在 Flash 中创建幽灵动画
Flash 中的动画在同一对象为一半动画的情况下很有帮助,例如下半部分需要动画,但上半部分不需要在这些情况下我们使用遮罩功能为特定部分设置动画。例如,在幽灵动画中,我们希望底部移动但上部保持不动,因此我们将遮盖底部并单独对其进行动画处理。
动画鬼
鬼动画是使用最广泛的动画之一,它用于可怕的场景,也用于有鬼的有趣场景。制作幽灵很容易,所以我们将制作一个非常简单的幽灵并为其制作动画。我们将使用一种最简单的方法来为幽灵设置动画,让我们开始吧。按照以下步骤为鬼设置动画。
第 1 步:在 Adobe Flash 中打开一个新项目。

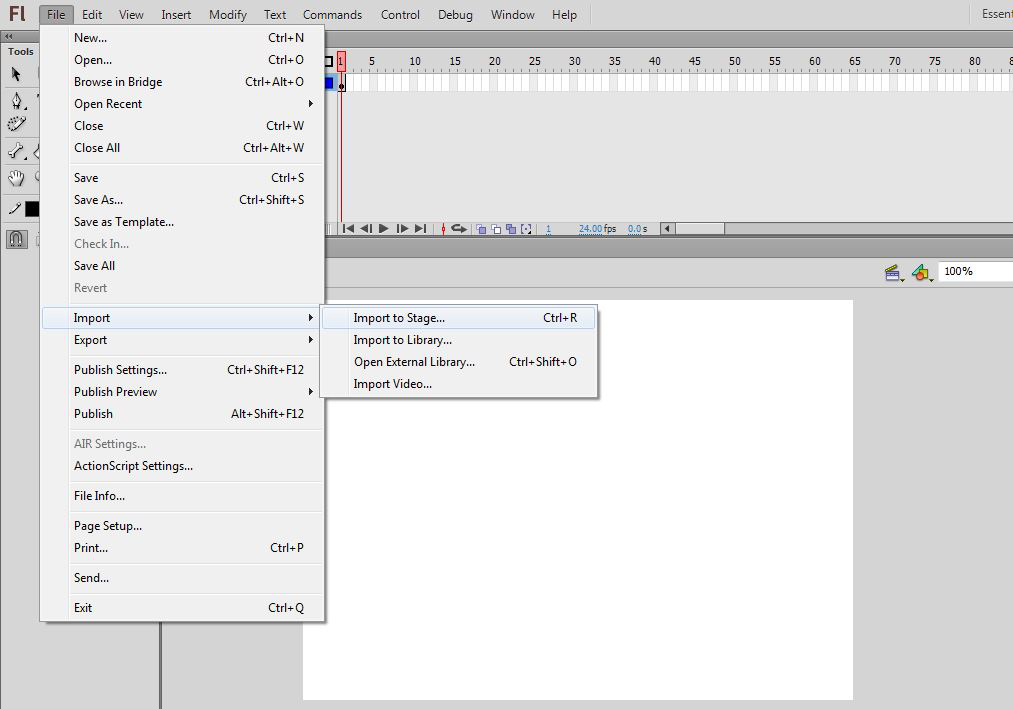
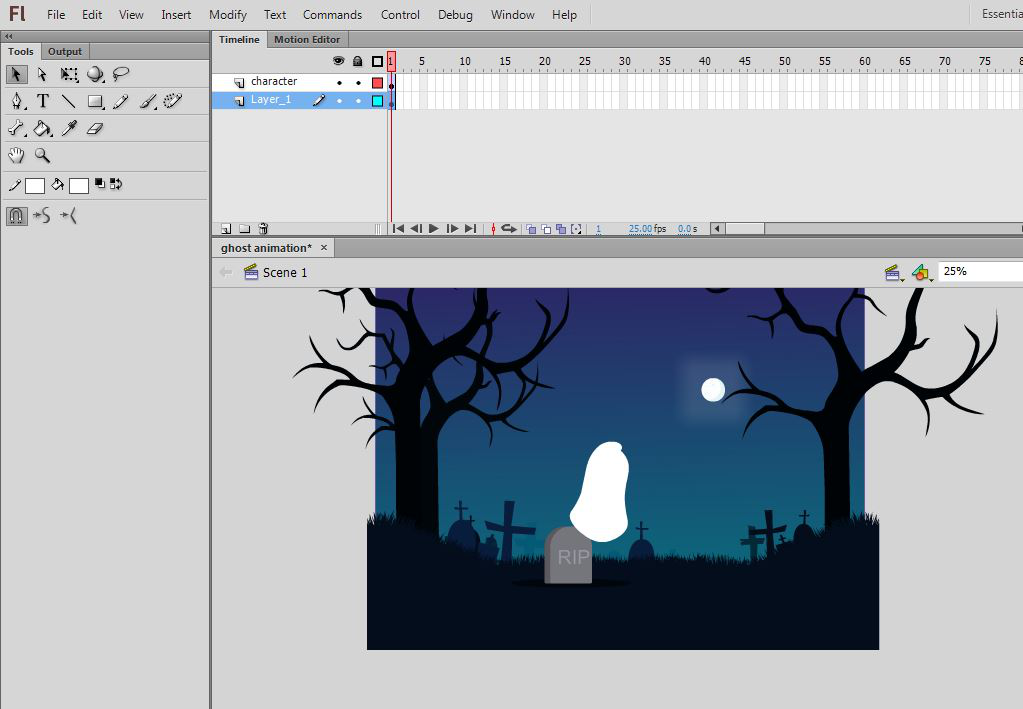
第二步:导入舞台背景。

