标记 Flash 中的动画
Flash 是一款 2D 动画软件,可在 macOS、Windows、Linux 等不同操作系统上使用。它于 1996 年首次推出,最新版本于 2021 年发布。它具有不同的功能,如蒙版、字符跟踪、口型同步、运动和形状补间、逐帧动画等。在 Flash 中创建的动画是基于矢量的,而不是只能缩放到一定水平的像素动画,但基于矢量的动画并非如此,所以他们提供高质量的动画。
标记动画
标志动画非常简单,因此我们将使用逐帧动画方法创建它。逐帧是一种经典的动画方法,我们在不同的帧上绘制不同的姿势,然后以所需的帧速率运行动画以提供平滑度。这种动画方法让我们可以完全控制动画。在创建复杂的电影场景时,动画师更喜欢使用逐帧动画方法。
为了制作旗帜动画,我们将使用四个不同的绘图,这些绘图是在位于 1、3、5 和 7 的四个关键帧上创建的。中间复制的帧将被保留。所以让我们开始动画过程。
创建标志动画的步骤
按照以下步骤逐帧制作旗帜动画。
步骤1:打开flash并创建一个新项目。

第二步:用矩形工具画出旗杆。使用自由变换工具倾斜和操纵矩形以提供所需的形状。

第三步:现在用椭圆工具画出杆头。

第4步:在杆子和杆子的头部填充颜色。

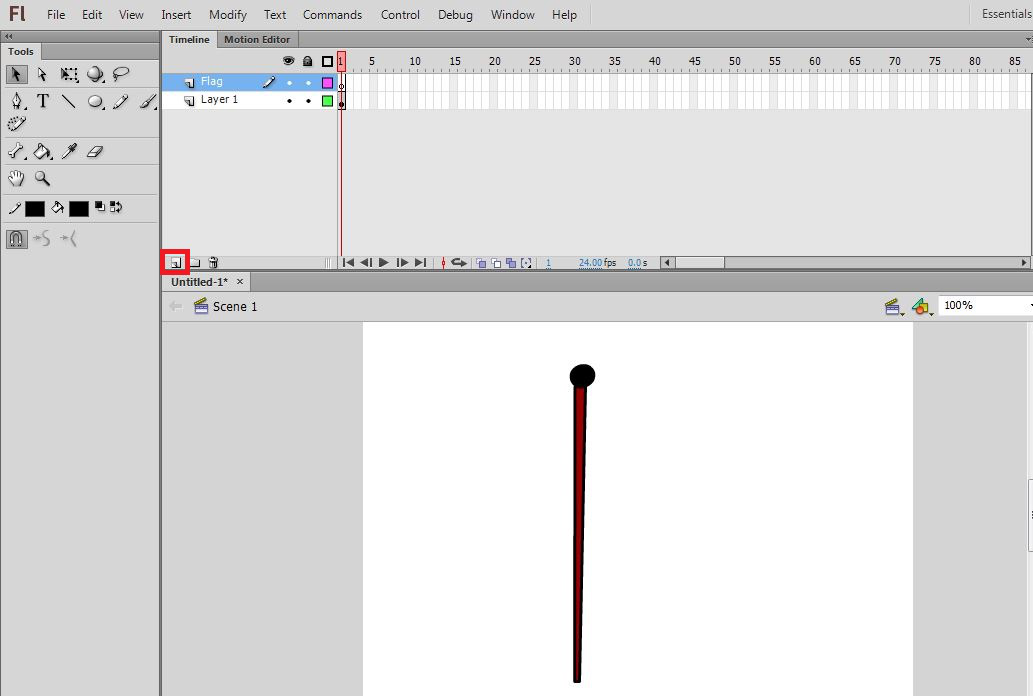
第 5 步:现在通过单击“新建图层”按钮创建一个新图层并将其命名为“标志”。

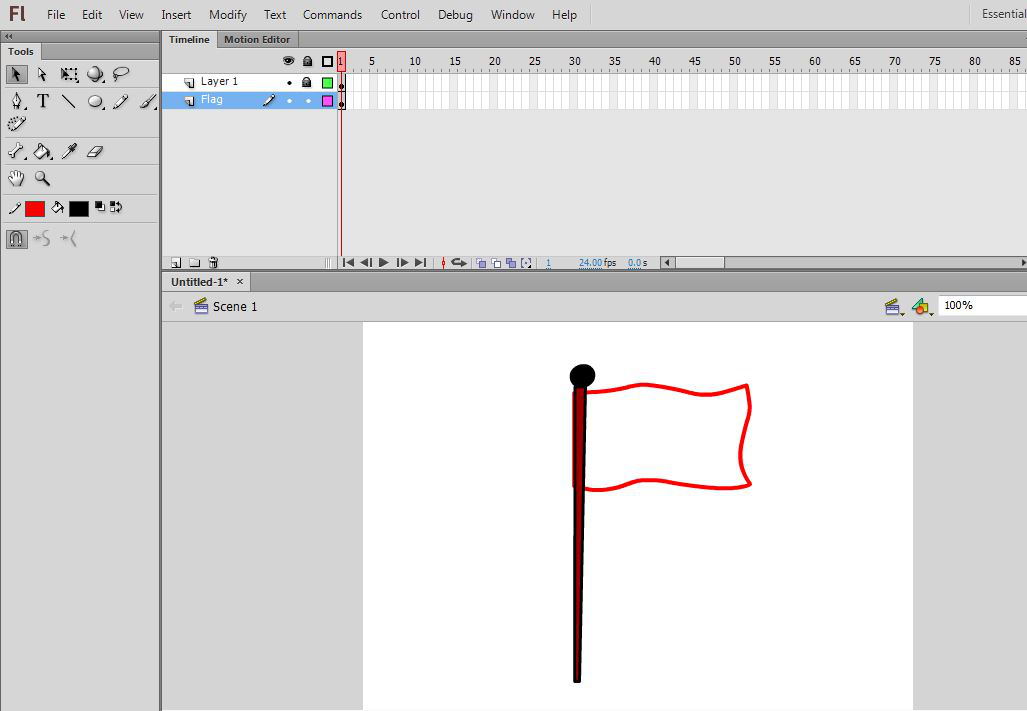
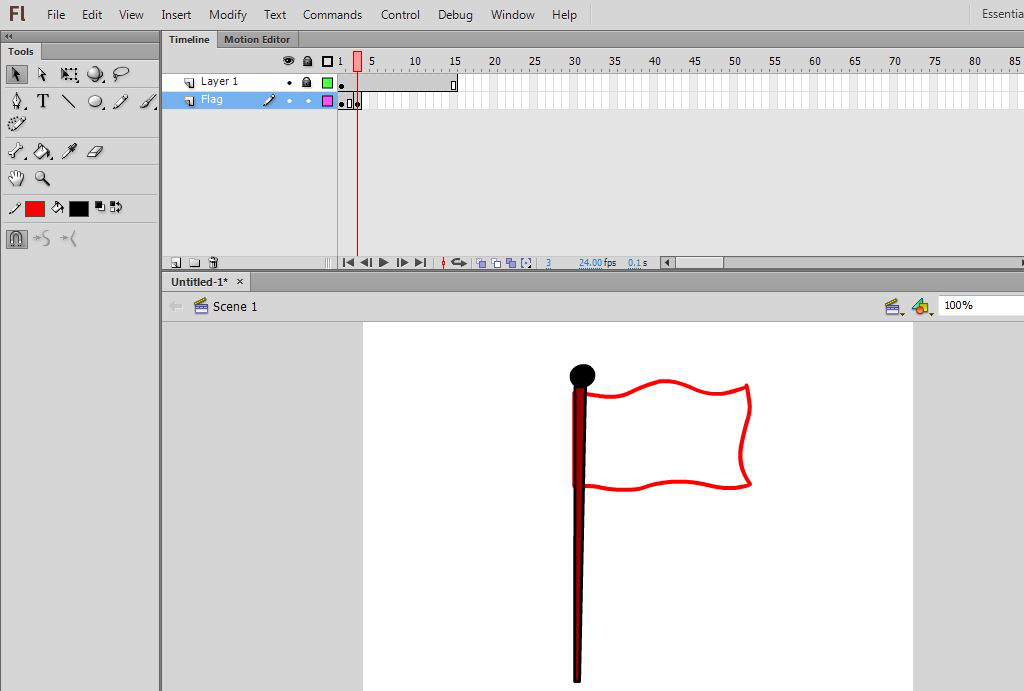
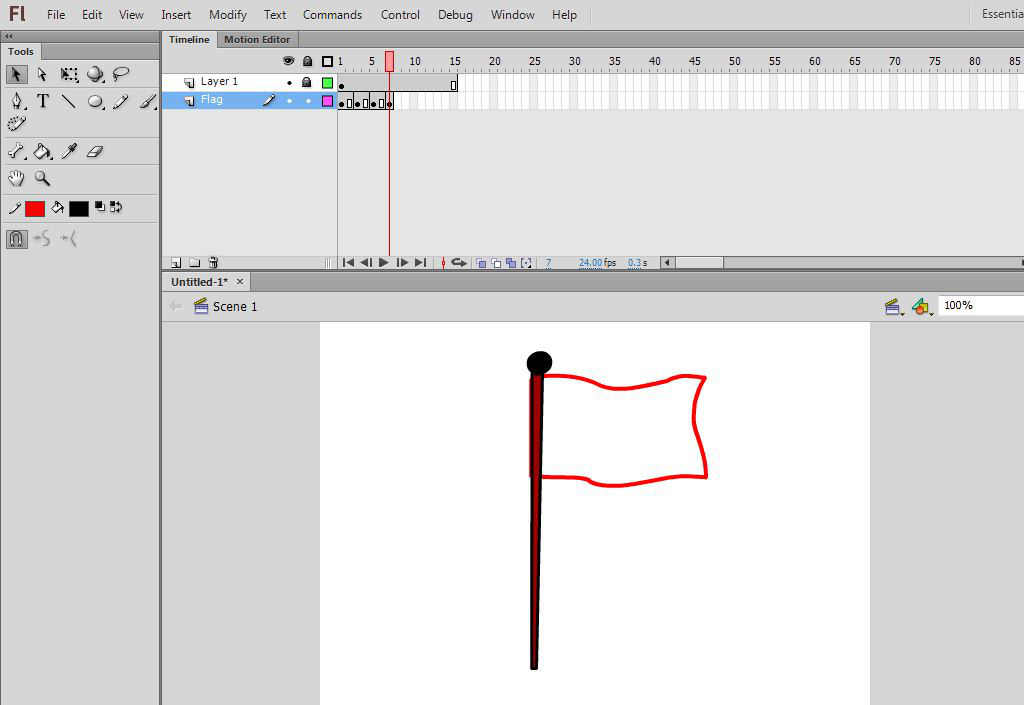
第6步:在这一层使用铅笔工具或画笔工具绘制国旗的形状,让我们用铅笔来画它。

