jQuery UI 可拖动 snapTolerance 选项
jQuery UI由使用 jQuery JavaScript 库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 界面。它可用于构建高度交互的 Web 应用程序,也可用于轻松添加小部件。
在本文中,我们将学习jQuery UI Draggable snapTolerance Option 。 snapTolerance选项设置两个 Draggable 项目将被捕捉的最小距离。
语法: snapTolerance采用数字,默认值为20 。该选项的初始化如下。
$(".drag").draggable({
snapTolerance: 10
});获取 snapTolerance 选项:
var snapToleranceOpt = $(".drag") .draggable("option", "snapTolerance");设置 snapTolerance 选项:
$(".drag").draggable("option", "snapTolerance", 10);
CDN 链接:为 jQuery UI 项目使用以下 CDN。
示例:在以下示例中,我们将snapTolerance设置为10 。
HTML
GeeksforGeeks
jQuery UI Draggable snapTolerance option
Box 1
Box 2
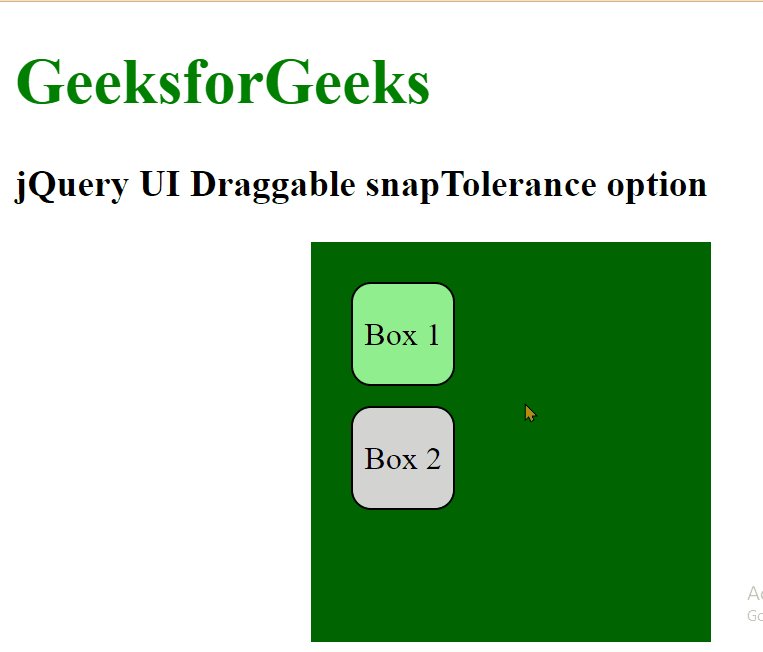
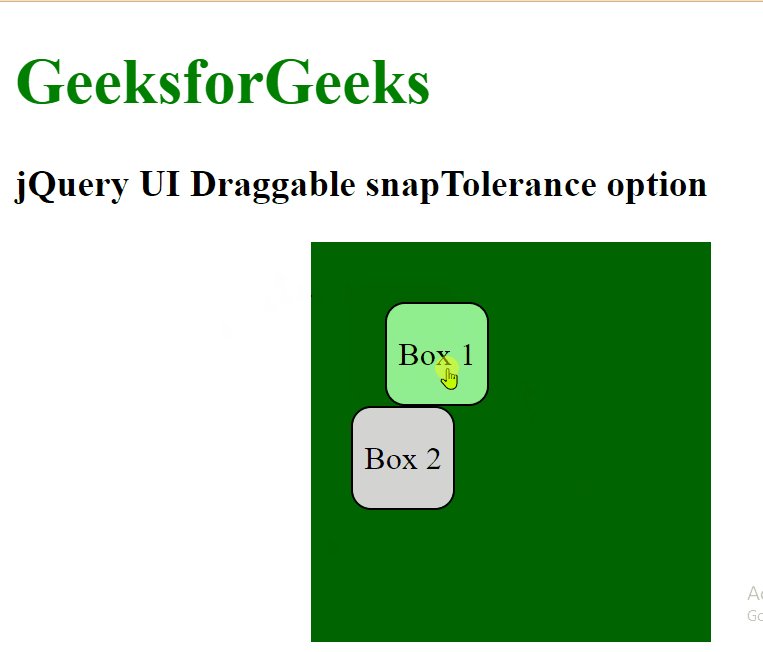
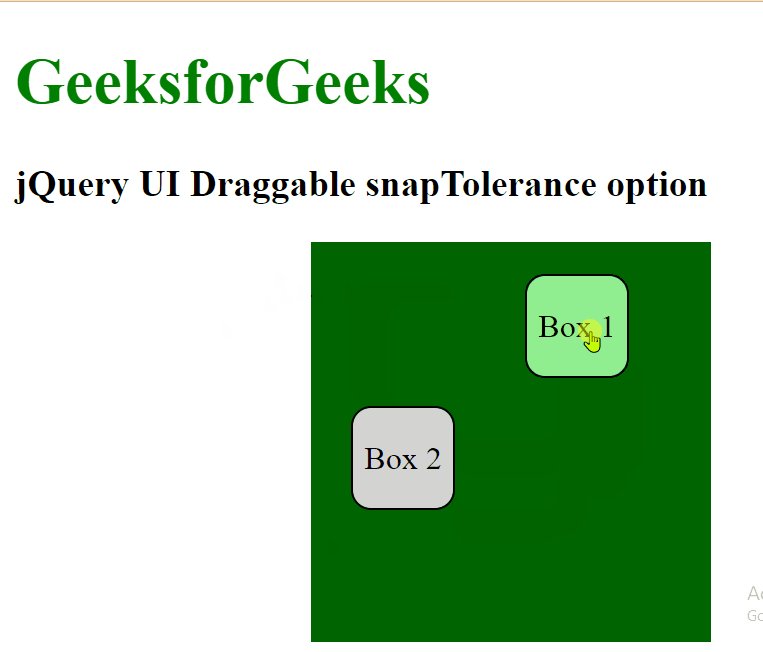
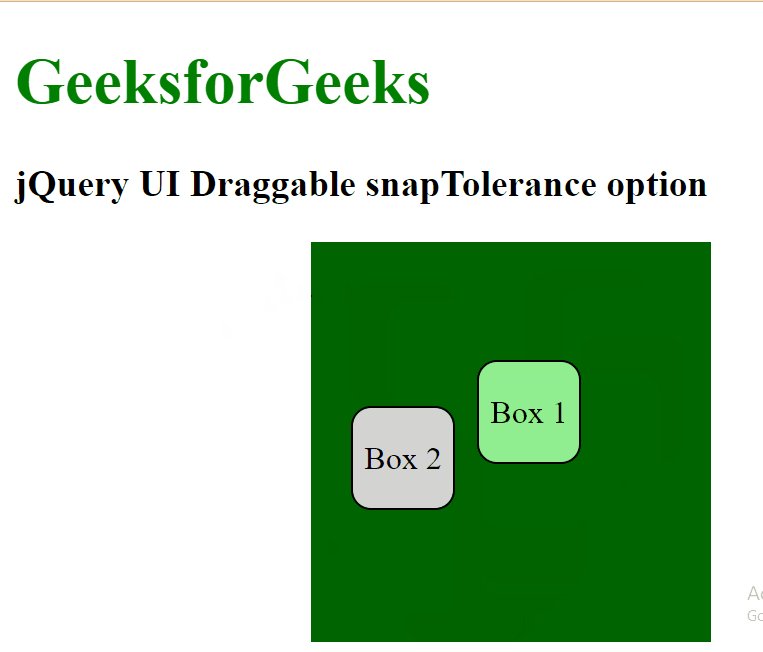
输出

jQuery UI 可拖动 snapTolerance 选项
参考: https ://api.jqueryui.com/draggable/#option-snapTolerance