第 3 步:添加一个新图层并将其命名为字符。

第 4 步:使用铅笔工具制作幽灵,或者您也可以从互联网上下载图像。

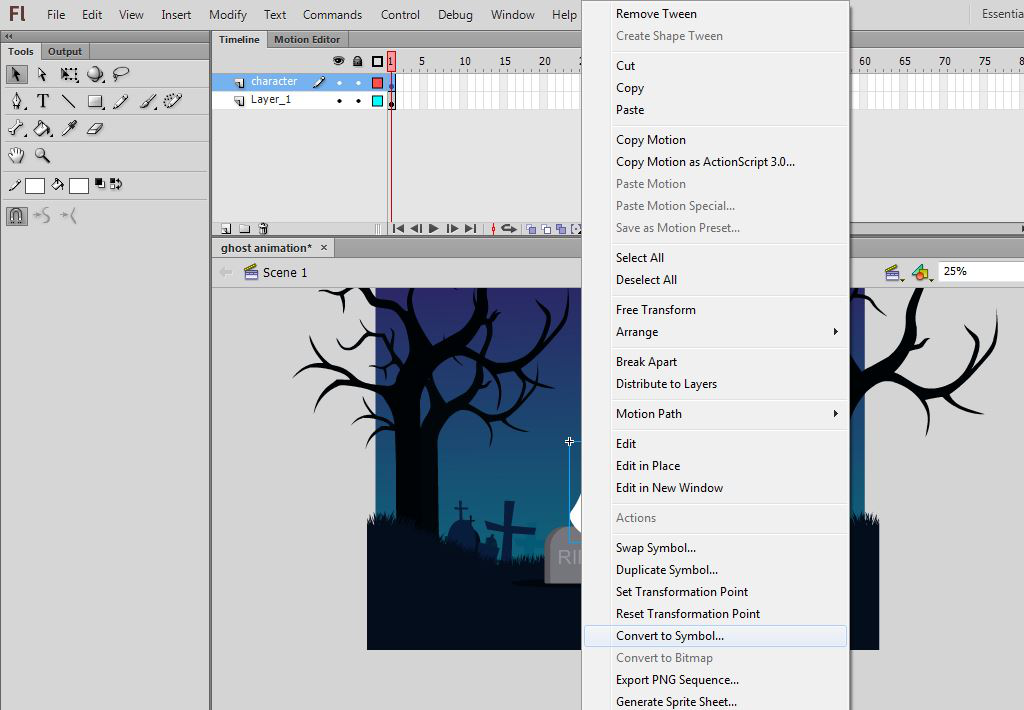
步骤 5:将字符转换为符号。

