基础 CSS 切换器
Foundation CSS是由 ZURB 于 2011 年 9 月创建的开源和响应式前端框架,可以轻松创建可在任何设备上运行的令人惊叹的响应式网站、应用程序和电子邮件。许多公司,如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼,都在使用它。该框架基于bootstrap,类似于SaaS。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
Toggler便于通过单击切换任何元素或为任何元素设置动画。我们可以通过指定data-toggler来切换任何类 属性。我们还可以使用data-closable属性制作一个可关闭的元素。
基础 CSS 切换器属性:
- data-toggler :我们要切换的类。
- data-toggle :该属性以目标的 id 作为属性的值。
句法:
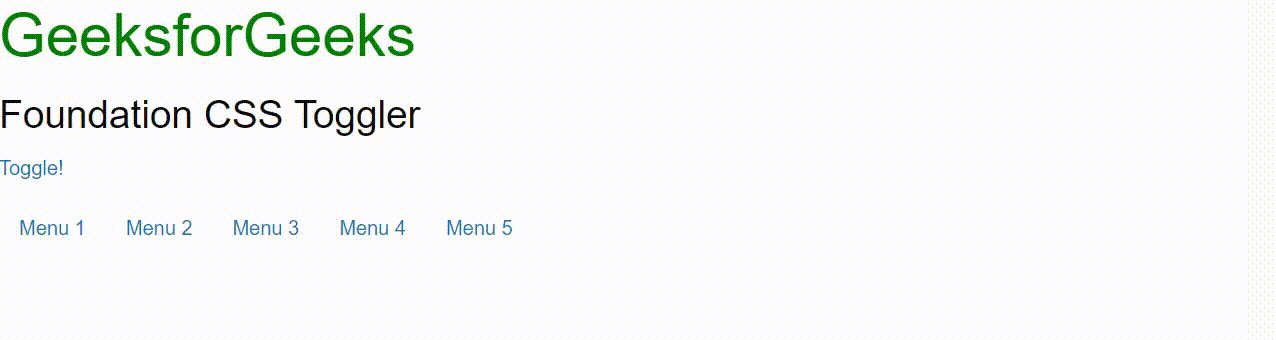
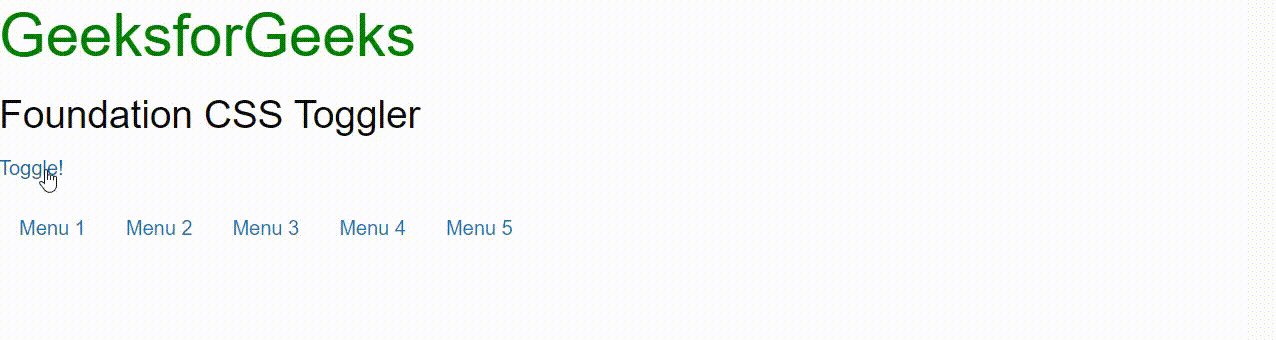
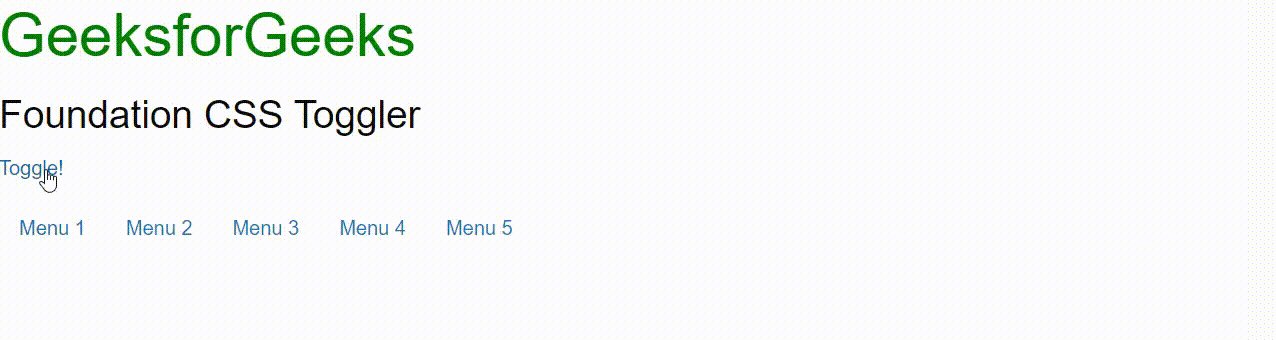
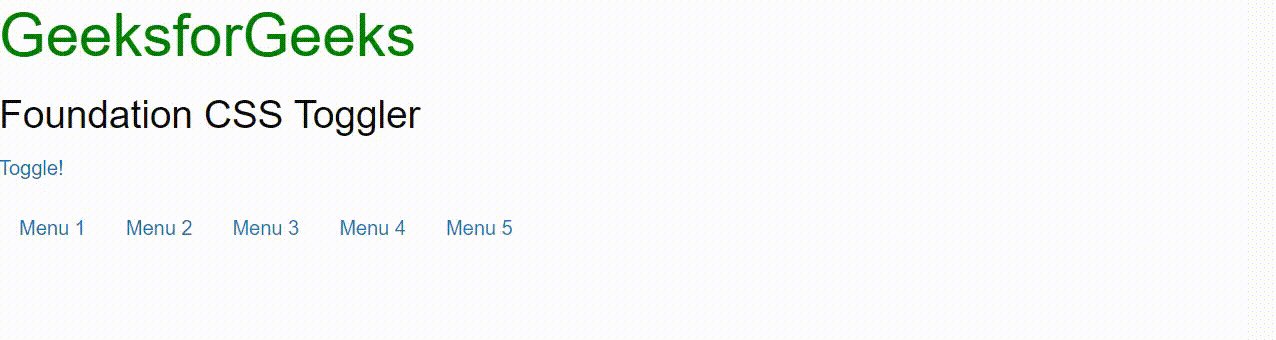
示例 1:此示例说明 Foundation CSS 中的 Toggler 类。
HTML
Foundation CSS Toggler
GeeksforGeeks
Foundation CSS Toggler
HTML
Foundation CSS Toggler
GeeksforGeeks
Foundation CSS Toggler
Close an element:
A Computer Science portal for geeks.
It contains well written, well thought
and well-explained computer science
and programming articles

输出:

基础 CSS 切换器
示例 2:此示例实现了带有data-closable属性的 callout 类,以关闭 Foundation CSS 中的面板。
HTML
Foundation CSS Toggler
GeeksforGeeks
Foundation CSS Toggler
Close an element:
A Computer Science portal for geeks.
It contains well written, well thought
and well-explained computer science
and programming articles

输出:

基础 CSS 切换器
参考链接: https://get.foundation/sites/docs/toggler.html#