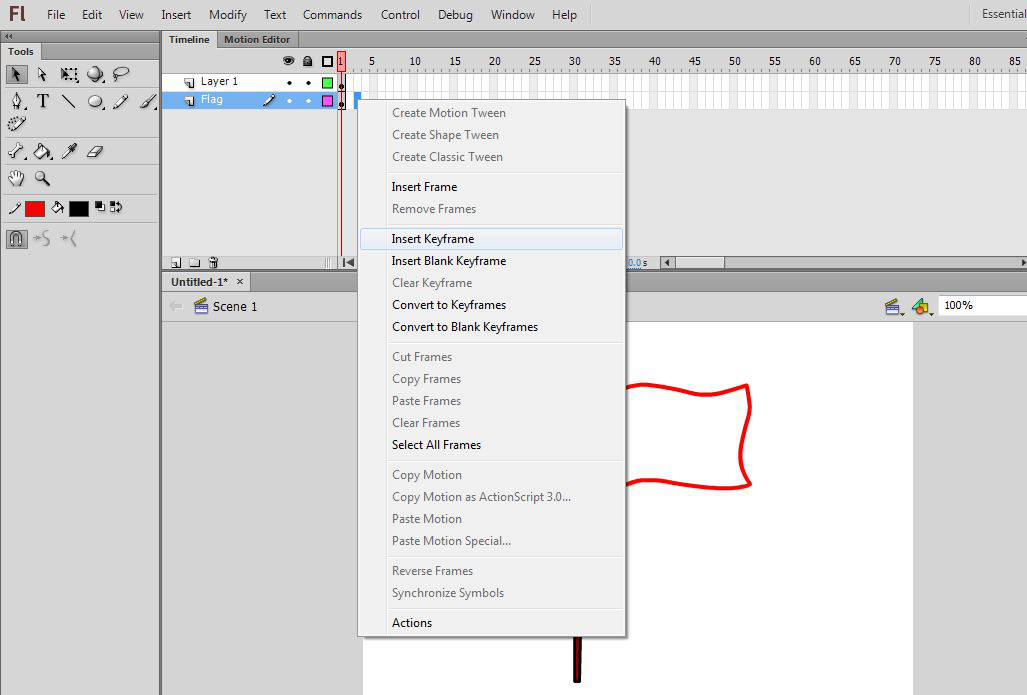
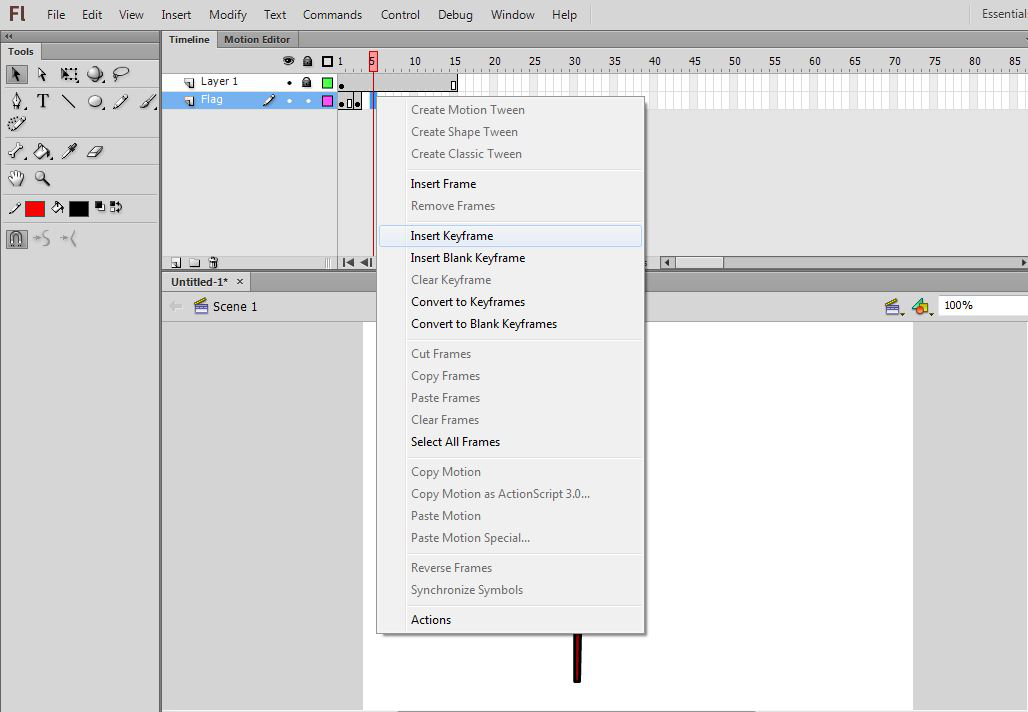