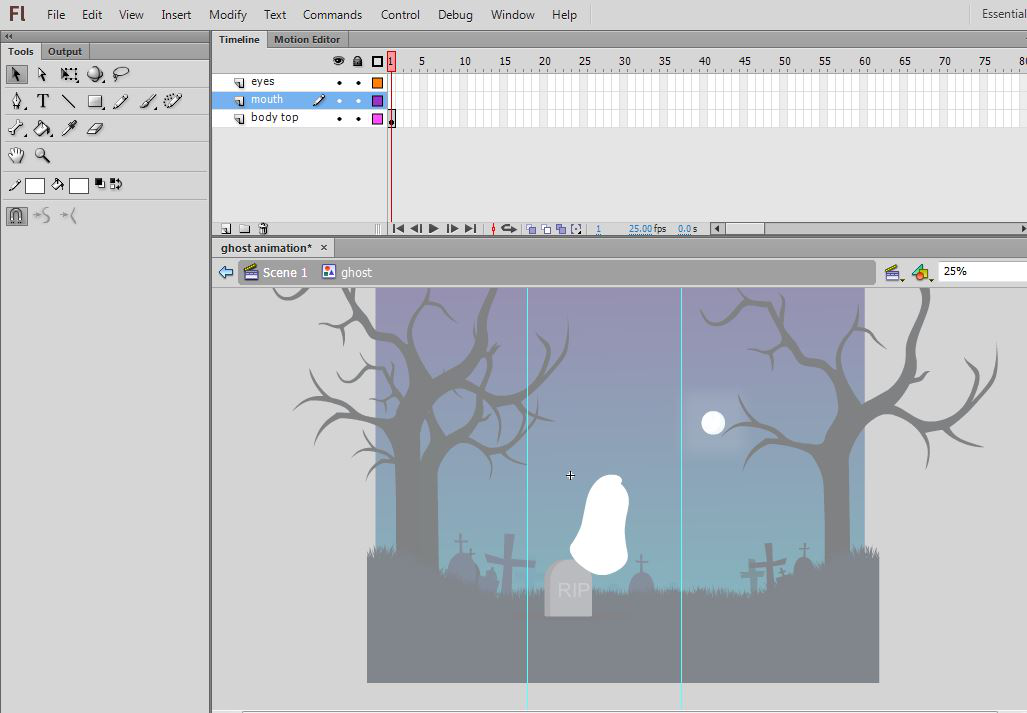
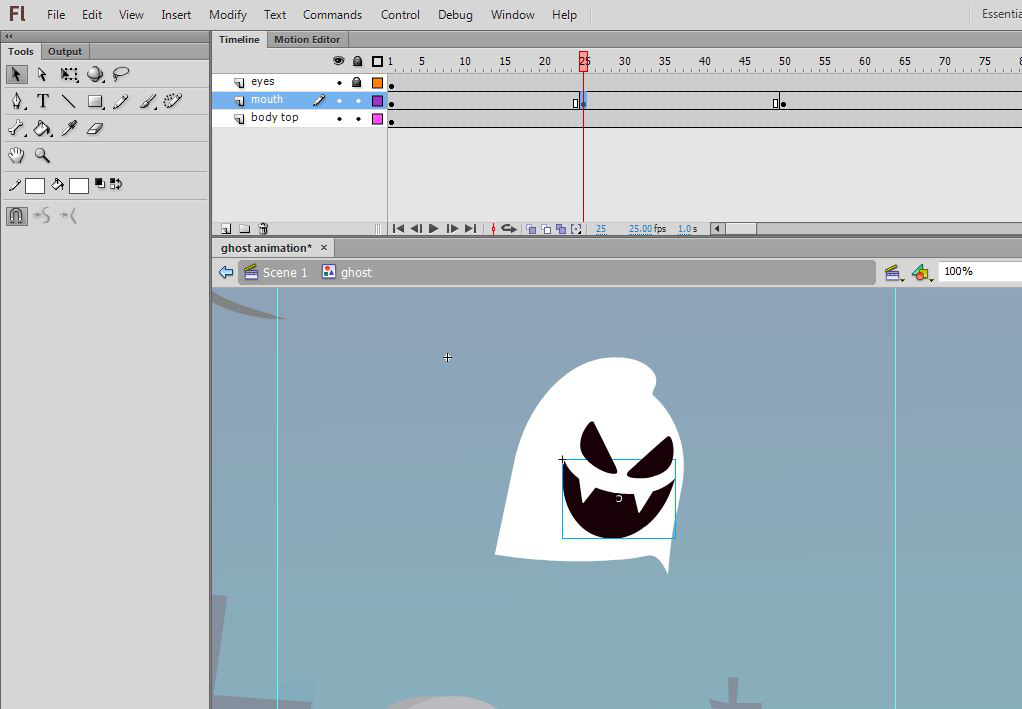
第6步:双击输入符号并添加两个新图层并将它们命名为眼睛和嘴巴。

