jQWidgets jqxPopover 选择器属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxPopover是内容的一个小覆盖层,用于在用户单击它时显示任何元素的辅助信息。
选择器 属性用于设置或获取指定 jqxPopover 小部件的选择器。选择器是显示 Popover 的元素。
句法:
设置选择器属性:
$('#jqxPopover').jqxPopover({ selector: $("#button_for_Popover") });获取选择器属性:
var arrowOffsetValue = $('#jqxPopover').jqxPopover('selector');
链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
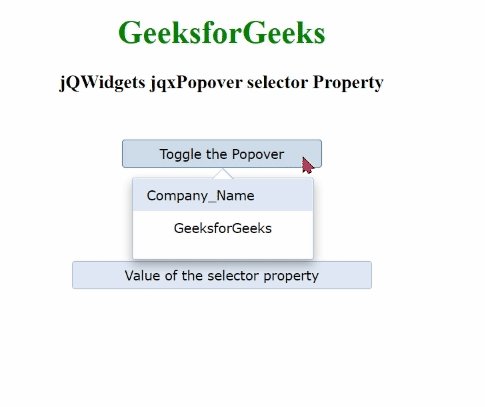
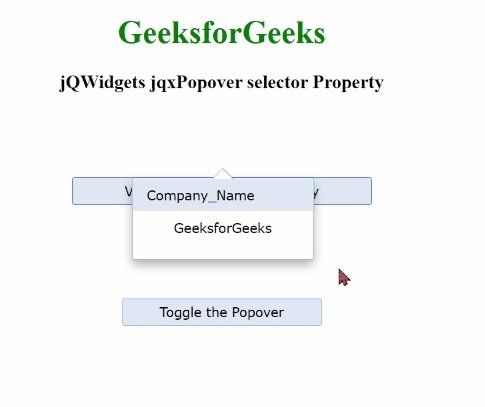
示例:下面的示例说明了 jQWidgets jqxPopover选择器属性。在下面的示例中, 选择器属性已设置为 $(“#button_for_Popover”)。
HTML
GeeksforGeeks
jQWidgets jqxPopover selector Property
GeeksforGeeks
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxpopover/jquery-popover-api.htm