jQWidgets jqxResponsivePanel toggleButton 属性
jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxResponsivePanel 是一个 jQuery 小部件,用于表示具有响应行为的面板小部件。响应式面板用于以响应式方式显示内容。当浏览器窗口的宽度小于设定值时,此面板会折叠,单击按钮后,我们可以访问该值。
toggleButton 属性用于设置或返回呈现 toggleButton 的元素。它接受字符串/对象类型值,其默认值为空。
句法:
设置切换按钮属性。
$('selector').jqxResponsivePanel({ toggleButton: String/Object });返回切换按钮属性。
var toggleButton = $('selector') .jqxResponsivePanel('toggleButton');
链接文件:从链接 https://www.jqwidgets.com/download/ 下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
下面的示例说明了 jQWidgets 中的 jqxResponsivePanel toggleButton 属性。
例子:
HTML
GeeksforGeeks
jQWidgets jqxResponsivePanel toggleButton Property
HTML
HTML stands for HyperText Markup
Language. It is used to design
web pages using a markup language.
HTML is the combination of Hypertext
and Markup language. Hypertext
defines the link between the web pages.
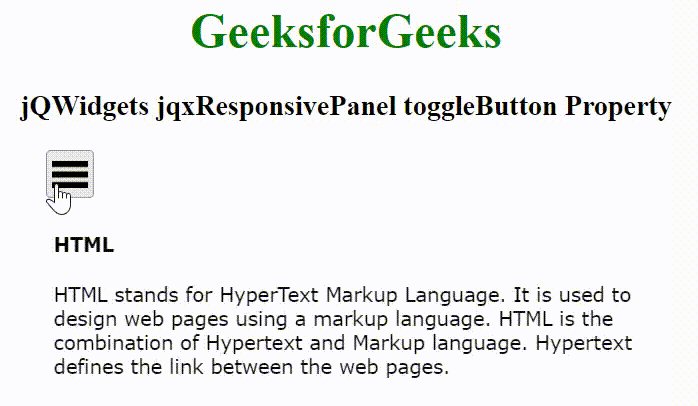
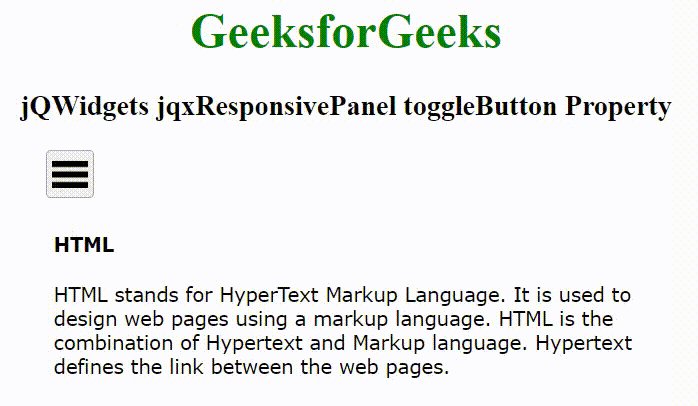
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxresponsivepanel/jquery-responsive-panel-api.htm