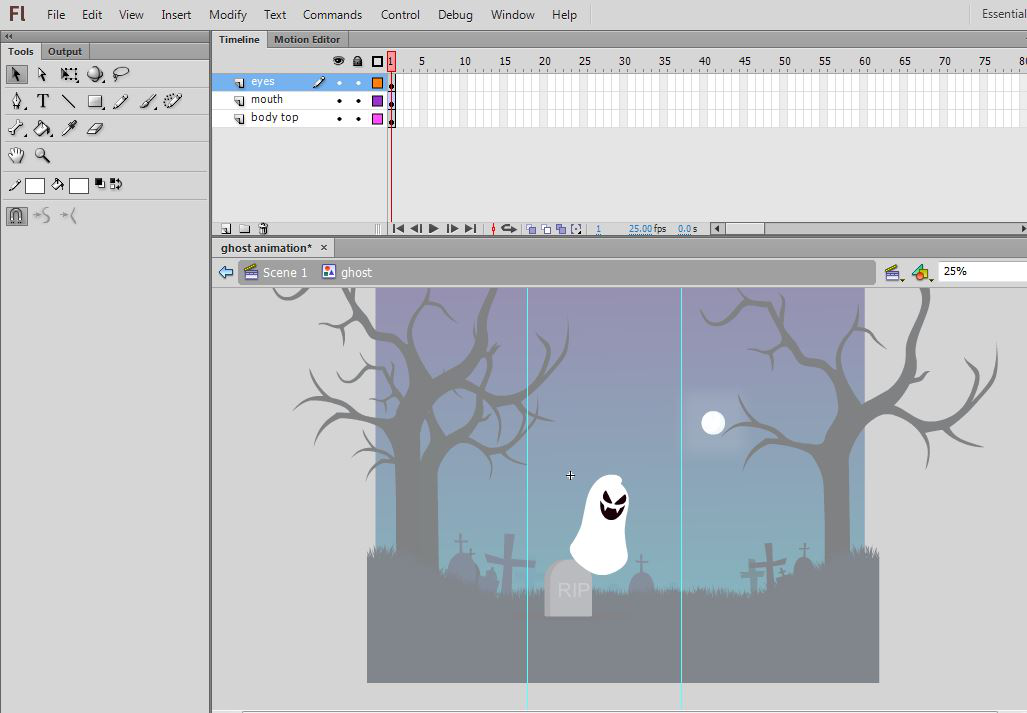
第7步:在图层上制作眼睛和嘴巴。

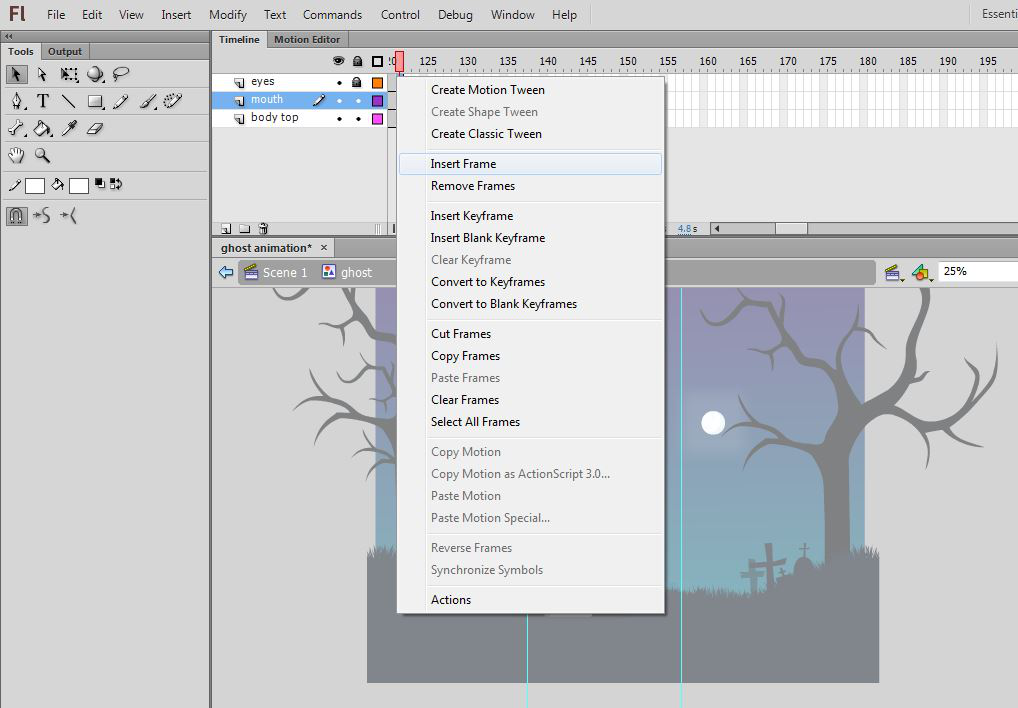
第 8 步:在第 120 帧处,在所有层插入帧。

第9步:在嘴巴层,在第50帧插入一个关键帧,然后按F6在第25帧插入一个关键帧,稍微改变嘴巴的形状使其变宽。