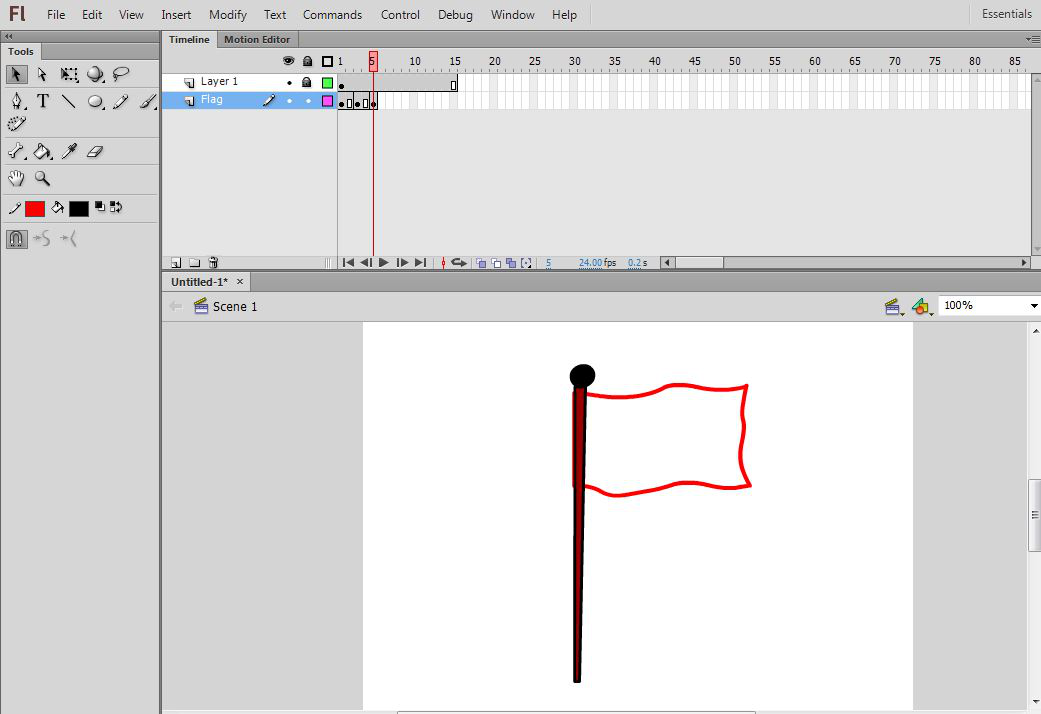
第 7 步:现在选择第 3 帧并通过右键单击它并从出现的列表中选择插入关键帧来插入一个关键帧。

