jQWidgets jqxPopover title 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxPopover是内容的一个小覆盖层,用于在用户单击它时显示任何元素的辅助信息。
title属性用于设置或获取指定 jqxPopover 小部件的标题。
句法:
设置标题属性:
$('#jqxPopover').jqxPopover({title: String});获取 title 属性:
var arrowOffsetValue = $('#jqxPopover').jqxPopover('title');
链接文件:从给定链接下载 https://www.jqwidgets.com/download/。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:下面的示例说明了 jQWidgets jqxPopover标题 财产。在下面的示例中, title属性的值已设置为“Company_Name”。
HTML
GeeksforGeeks
jQWidgets jqxPopover title Property
GeeksforGeeks
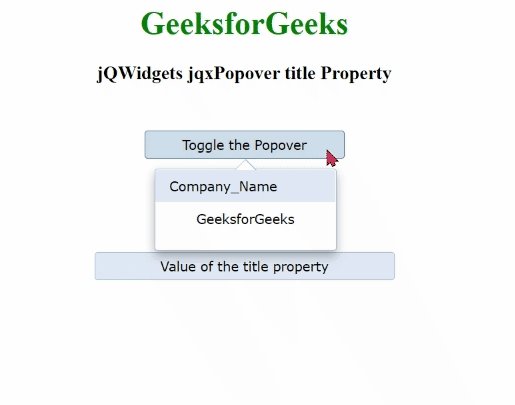
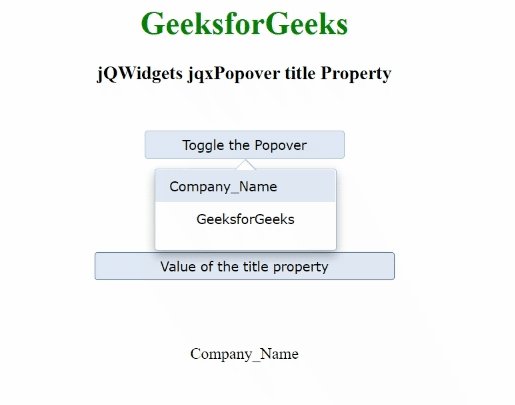
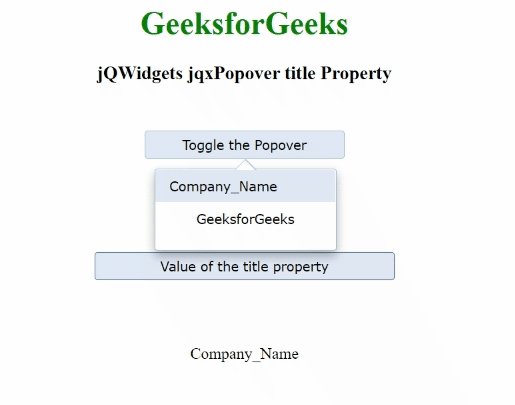
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxpopover/jquery-popover-api.htm?search=