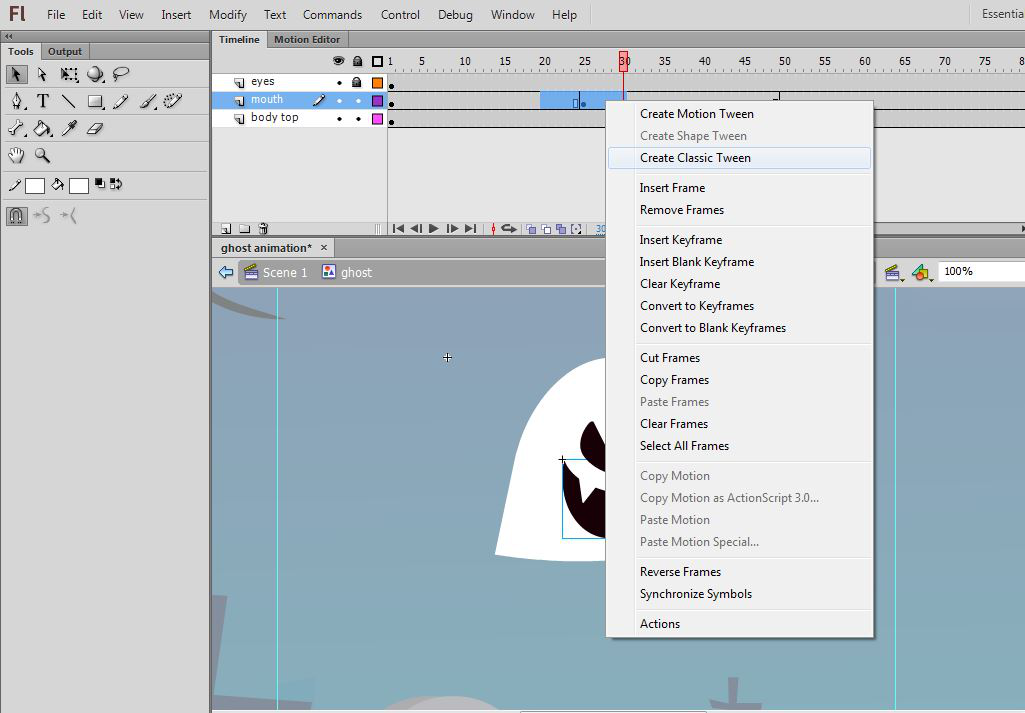
第 10 步:选择中间帧并应用形状补间。

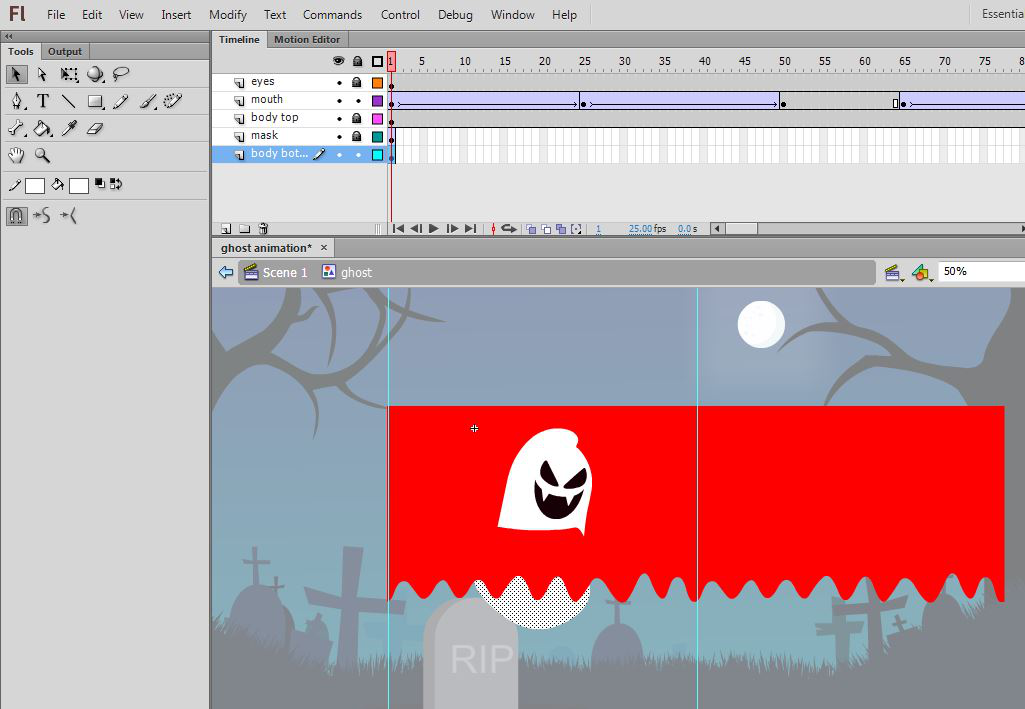
第 11 步:再添加两个图层并将它们命名为 Mask 和 Body bottom。在蒙版图层上,通过修改矩形进行设计。并在身体底部通过从重影图像复制来放置重影的半身。