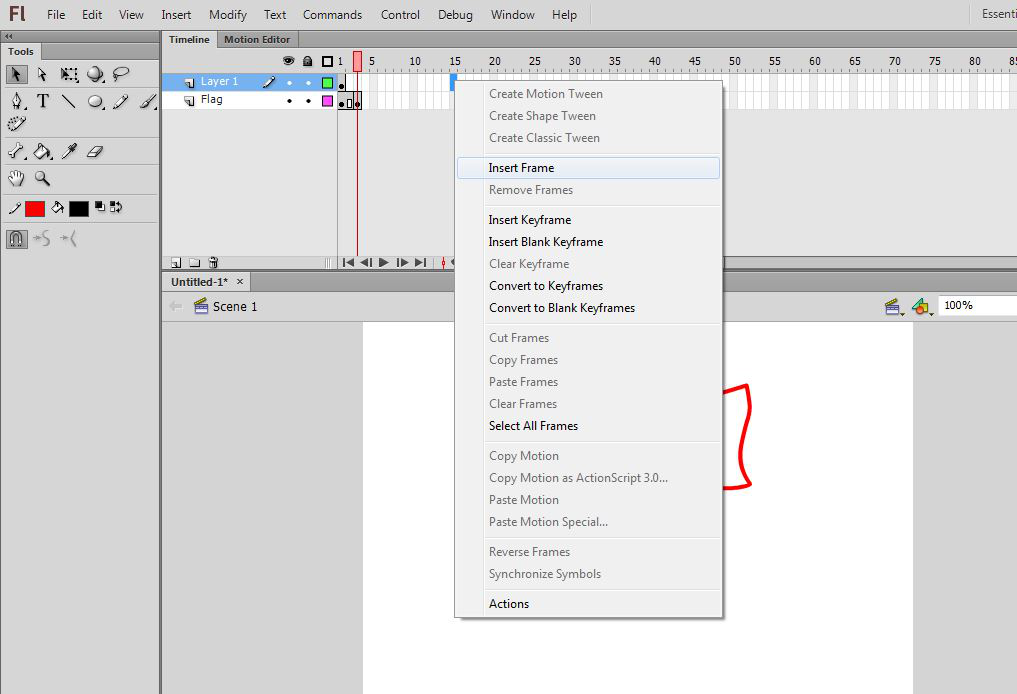
第 8 步:在第 1 层转到第 15 帧并通过选择它然后右键单击它并从出现的列表中选择插入帧来插入一个帧。

