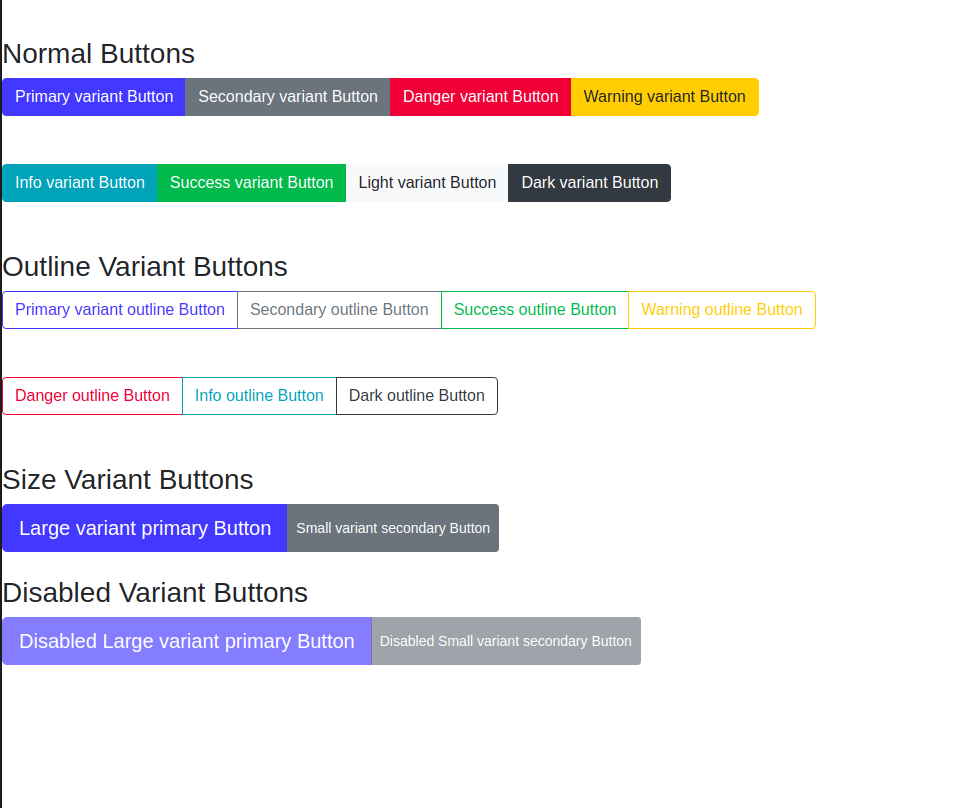
Normal Buttons
Outline Variant Buttons
Size Variant Buttons
Disabled Variant Buttons
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出。

参考: https ://react-bootstrap.netlify.app/components/buttons/#buttons