第 12 步:现在在遮罩层上,在第 120 帧处插入一个关键帧,并将设计向左滑动一点。

第 13 步:选择中间帧并应用经典补间。

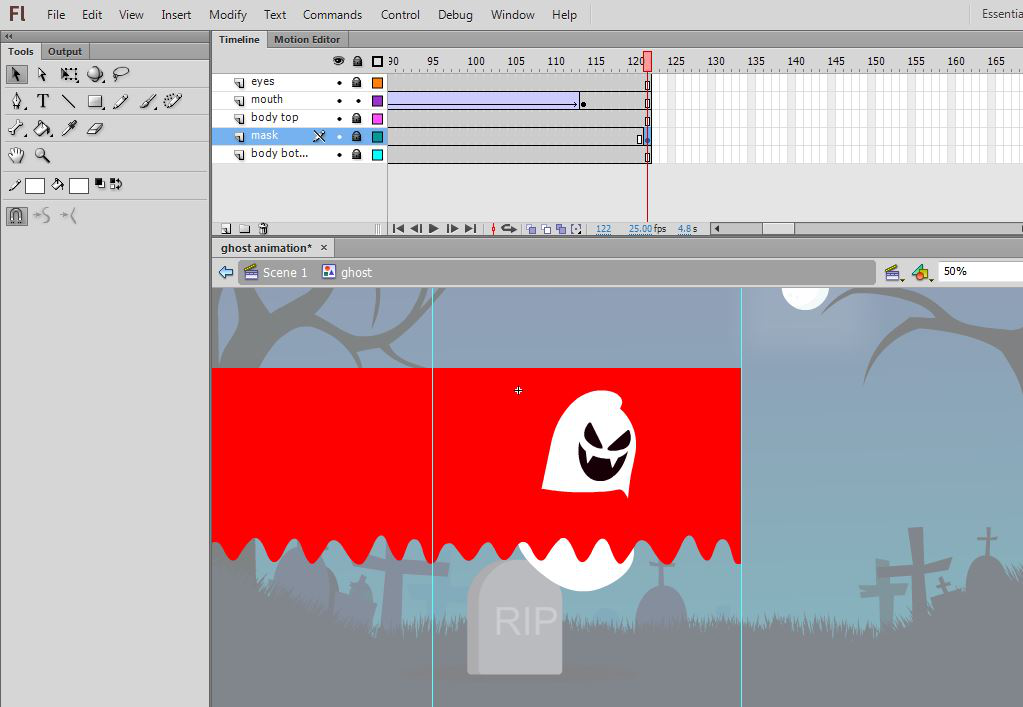
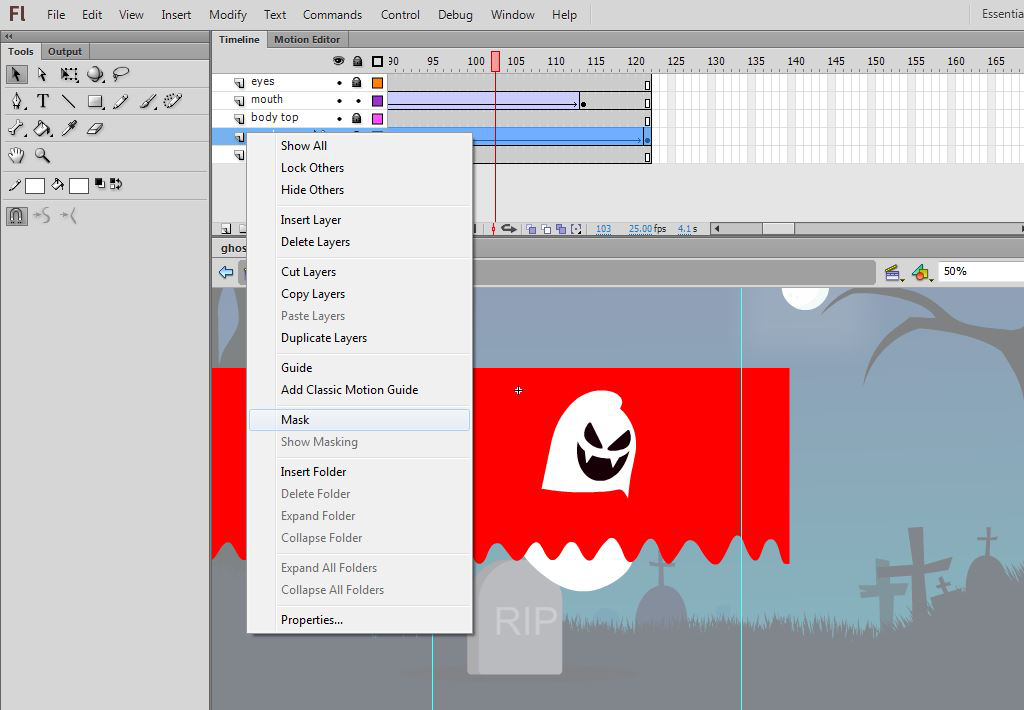
第14步:现在右键单击蒙版层并选择蒙版选项。