第 9 步:现在在标志层的第 3 帧上绘制另一个与第一个稍有不同的标志。

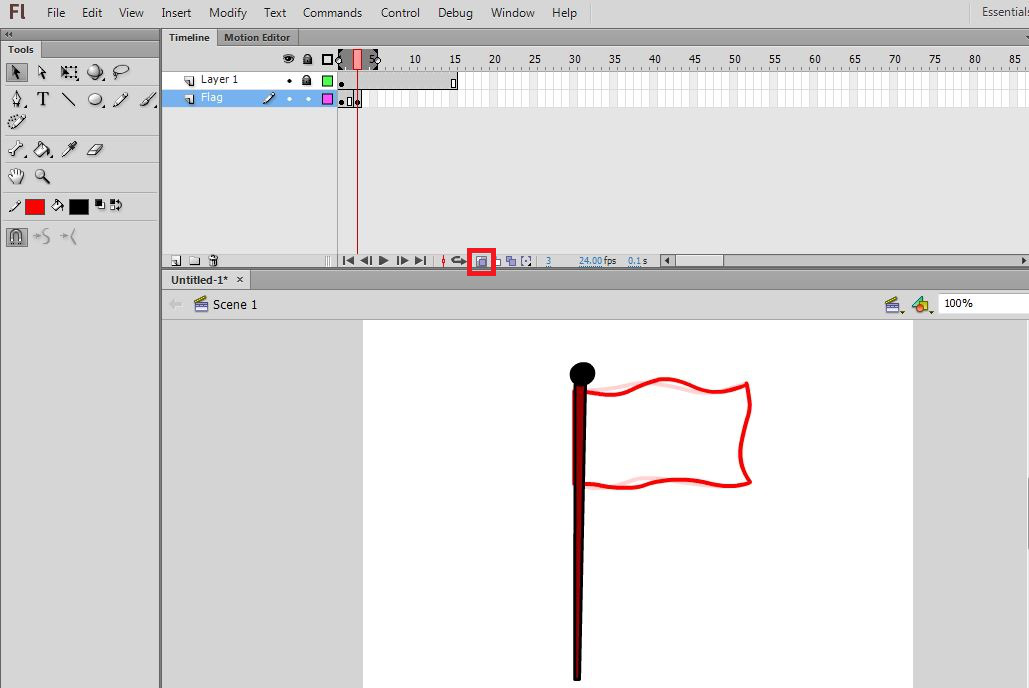
第10步:打开洋葱皮,看看两个标志的区别。洋葱皮选项在时间线上。

第 11 步:在第 5 帧插入一个新的关键帧。

第12步:画一个与其他两个稍有不同的新旗帜位置,如果有任何问题,请使用洋葱皮。

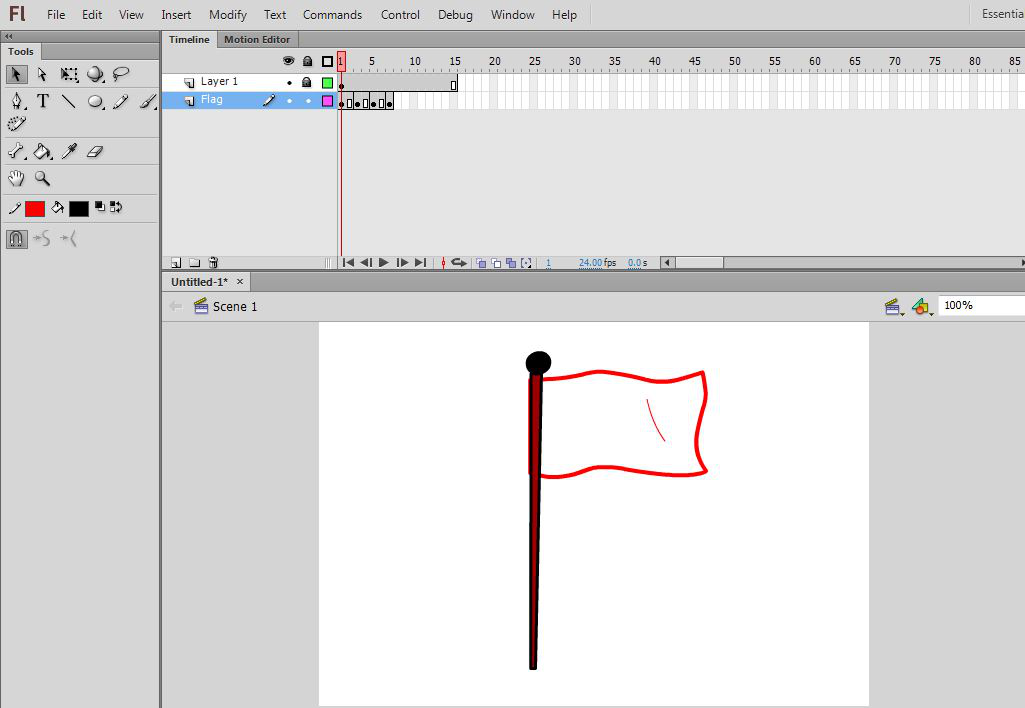
