jQuery UI 可拖动堆栈选项
jQuery UI是一种基于 Web 的技术,由使用jQuery 、 JavaScript库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
在本文中,我们将学习如何使用jQuery UI Draggable stack Option 。此选项用于控制匹配选择器的元素集的 z-index,始终将当前拖动的项目放在前面。此选项的默认值为false 。
句法:
stack 选项采用 String 类型的值,语法如下:
$( ".selector" ).draggable({ stack: ".products" });获取堆栈选项:
var stack = $( ".selector" ).draggable( "option", "stack" );设置堆栈选项:
$( ".selector" ).draggable( "option", "stack", ".products" );
CDN 链接:您的项目将需要以下 jQuery Mobile 脚本,因此我们需要将这些脚本添加到您的项目中。
示例:此示例描述了jQuery UI 可拖动堆栈选项的使用。
HTML
GeeksforGeeks
jQuery UI Draggable stack Option
Drag
Drop here
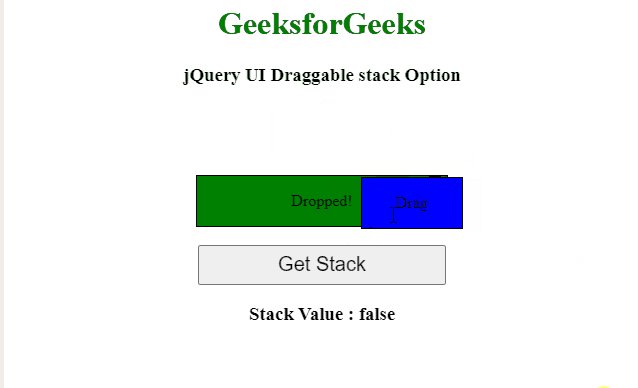
输出:

jQuery UI 可拖动堆栈选项
参考: https://api.jqueryui.com/draggable/#option-stack