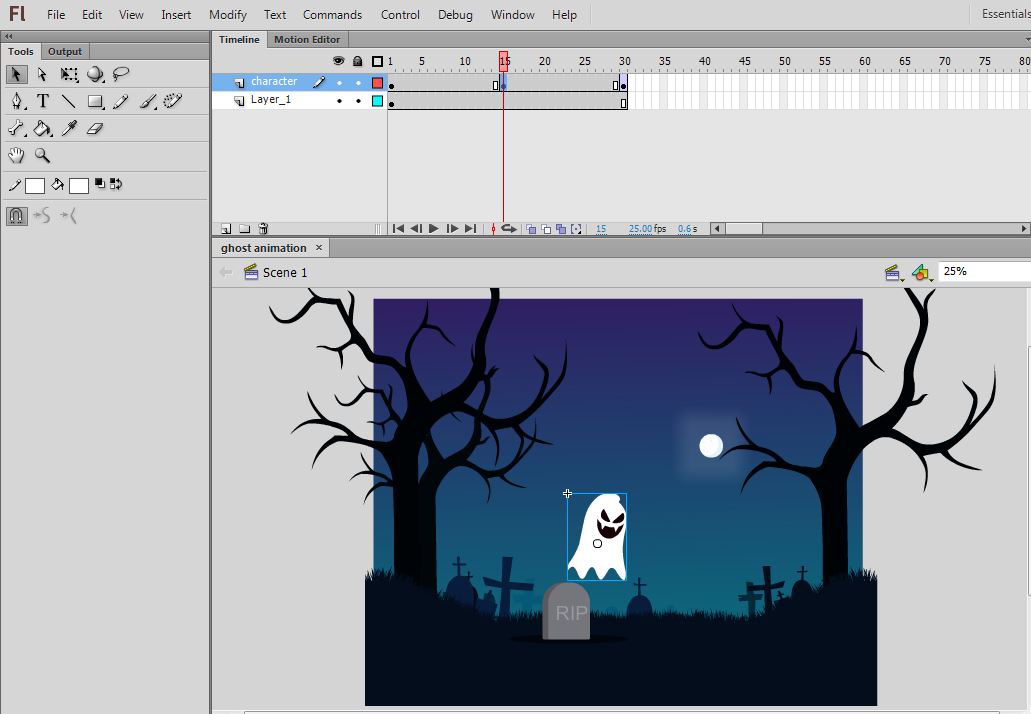
第 15 步:双击出来到主屏幕并在第 30 帧插入一个关键帧,然后按 F6 在第 15 帧插入一个关键帧,并在第 15 帧上将重影向下移动一点。