第 13 步:现在在第 7 帧插入一个关键帧,并在此关键帧上绘制一个新的标志。

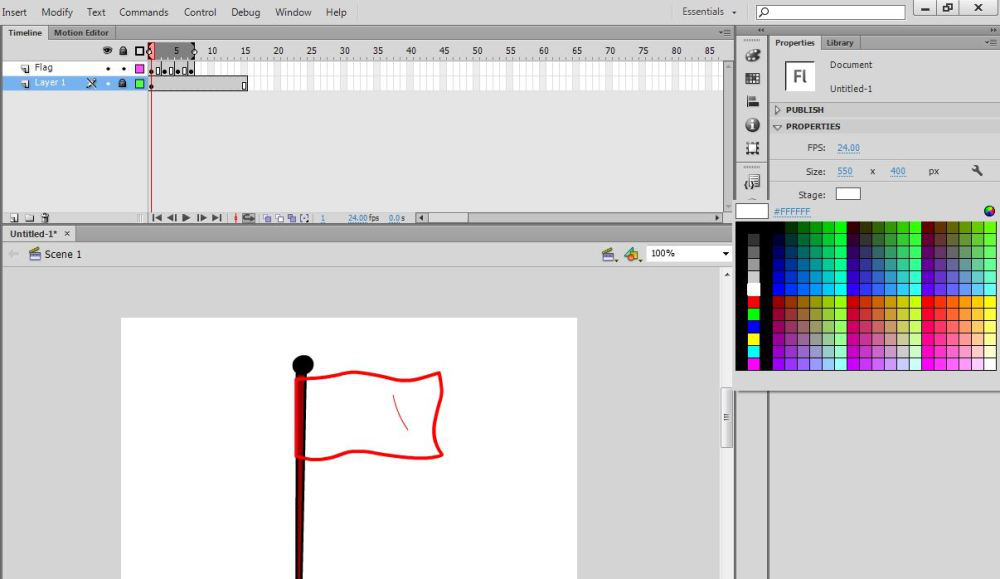
第 14 步:在关键帧处的标志上绘制一些线条,以提供更逼真的外观。

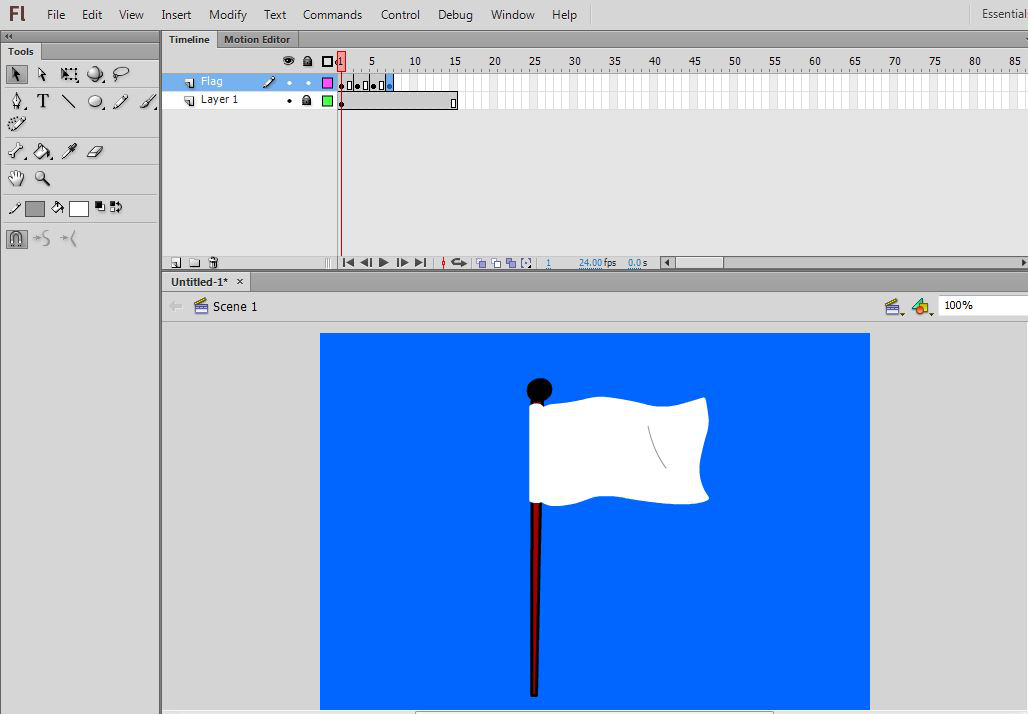
第 15 步:现在通过从右侧的“属性”面板中选择舞台颜色,将舞台颜色从白色更改为浅蓝色。