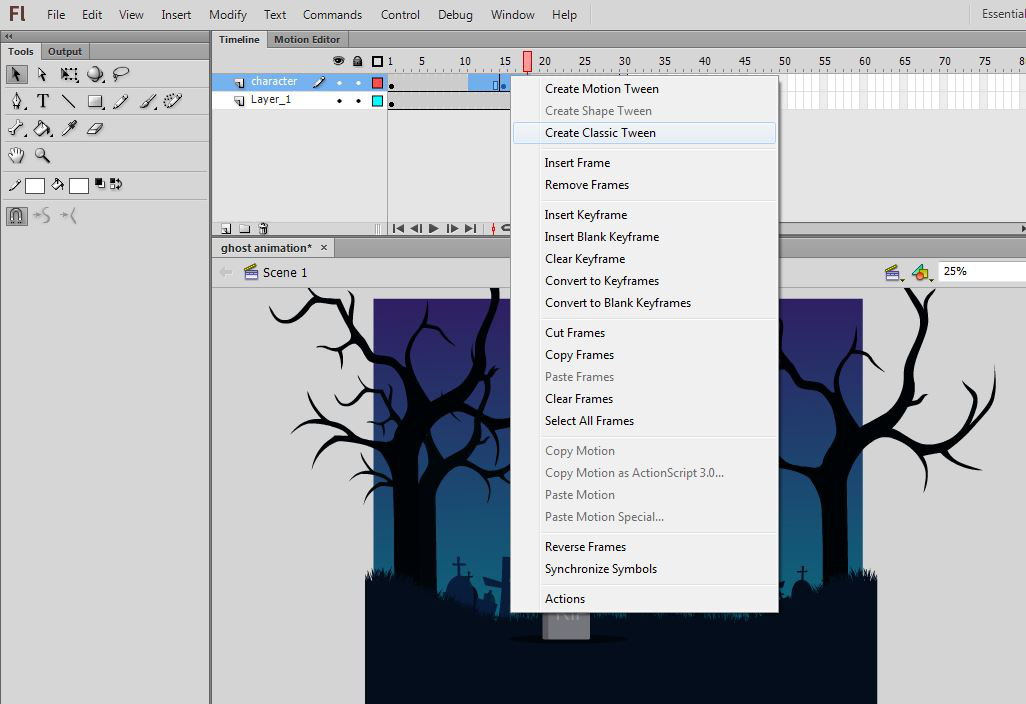
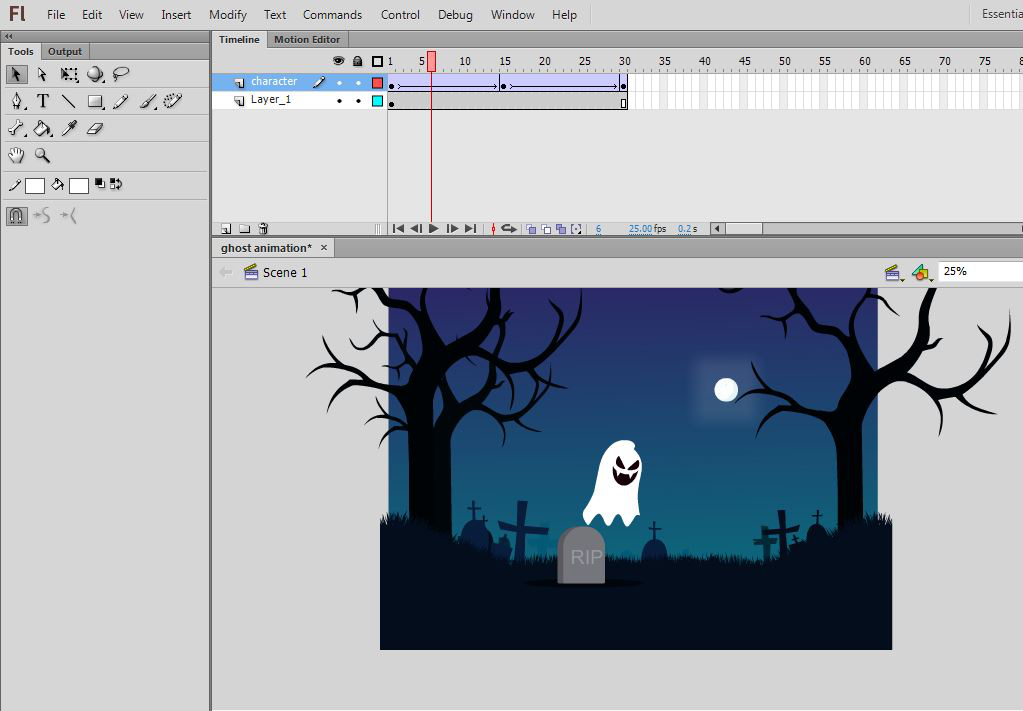
第 16 步:选择中间帧并应用经典补间。

步骤 17:按运行按钮查看动画。

恭喜你的动画已经准备好了,你可以按 Ctrl + Enter 来查看幽灵动画的输出。