第 16 步:将轮廓颜色更改为白色,并在每个关键帧处也用白色填充标志。

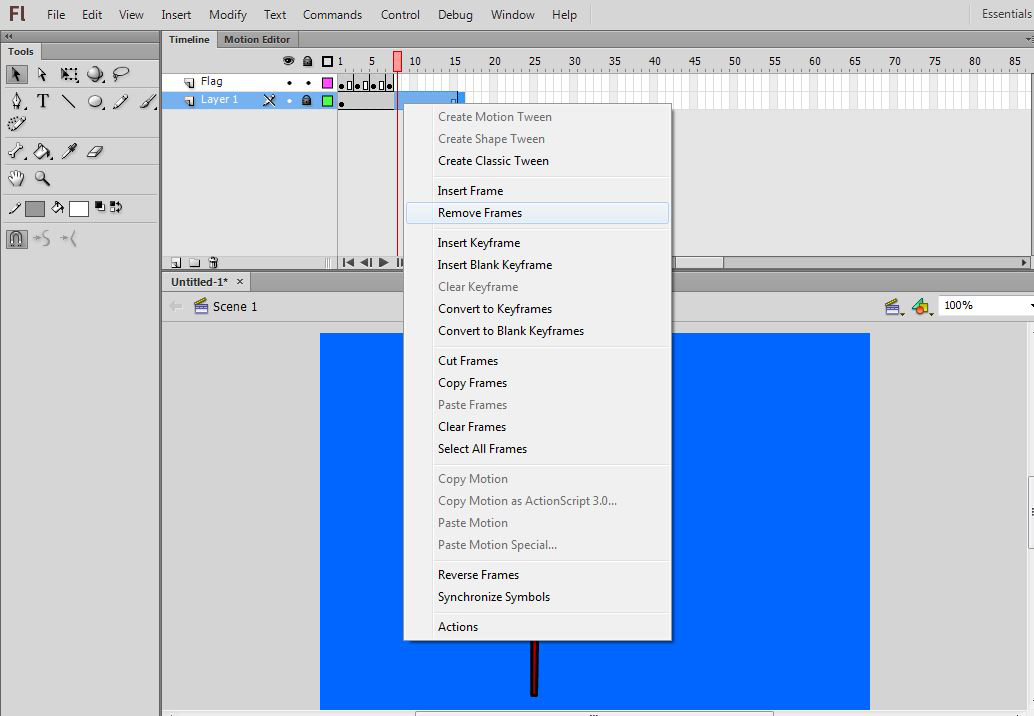
第 17 步:通过选择并右键单击删除第 1 层上的多余帧,将出现一个列表,因此选择删除帧。

恭喜您的 Flag 动画已准备就绪 - 按Ctrl + Enter 。
这是Flag Animation的输出视频。